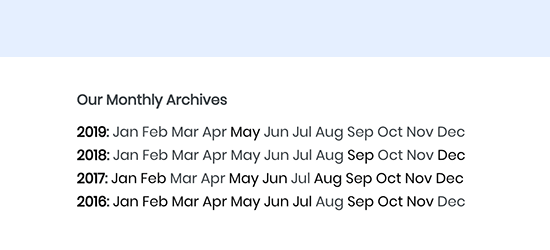
By default, WordPress comes with a widget called Archives, which allows you to display monthly blog post archive links.
Now, if you started a blog few years ago, then this list becomes too long to fit in your WordPress sidebar.
You can choose to show archives as a drop-down menu, but that makes them less noticeable.
In this article, we will show you how to create compact archives that fit in anywhere you want and look much better.

Why and When You Need Compact Archives in WordPress?
As we mentioned earlier, the default WordPress archives widget is limited in options. You can either display archives as a long list or a dropdown menu.
Due to this issue, many popular blogs don’t display archives on their website at all.
By creating compact archives, you can display them in your WordPress sidebar without taking much space. You can also display them on your about page or a dedicated Archives section.
That being said, let’s take a look at how to easily add compact archives in WordPress.
Adding Compact Archives in WordPress
First thing you need to do is install and activate the Compact Archives plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Compact Archives plugin is developed and maintained by the WPBeginner team. We use it on our own website and recently updated it to add Gutenberg block support.
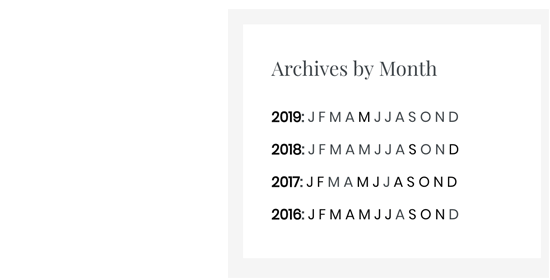
The plugin offers three styles to display compact archives on your website.
Style 1. Relaxed three-letter month initials

Style 2. Compact Monthly Initials

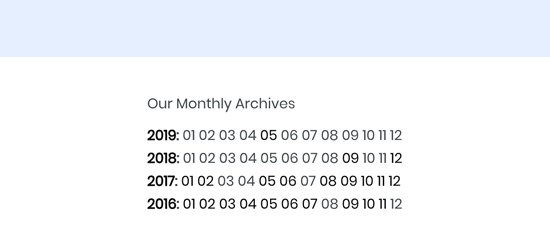
Style 3. Numeric Block

There are multiple ways to easily display them anywhere on your website.
Let’s start with the easiest one.
Adding Compact Archives in WordPress Posts or Pages
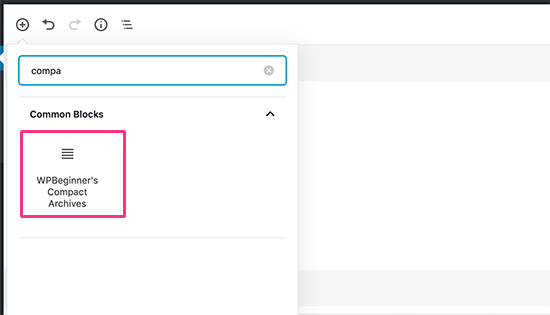
Compact Archives plugin comes with an easy to use Gutenberg block called WPBeginner’s Compact Archives.
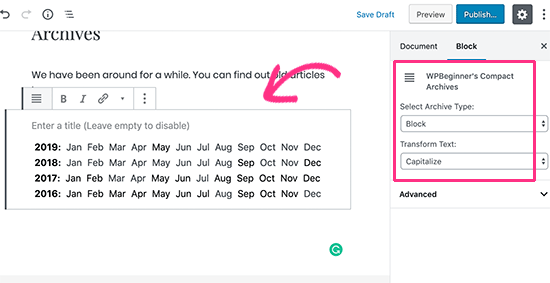
If you’re using the new Gutenberg editor in WordPress, then simply edit the post or page where you want to display the archives and add the WPBeginner’s Compact Archives block to your post or page.

The block will now appear in the content area of your page. You can click to add a title for your compact archives block and select a style from the block settings on the right.

Adding Compact Archives to WordPress Sidebar
Another common place to display archive links is your blog’s sidebar. Compact Archives makes it easy to display archive links in your WordPress website without taking too much space in the sidebar.
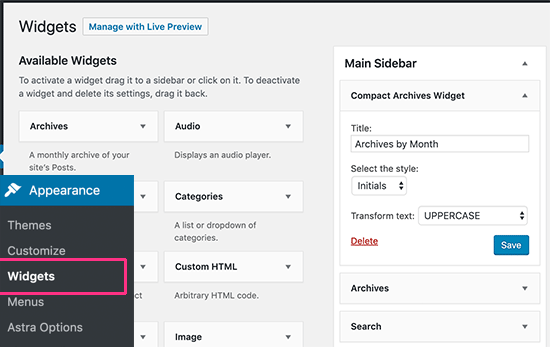
Simply head over to Appearance » Widgets page and add ‘Compact Archives’ widget to your sidebar.

After that, you can provide a widget title and select a style. Don’t forget to click on the save button to store your settings.
You can now visit your website to see compact archives displayed in your blog’s sidebar.
Display Compact Archives Using a Shortcode
If you are using the older Classic WordPress editor, then you will not be able to use the block to add compact archives in WordPress posts or pages.
Don’t worry, you can still add it by using a handy shortcode.
Simply edit the post or page where you want to display the archives and add the following shortcode.
[compact_archive]
This shortcode will simply show your compact archives. The shortcode accepts the style, before, and after parameters.
To display your compact archives in the block format, you will use this shortcode:
[compact_archive style=”block”]
You can also add your own HTML before or after the archives.
In the following shortcode, we have displayed the compact archive in numeric format and wrapped it around paragraph tags.
[compact_archive style=”numeric” before=”
” after=”
“]
Displaying Compact Archives in Template Files
If you are making a custom WordPress theme or want to display archives in a theme template file, then Compact Archives comes with handy template tags that you can use.
Simply add the following template tag in your code.
There are also several parameters that you can adjust:
-
', $after=''); ?>
These are the same parameters that you can use with the shortcode.
For example, $style == 'initial' will display only month name initials and should fit right inside a sidebar. Using $style == 'block', will fit the main column of a page. Using $style == 'numeric', will display numeric months.
We hope this article helped you easily create compact archives in WordPress. You may also want to see our guide on how to easily create an email newsletter in WordPress to promote your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Compact Archives in WordPress appeared first on WPBeginner.