On Wednesday, the Gutenberg team released version 8.5 of its plugin to the public. This will be the final major plugin release to make its way into the upcoming WordPress 5.5, which has a target release date of August 11. This update does not include any groundbreaking features, but it does offer several enhancements and polishes the product.
Gutenberg 8.5 introduces the ability to upload images from third-party sites instead of simply hotlinking them. It also improves the drag-and-drop experience with blocks, adds an edit button for images in galleries, and moves reusable blocks to their own tab in the inserter.
Users can also now add an HTML anchor/ID to all static blocks. This was a relatively minor change but provides tremendous value. No longer will users need to switch to code editing mode and risk validation issues to add a basic HTML ID.
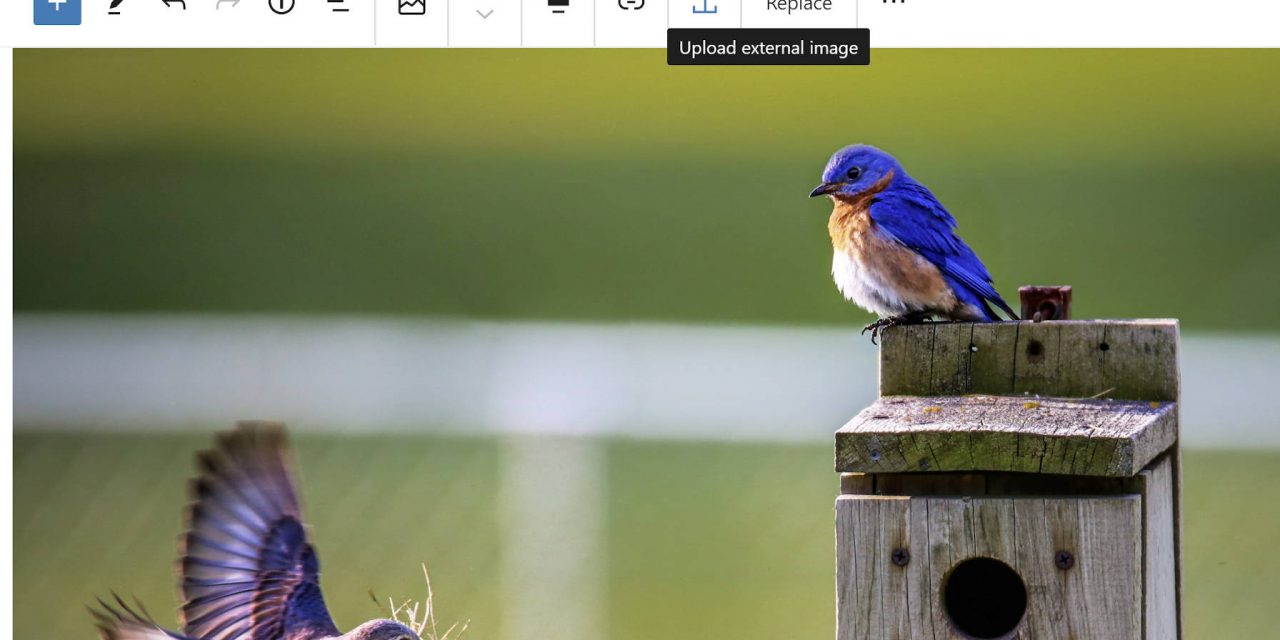
Upload External Images

The largest enhancement in Gutenberg 8.5 is an improvement to inserting an image from an external URL. This update allows users to upload the image to their media library.
In past versions, users could insert an image from any URL. However, the image would remain hosted on that external site. The problem was that the end-user had no control over what happened to that image in the future. The third-party site could disappear. The site owner could remove or replace the image. The image shown on users’ sites may not have been what they intended.
The upload process is manual rather than automatic. After inserting an image via a URL, the editor toolbar will have a new upload icon with an arrow that points up. Users must click it to add the image to their media library.
The additional benefit of self-hosting the image is that the editor’s other image tools become available. Users can resize, rotate, or crop the image, options which were added to Gutenberg 8.4.
Improved Drag and Drop

I had forgotten there was even a drag-and-drop feature for the block editor. Since it was introduced, I have never used it outside of testing. It is also not available when using Top Toolbar mode, which is my go-to choice.
The editor now allows dragging and dropping multi-block selections. The dragging-and-scrolling behavior is much approved. Instead of scrolling when reaching the edge of the viewport, the window scrolls almost immediately as you drag.
Despite the improvement, I do not find the drag-and-drop feature efficient in comparison to using the up/down arrows to move a block. However, I have never been much of a fan of dragging and dropping elements. Discoverability suffers because the hand icon that appears when hovering the toolbar is not a great indicator that I can drag the block, especially given its similarity to the normal hand cursor when moving my mouse. Some sort of directional arrow icon would make more sense and distinguish it.
Edit Single Gallery Images

Gutenberg 8.5 features a new edit button on the individual images within a gallery block. This allows end-users to replace the image on the spot.
This is one of my favorite features to make it in before the upcoming WordPress 5.5 deadline. It has been one of those minor nit-picks for the past couple of years that I have wanted to see addressed. Overall, the team has done a solid job of making it work.
However, it is not quite perfect yet. The biggest issue comes after clicking the edit button. Suddenly, there is no good way to cancel the edit if I change my mind. I got around this limitation by choosing to add an image from the media library, which automatically had the previous image selected. My first thought was to click the x icon. However, that removes the image from the gallery. A trashcan icon makes more sense for removing the image while the x icon makes more sense for canceling an action.
Reusable Blocks Tab

Reusable blocks are no longer tucked away at the bottom of the normal blocks list in the inserter. The team has moved them to their own tab. The inserter is now separated into Blocks, Patterns, and Reusable tabs. This will be an entirely new experience for users when WordPress 5.5 drops because the patterns feature and its corresponding tab are also new.
Moving the reusable blocks to a separate tab better exposes the feature. The previous location in which they were situated at the bottom of the blocks list hid them from anyone who did not scroll to the end. For far too long, this powerful feature was not getting the exposure that it deserved. Perhaps this new location will correct that.
The next step would be to finally add a reusable blocks menu item that is accessible from anywhere in the WordPress admin. We will likely have to wait for the WordPress admin block directory for that to happen.