As a WordPress beginner, you may have avoided building custom themes in the recent past, thinking it required a complicated coding process. Now you can customize your entire website with Full Site Editing (FSE), but there’s still the issue of exporting your custom designs.
Fortunately, you can easily create a block theme with the Create Block Theme plugin. After customizing your theme with the Site Editor, you can export it as a custom block theme. Then, you can install it on other websites instead of having to rebuild your design from scratch.
In this post, we’ll explain what a block theme is and how you can use the Create Block Theme tool to build one. Then, we’ll show you how to do this in three simple steps. Let’s get started!
What Is a WordPress Block Theme?
When Gutenberg was launched as a part of WordPress 5.0, it completely transformed the content creation experience. That’s because its new Block Editor allowed you to customize posts and pages by adding different content blocks:
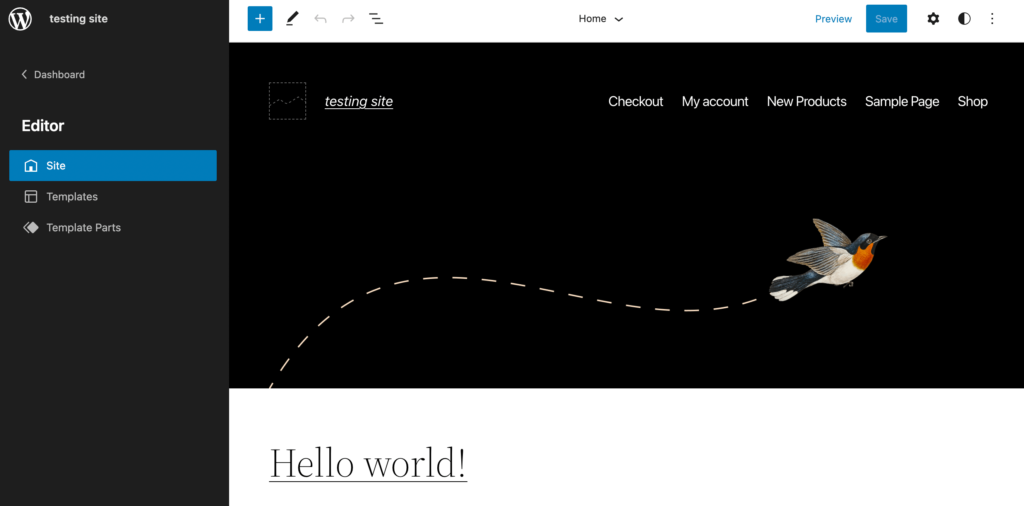
In 2021, WordPress extended this feature even further. The 5.8 update launched Full Site Editing, enabling you to build your entire website using a block-based system. With the Site Editor, you can add theme blocks to your website, create block templates, and more:
To start using Full Site Editing, however, you’ll need to install a block theme. Simply put, these are themes that are built with Gutenberg blocks.
Here are some of the functionalities you’ll gain when you install a WordPress block theme:
- Edit any part of your website without code
- Customize colors and typography with Global Styles
- Improve site speed by only loading styles for rendered blocks on the page
- Add accessibility features like a Skip to content button and keyboard navigation
Using a block theme, you can have complete control over your site design. Previously, it would have been difficult to edit theme files without coding skills. However, now anyone can customize a website by simply building and editing block layouts.
An Introduction to the Create Block Theme Plugin
In many cases, website owners and developers create custom child themes to help them personalize a website. A child theme is simply a theme that inherits the appearance and functionality of its parent theme. Using a child theme, you can safely edit a block theme without losing changes with new software updates.
You can build a child theme by creating a new theme folder and stylesheet with the parent theme’s coding. It sounds simple enough, but it often involves using complicated techniques that can be difficult for beginners.
Luckily, the developers at WordPress created the Create Block Theme plugin to solve this issue. Thanks to this new tool, you can easily export your edited block theme:
That means, you can build custom block themes and then use them on other websites. After making changes with the Site Editor, you can download your new design as a child theme, clone, or style variation of the parent theme. This can simplify website design and make it more accessible to users of all levels.
How to Create a WordPress Block Theme (In 3 Steps)
Now that you’re aware of block themes and their advantages, let’s discuss how to create one in WordPress. This way, you won’t have to edit theme files every time you need to build a new block theme.
Step 1: Install a WordPress Block Theme
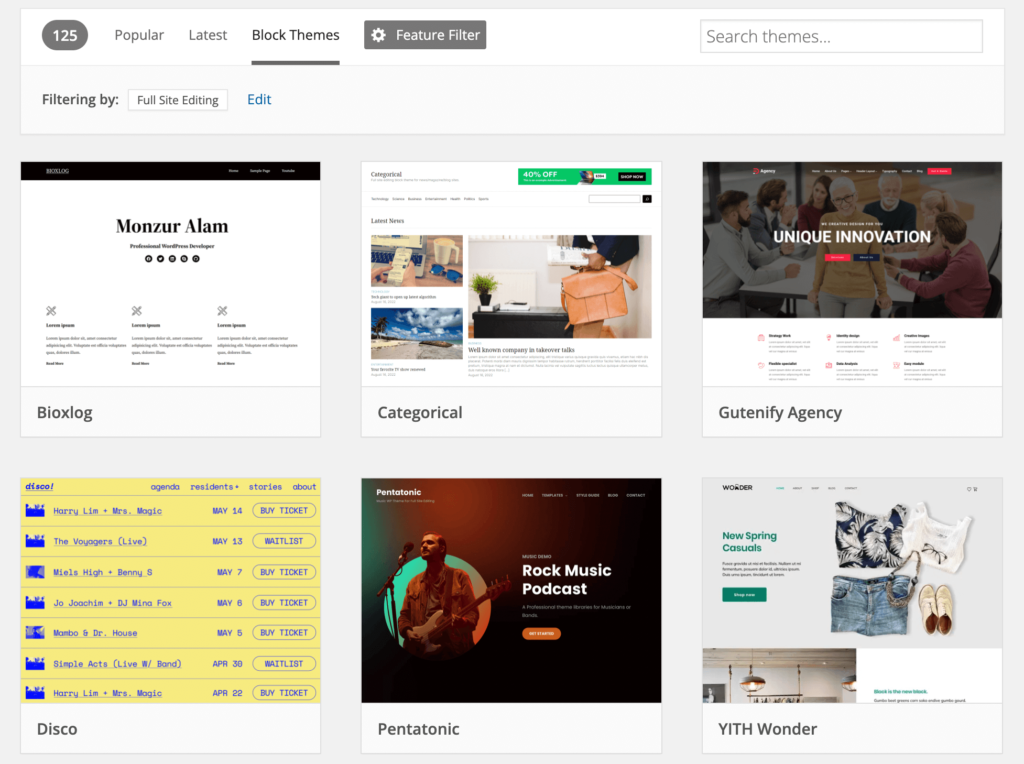
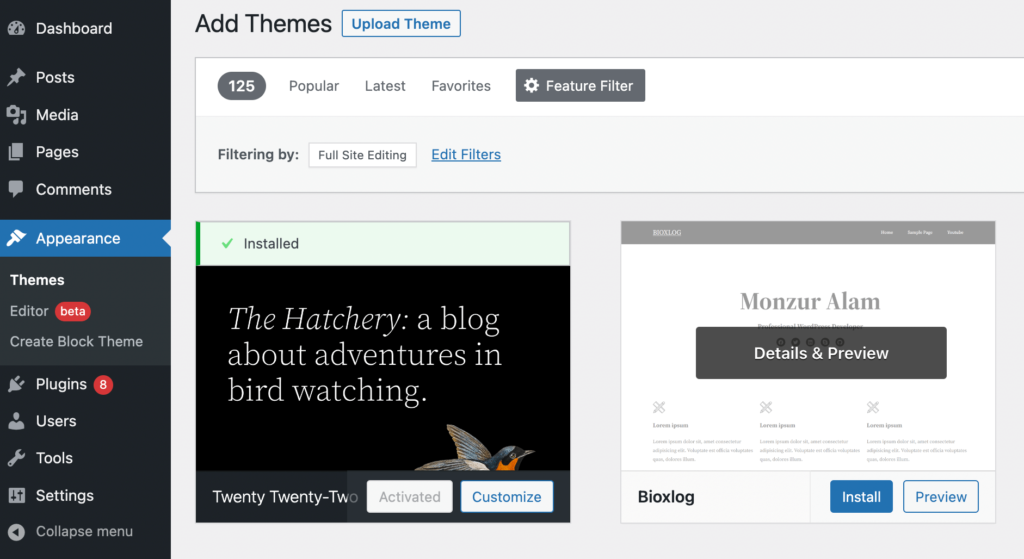
To create your first block theme, you’ll need to start with a parent block theme. Using the WordPress Theme Directory, you can choose from over a hundred different options. Here, simply click on the Block Themes tab to add a Full Site Editing filter:
Once you find a block theme you like, you can download it. Then, go to Appearance > Themes in your WordPress dashboard to install and activate the new theme. For this tutorial, we’ll be using Twenty Twenty-Two:
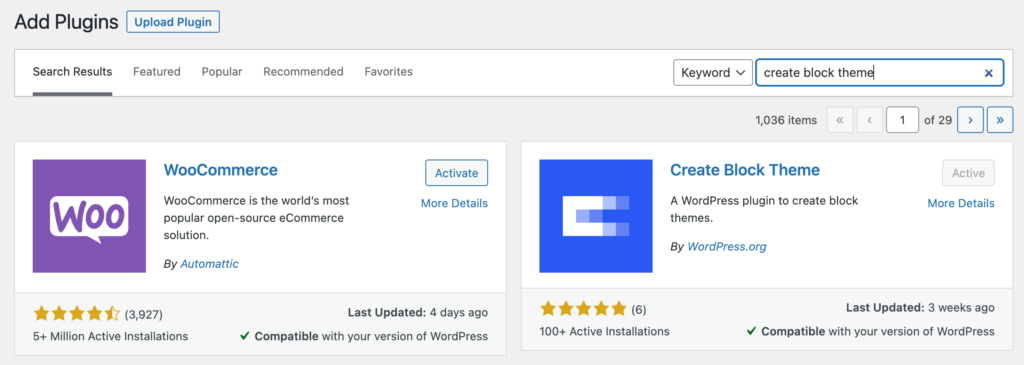
Now you’ll need to select Plugins > Add New and search for ‘Create Block Theme’. Next, install and activate the plugin:
Before you start editing your theme, you’ll need to also have the latest version of the Gutenberg plugin. If you haven’t already, make sure this tool is also installed, activated, and updated.
Step 2: Customize Your Theme With the Site Editor
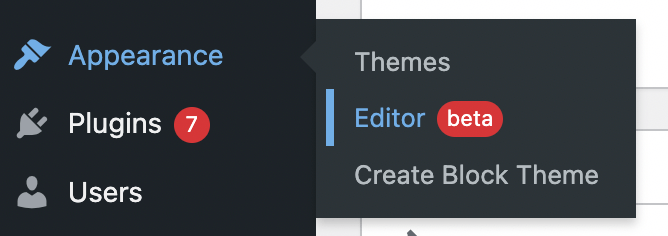
Next, you can open the Site Editor and modify your block theme. To do this, navigate to Appearance > Editor (beta):
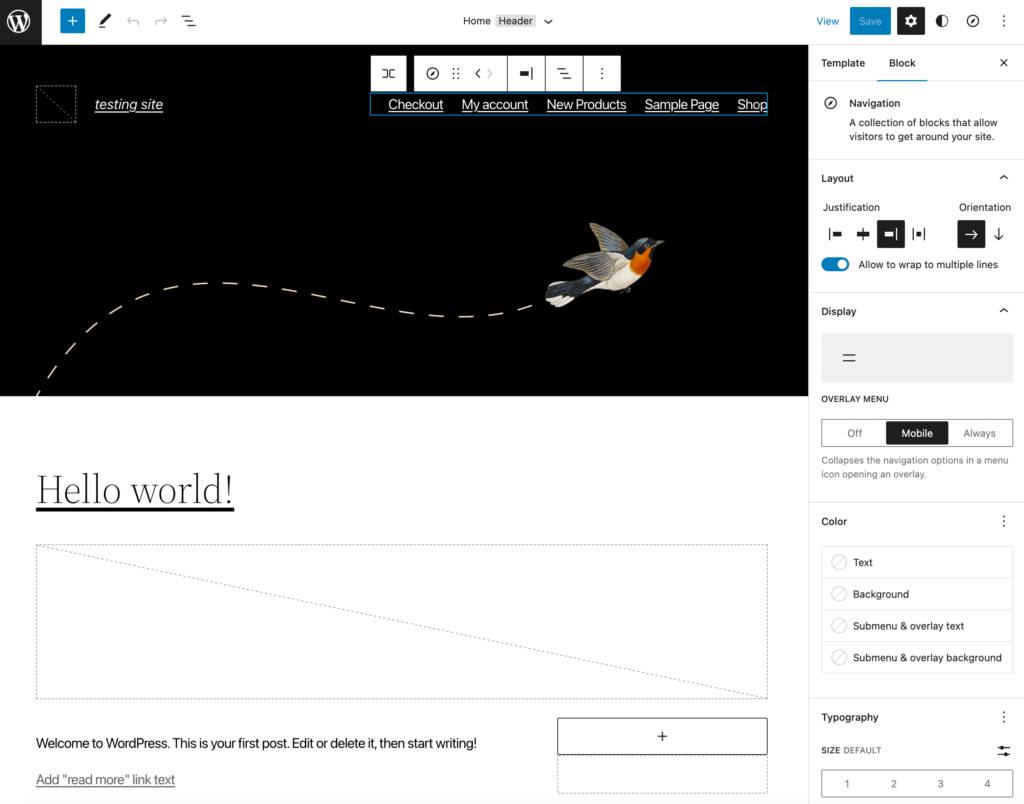
This will open the Full Site Editor. Here, you can click on specific elements like the header or footer to change the block settings:
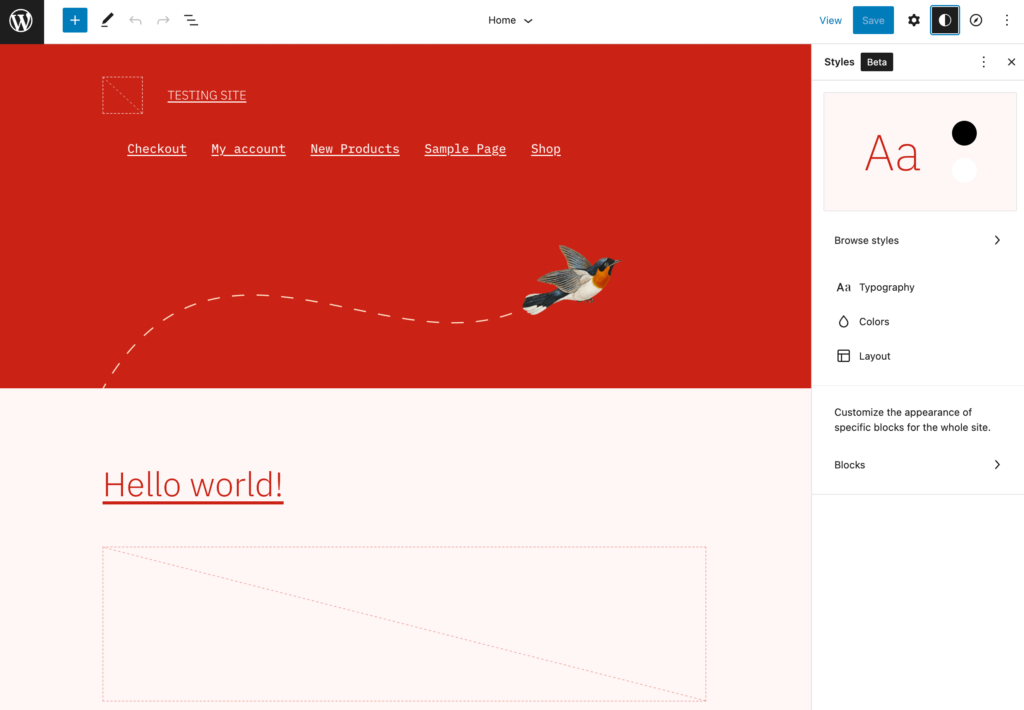
By clicking on the duotone circle icon in the top right corner, you can update the typography, colors, and layout. You can even choose one of the default theme style combinations:
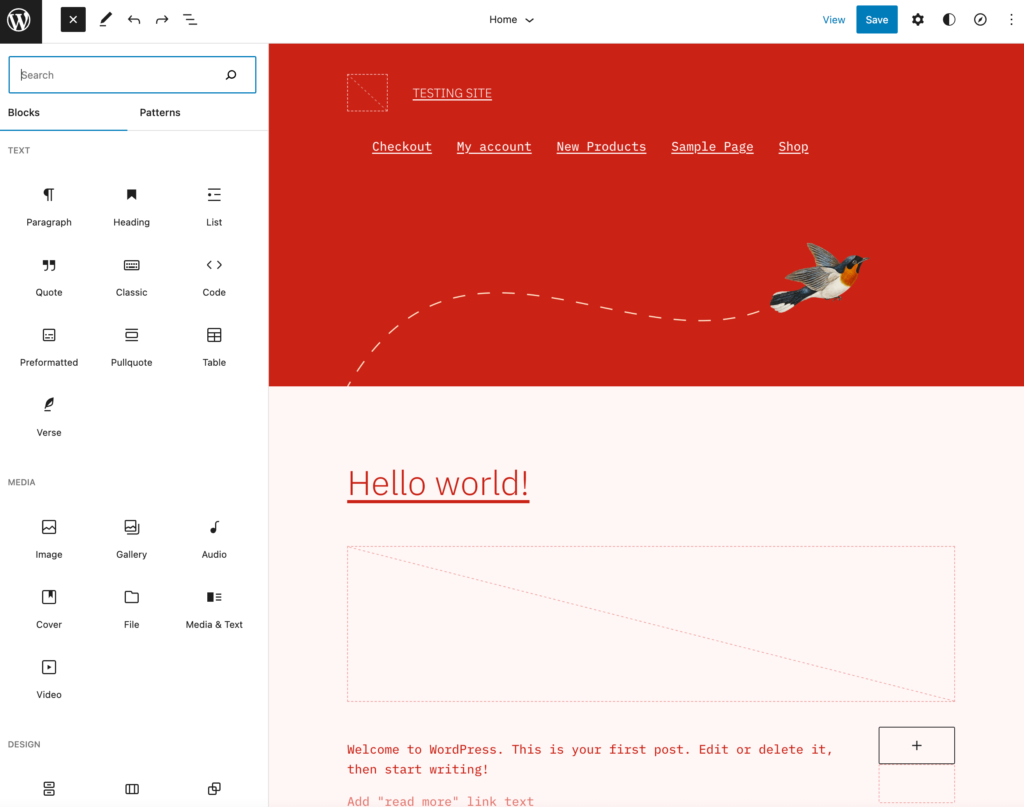
If you need to add new blocks, you can select the + button. From this list of options, you can simply drag and drop elements onto the page:
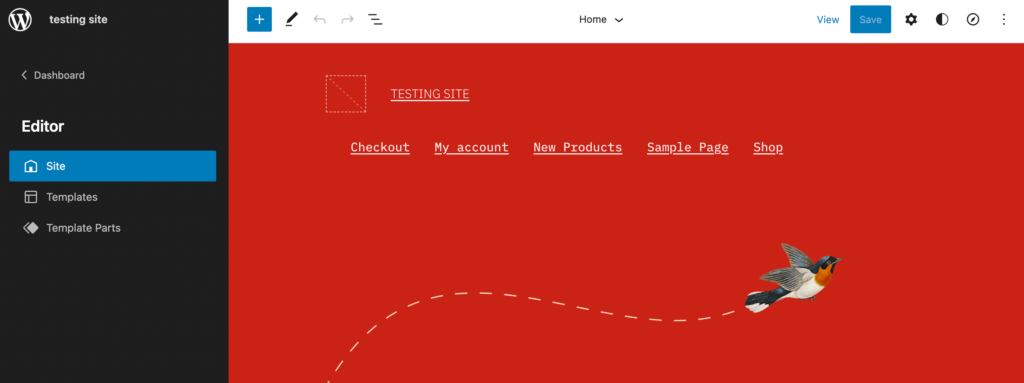
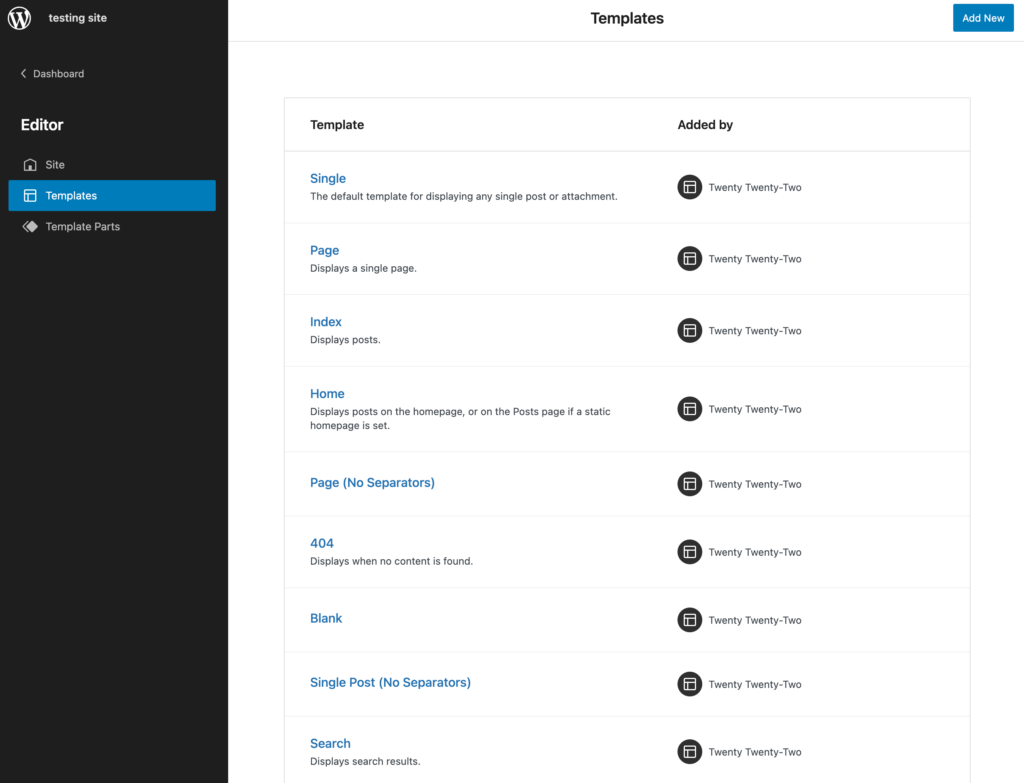
To view your theme templates, click on the WordPress logo in the upper left corner. Here, you can select either Templates or Template Parts:
Depending on your design goals, you may want to add new templates. Alternatively, you can edit the available default options:
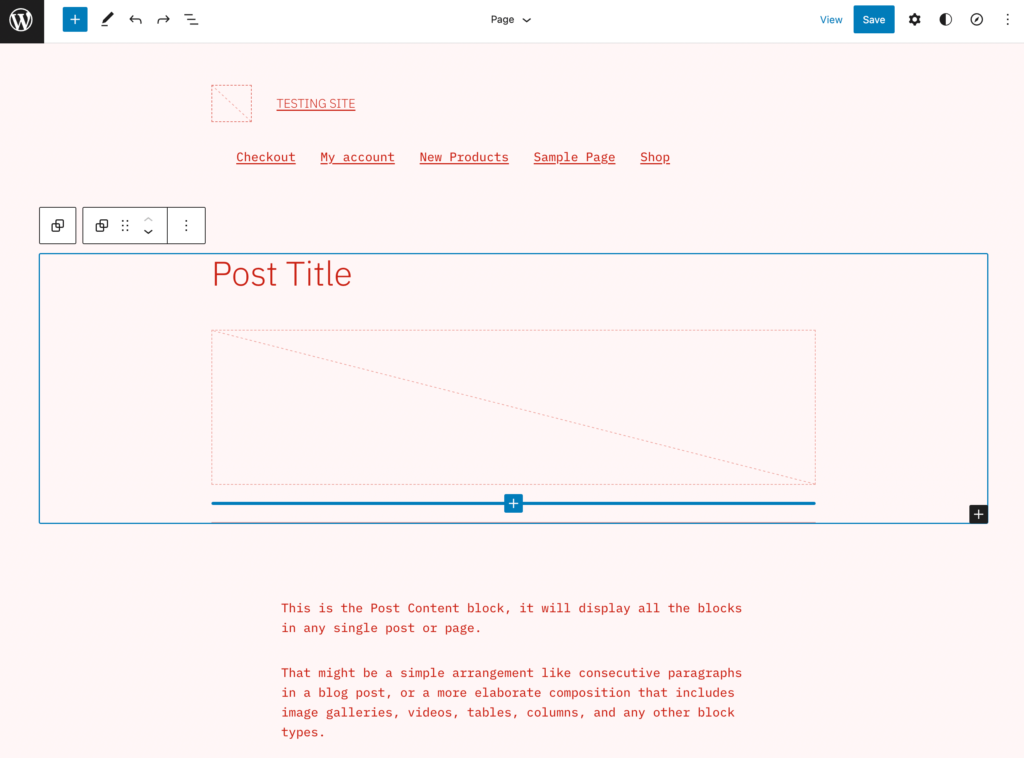
After selecting a template, you’ll open the template editor. You can edit this page by adding new blocks, block patterns, or template parts:
Ultimately, there are nearly endless ways you can design your block theme. Once you’ve made all the necessary edits, save your changes.
Step 3: Export Your Block Theme
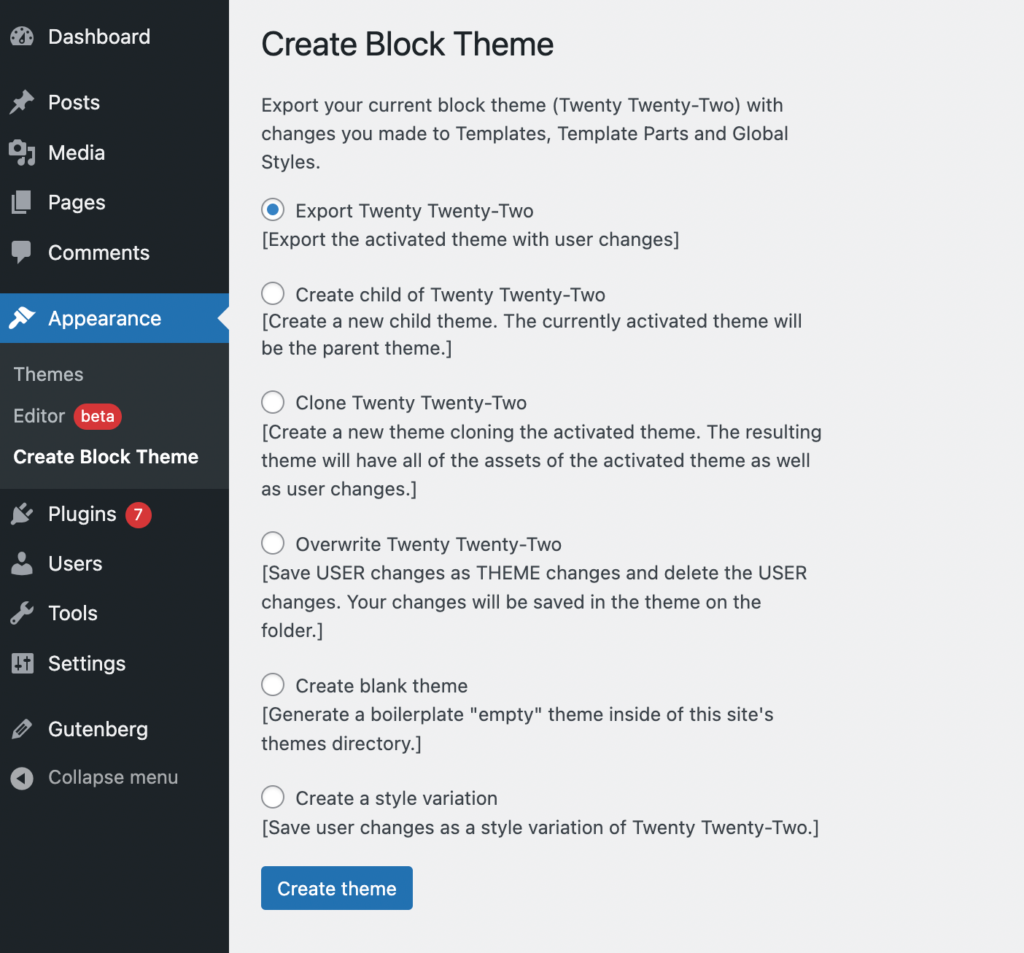
To reuse this block theme on other websites, navigate to Appearance > Create Block Theme. This will enable you to export your new block theme in a few different ways:
If you want to export the theme with the changes you just made, select Export. However, here are the alternative export options available with the Create Block Theme plugin:
- Create a child theme: Downloads a new child theme using the activated theme as a parent.
- Clone the current theme: Clones the activated theme, including all of its assets and user changes.
- Overwrite theme files: Saves the edits as theme changes, then deletes the user changes.
- Generate blank theme: Builds a boilerplate theme within your site’s theme directory.
- Create a style variation: Saves the changes as a Global Styles variation of the activated theme.
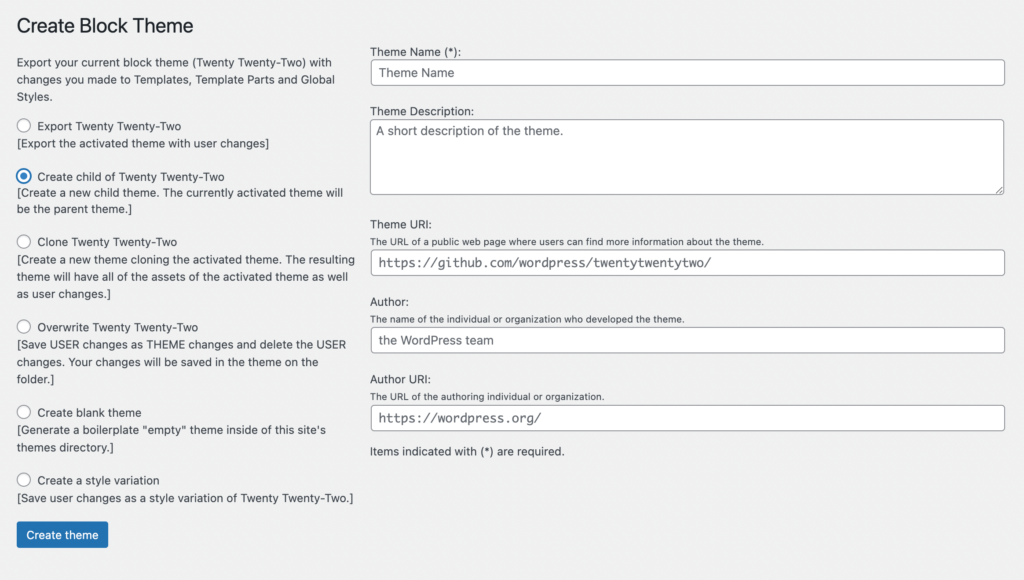
If you select Export or Overwrite, you can simply download your theme files. For any other option, you’ll need to provide a theme name, description, theme URI, author, and author URI:
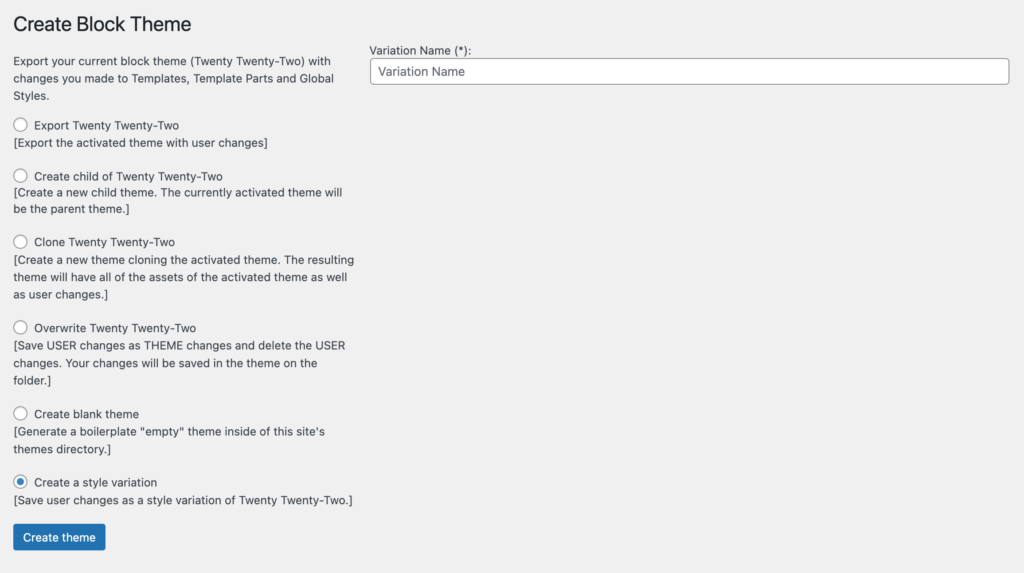
The only exception is the style variation. This requires just a Variation Name:
After you select one of these options, click on Create theme. This will download your custom block theme as a .zip file, which contains all the edited theme files. You can then install this theme on other sites to speed up the development process.
Conclusion
Before Full Site Editing and block themes, creating your own unique website design was a complicated process. If you’re a WordPress beginner, you might not have had the necessary coding skills for the job. However, now, the Site Editor and the Create Block Theme plugin can work together to radically simplify this formerly tricky task.
To recap, here’s how you can create a WordPress block theme:
- Install a WordPress block theme.
- Customize your theme with the Site Editor.
- Export your block theme with Create Block Theme.
Do you have any questions about creating your first block theme in WordPress? Let us know in the comments section below!