It was a busy week, and I almost missed one of my most-wanted components landing in Gutenberg 12.5 RC 1. The global style variations feature quietly snuck its way in as everyone else was getting acquainted with WordPress 5.9. The official release of version 12.5 is not expected until next week, but that did not stop me from giving it a test run.
What are global style variations? I will assume you missed my post praising the idea last November.
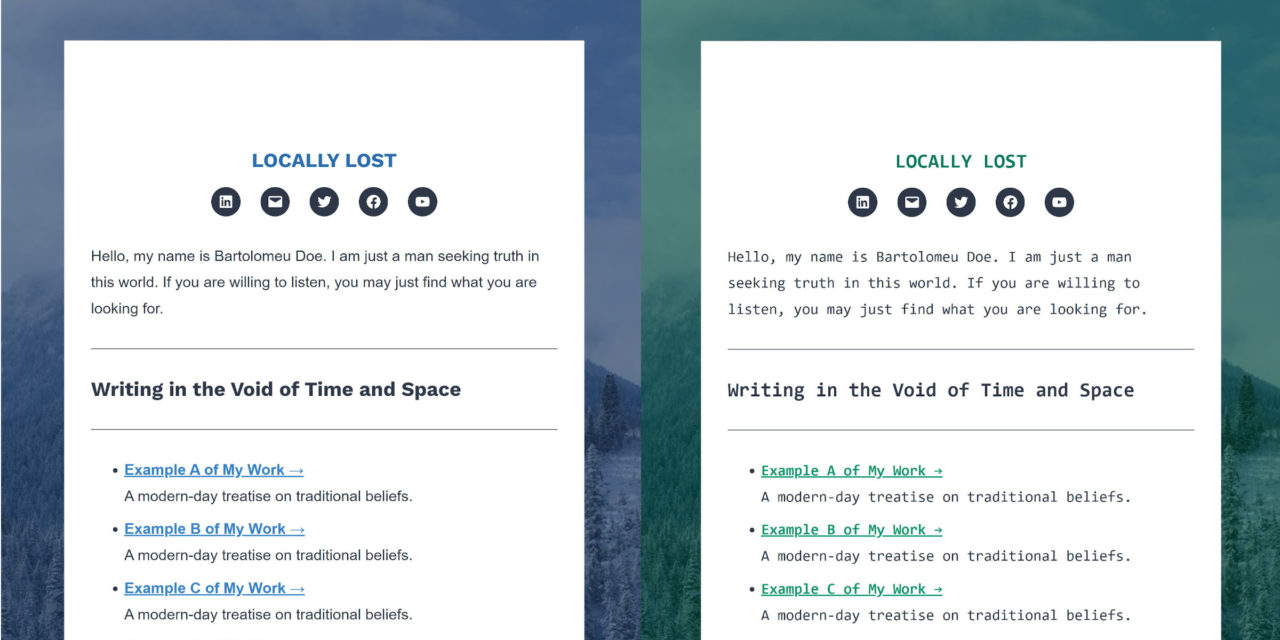
In essence, a global style variation is user-selectable skin for their currently-active theme. For example, a theme with a default blue color scheme might package green, purple, or red alternatives. The idea is not limited to colors. Anything possible to change through the global styles system is at play, such as typography, layout, borders, and more.

From a theme developer’s viewpoint, they would drop custom stylename.json files under a /styles folder in their themes. Gutenberg and, eventually, WordPress will automatically register these with the system.
The feature was intended to ship with WordPress 5.9, and the Twenty Twenty-Two theme was supposed to be its unveiling. However, it was not complete and is now on the slate for WordPress 6.0.
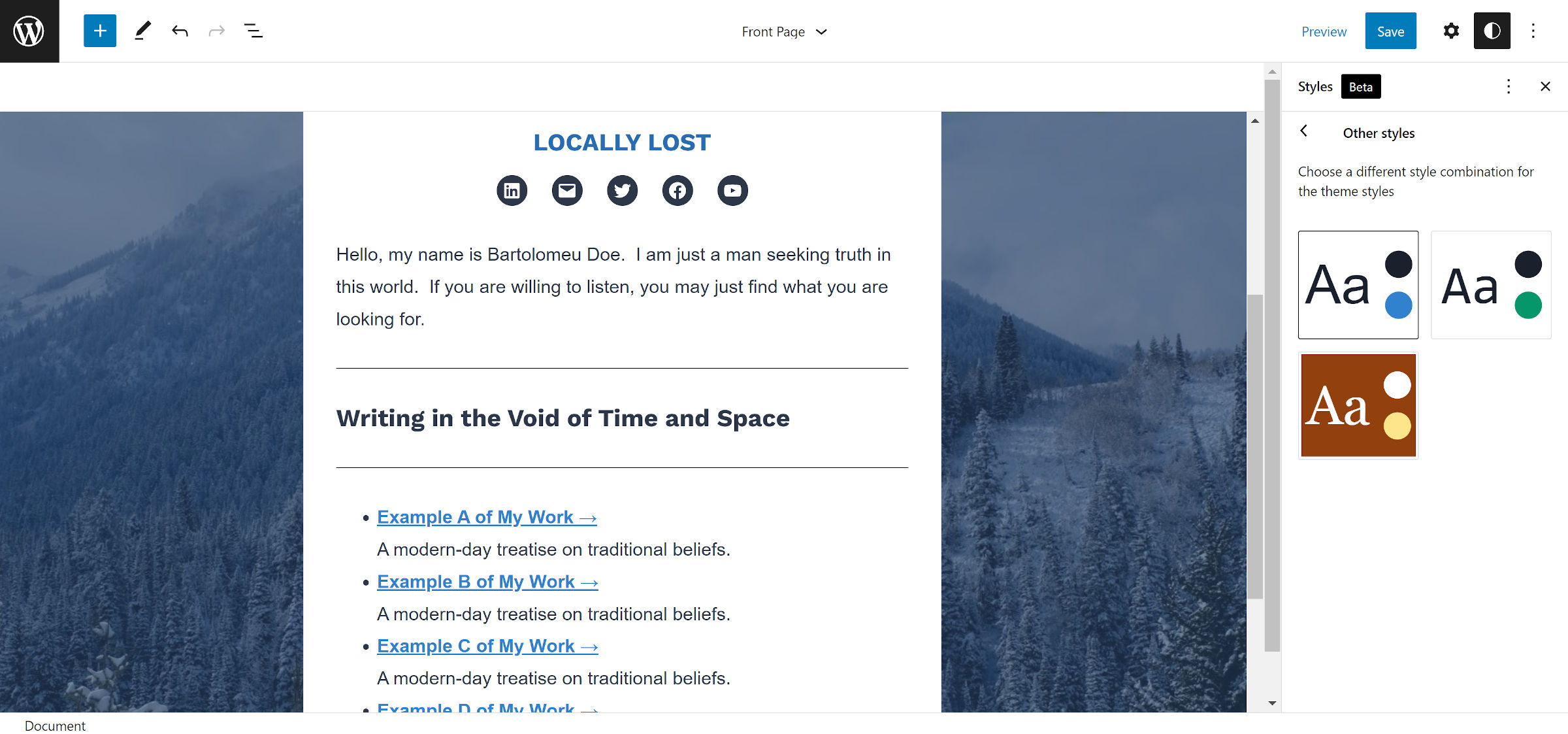
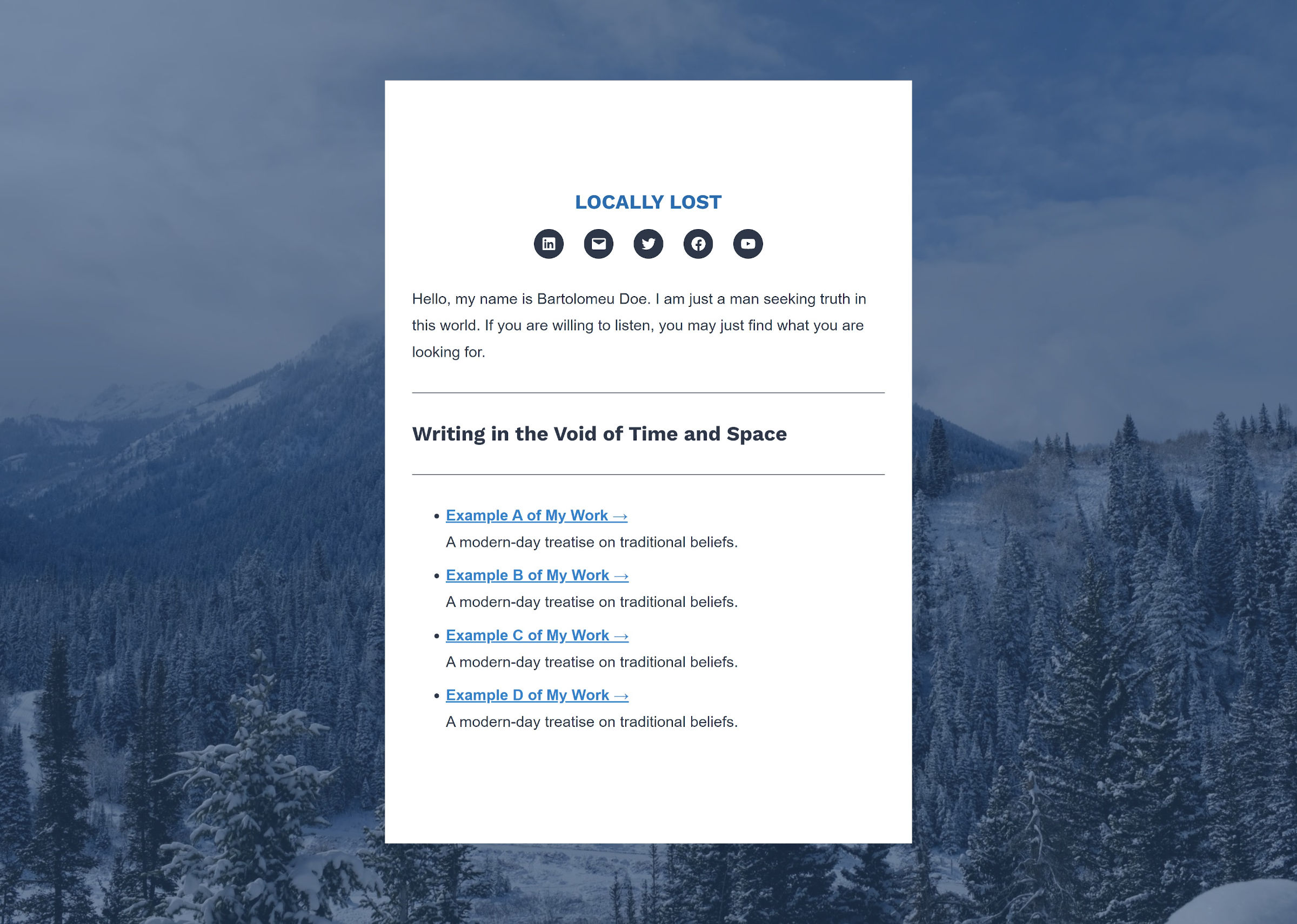
It did not take me long to build a couple of extra variations for my custom theme. I could change my color scheme and fonts at the click of a button.


If this feels eerily similar to another feature that already exists in WordPress, you are not alone in that feeling. Child theming was born out of this same idea of offering design variations for the same theme.
Child themes were not always possible in WordPress. They grew in popularity via a grassroots effort and a third-party plugin, and their first uses were to supply a different design via the standard style.css file. Users could keep everything about their site intact and add a new coat of paint whenever they wanted.
During the late 2000s, there was a stretch where the child theme industry was booming. The Sandbox theme was among the first to use the feature, and others like Thematic continued pushing the idea forward. Genesis became one of the most well-known to employ child themes over time.
However, child theming became a beast of its own. It steered away from that initial idea of skinning a website into creating full-blown themes as big as — sometimes bigger than — their parents.
Global style variations take us back to that initial foundation. It returns us to something more akin to CSS Zen Garden’s beauty of designing with CSS, one of the foundational promises of child theming.
There is one difference. Variations are housed in a JSON file rather than style.css. The former is a standards-based configuration file that lets users further customize their design via the site editor.
Child themes will still have their place in the world of WordPress. There are times when developers and DIY end-users will need to customize beyond what is possible via the site editor. However, global style variations will offer an enticing alternative in many cases.
It is promising to see this land early in the WordPress 6.0 release cycle. The feature will still need some work before it is ready for core, such as figuring out how to best to save user customizations of style variations.
Notes for Theme Authors
The block editor handbook already has documentation on global style variations. It is short, but custom JSON files should follow the standard theme.json schema. Not mentioned in the docs is that you need to add the version key to each file:
{
"verson": 2,
}If I did not add it, none of my variations worked in testing. I do not know if it is a bug or intentional. I expected it to fall back to the setting from the primary theme.json file.
You also cannot overwrite a single value in an array of items. For example, if adding a settings.colors.palette value, it replaces the entire palette.