WordPress theme and plugin developers have been looking at the positive features of Medium, however, if you’re a Medium fan, you can adapt your site to look like and behave just like the blogging platform.
Let’s look at some of the ways you can do this by:
- Using WordPress Themes That Look Like Medium
- Cross-Pollinating Content
- Estimating Reading Effort
- Customizing the WordPress Editor with Advanced Custom Fields
- Sharing What Counts
Medium fans might be hoping for ways to allow readers to highlight and comment on specific bits of text. This ability is not yet possible in WordPress.
Let’s go ahead and look at how you can customize your WordPress site with Medium-like features.
WordPress Themes That Look Like Medium
Medium’s pages have a clean, minimalist look. Sometimes you get a featured graphic on top, but most of the time it’s just the words. While almost any theme with the “minimalist” tag in the WordPress Theme Directory could be called “Medium-like,” these are my favorites.
Here are a couple of themes that work very well with the Theme Customizer. They all support a static front page and offer at least one widget area if you want one. Even cooler, all of these themes are available on WordPress.com!
Independent Publisher

Independent Publisher black text on white background with simple text-forward material certainly matches the look of Medium to a tee. By default, it grabs your Gravatar as a header image. While you can’t make a time estimate for reading posts (you’ll see other options for that later), by default, IP shows the number of words in each post, which is a start.
Options include a single-column layout.
The theme supports the new Webmentions standard. This is a safer way to allow anyone to participate in a conversation. If you are familiar with Trackbacks or pingbacks, you understand Webmentions. If you’re not, it works like this: You read an interesting or provocative post on someone else’s site. You want to respond to the post, but perhaps go off on some other tangent. Instead of just posting a comment on the original post, you can respond on your own site. Webmentions allows you to link to your response on the original post.
Wilson

Clean display, with many nice options., Wilson can be a good choice for a Medium-type theme.
There’s room for a logo in addition to the standard site icon, multiple widget areas. It has block editor support, custom accent color options, and more.
There are other themes out there as well, such as Astra, Divi, and more. Find the best one that works for you!
Cross-Pollinating Content
One of Medium’s pledges to users was to help surface high-quality content to a wider audience by way of a recommendation engine. To take advantage of the generally bigger audiences at Medium (compared to your single blog in an ocean of WordPress sites), some bloggers would manually cross-post from their site to Medium. This was made much easier when Medium itself developed a plugin to connect WordPress posts to its platform.
Remove Medium Cross Links
So maybe you like the fact that the official Medium plugin automatically delivers readers to your WordPress site with one click at the bottom of any of your Medium posts. But you’re not no crazy about the reciprocal arrangement where there’s a Medium link at the bottom of your WordPress posts. Kinda seems like bad karma to me, but you can fix this with this plugin. Activate it and the Medium link disappears from your WordPress site.
Estimating Reading Effort
One of Medium’s early selling points was the reading time estimate it placed on every post on its platform. I don’t honestly know if it promotes shorter posts, since so many people live in TL;DR World (“Too Long; Didn’t Read”), but if you’re just killing time on your phone waiting for the lights to change, Medium helps decide what to read in the available time window.
In WordPress, two plugins let you offer your readers estimates of how long it will take to read your posts:
Worth the Read encourages your reader to make it through a longer post with a nifty little progress bar showing how far along the reader is, based on what the reader has scrolled through. If your posts don’t tend to run beyond a screen full, you probably don’t need this plugin — unless you get a lot of mobile traffic, where the screens aren’t very big. Note that displaying the progress bar on “touch devices” (that is, where you scroll with a finger, not a mouse) is not enabled by default.
You can customize where the progress bar appears (Posts, Pages and/or the Home Page), whether the progress bar applies to wading through the Comments, and all the visual and color settings you might expect with such a tool. The defaults make the black bar noticeable, but not garish. You should adjust the color depending on your theme.
In Worth the Read, the time commitment feature is actually secondary to the progress bar, and optional. Here too, you can choose whether to display the reading time on Posts, Pages or both, and where to place the estimate. By default, it appears before the post title, you can choose to put it after the title, or just before the content begins.
How Fast Do You Read?
The two plugins differ on how to estimate reading time. Both plugins base their estimates on word count. Reading Time WP sets a default pace of 300 words per minute, which it claims is “the average reading speed for adults.” This default is customizable, and you can set any number in the Reading Speed setting.
Worth the Read assumes a leisurely 200 words per minute pace and does not let you change it.
If you tend to write complex sentences with lots of big words to show off your education, you may want to extend your time estimate. If your posts tend to be Twitter-sized, you can aim for the consecutive one-minute posts record.
To customize either (or both) plugins head for the convenient Settings tab in your Admin page.
Note: If you do want to use both plugins, don’t turn on Worth the Read’s Time Commitment messages!
Customizing the WordPress Editor with Advanced Custom Fields
Some folks see the WordPress post editor and get nervous. “So many choices, so many buttons. What if I do something wrong?”
One of Medium’s stated goals is to “minimize barriers to posting,” meaning that when you click Write a Story, pretty much all you see is a place to put your title and start writing. Select some text to do a little bit of formatting: Bold, Italic, Quotes, raise or lower the font size, make a link. Click Publish to make it live.
While this process pretty well describes how to post in WordPress too, you don’t see quite as much stuff in the Medium editor.
It’s not like you don’t have ways to get closer to bliss, though:
- You can use Screen Options in the “Add New Post” page to clean out some of the clutter outside the editor.
- You can use Distraction-Free editor mode, too.
If you really want something much closer to the Medium editor, John Huebner’s Medium Editor for Advanced Custom Fields Pro should do the trick for you. Huebner integrated a popular open-source Javascript clone of the Medium editor (called, appropriately enough, MediumEditor). Check out the demo.
Be aware that you need to buy a pro license for Advanced Custom Fields 5 before you can use this add-on. Medium Editor uses the repeater field (included in ACF Pro) to display the editor. Once you have activated the Medium Editor plugin, go to Advanced Custom Fields, create a new field with Field Type Medium-Editor.
Sharing What Counts
It’s all well and good to share entire posts, and plenty of WordPress plugins let your readers share your posts. In most cases, it’s the title of the post that gets shared. But what if the best line of the post isn’t the title?
Medium lets the reader select any text and share that brilliant insight on their favorite social networks.
We’ve published a great tutorial on how to implement this yourself, How to Add Medium-Like Select and Tweet to WordPress (Plus Free Plugin!).

Thinking About Abandoning Medium?
Now that you have configured your site to look as much like Medium as possible, you may be pondering the future of the Medium platform. Just in time, Automattic’s developers have released an import tool for bringing all Medium content to WordPress.com (a Jetpack plugin for self-hosted WordPress sites is expected soon).
- Start by exporting your Medium content to a ZIP archive. In your Medium Settings page, scroll to Export Content (right above the Integration Tokens you used with the Medium plugin).
- Click Download .zip to make the archive.
- When it’s done, head over to your WordPress.com site.
- Go to the new Import page at WordPress.com/Settings/Import (Not the Tools > Import page on the wp-admin Dashboard!). If you are an admin on more than one WordPress.com site, you’ll be asked to select the site to import to.

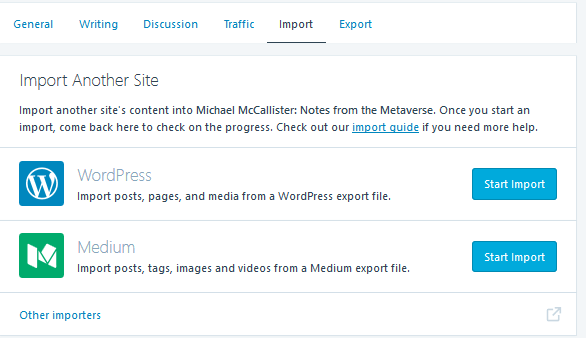
- On the Import Another Site page, click Start Import next to the Medium icon.
- Drag the Medium export file to the window, or upload the old-fashioned way. Depending on how much content and images you may have on Medium, the import can take a while.
The cool part here is that everything appears as it would on Medium. As the announcement explains:
All of your Medium content will now appear as posts on your site under the original date of the post, along with their original tags. Also, published posts will be automatically marked as published on the site but drafts will remain unpublished. You can also run the import tool multiple times to retrieve newer posts without duplicating your old ones.
Overall, you have choices. Isn’t that one of the best things about WordPress?
Tags: