The State of CSS 2020 survey results have just been published, with a summary of the tools, methodologies, frameworks, and libraries that are currently favored by CSS professionals. It includes data from 11,492 respondents in 102 countries, after the questions were translated for the first time into a dozen different languages.
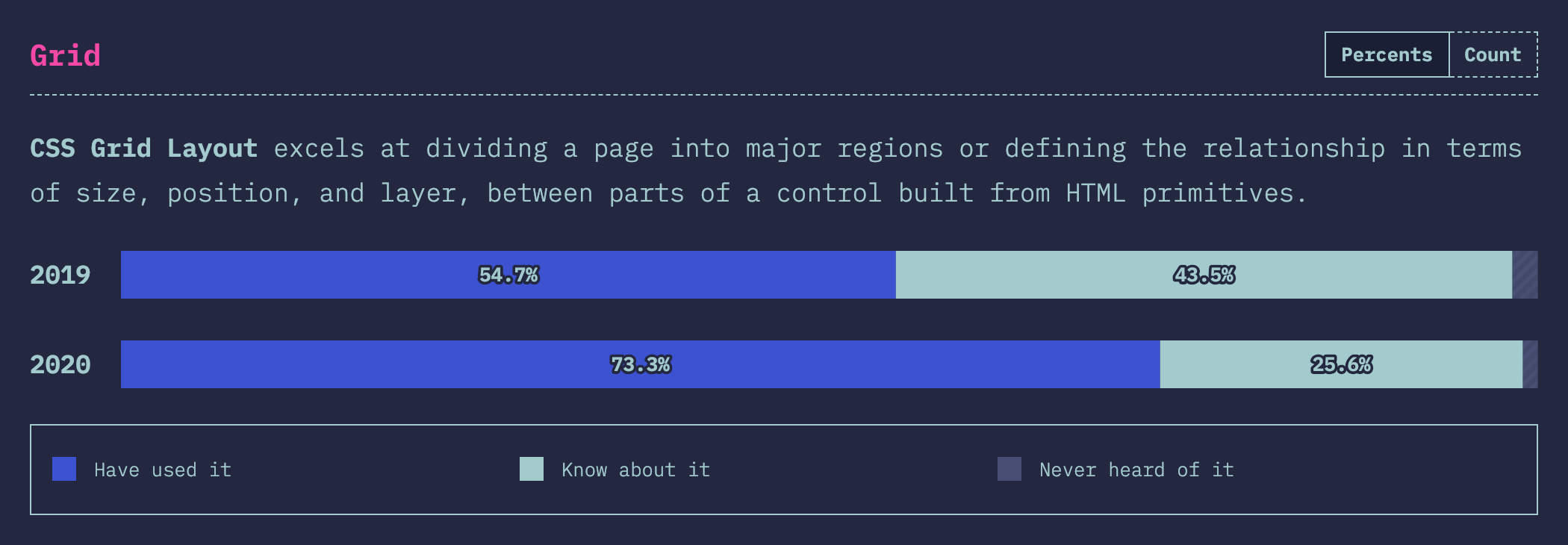
In the layout category, CSS Grid logged a 34% increase over the prior year in respondents who report having used it to position elements on the screen. It won an award for “Most Adopted Feature,” which is assigned to the feature with the largest year-over-year ”have used” progression. Only 6% of respondents said they have used Subgrid, which is included in Level 2 of the CSS Grid Layout specification.

CSS Flexible Box Layout has been used by 97.5% of respondents, a ~3% increase over the previous year. Multi-column Layout saw a moderate increase in usage and a small decrease in awareness. CSS Grid experienced the most growth by far in this category.
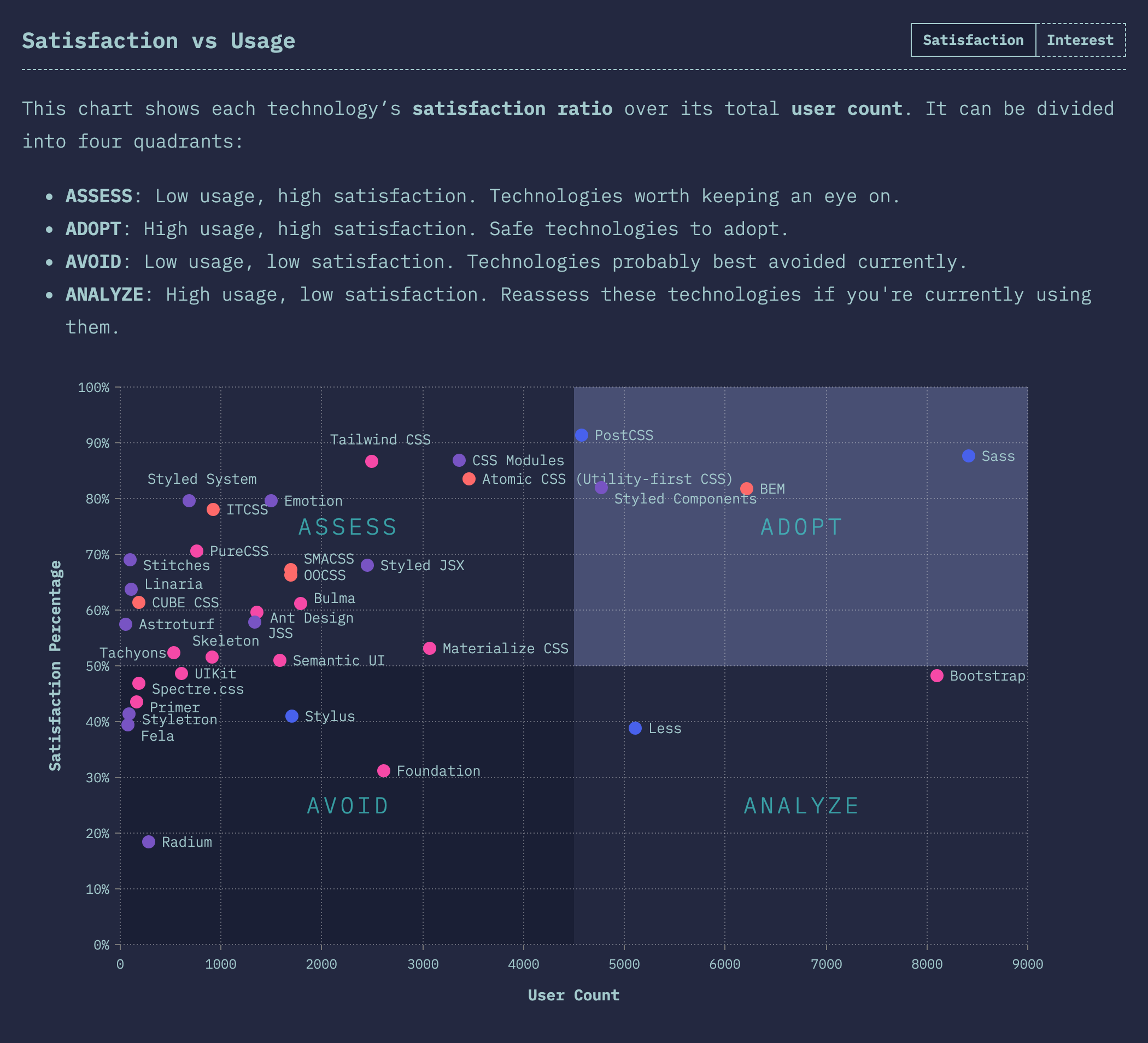
The technologies section is one of the most interesting parts of the survey, as the CSS ecosystem is constantly changing. The results include a scatter plot graph showing the relationship between each technology’s satisfaction ratio and its user count. Technologies in the “avoid” and “analyze” groupings are likely to decline in usage soon (or have already fallen out of favor).

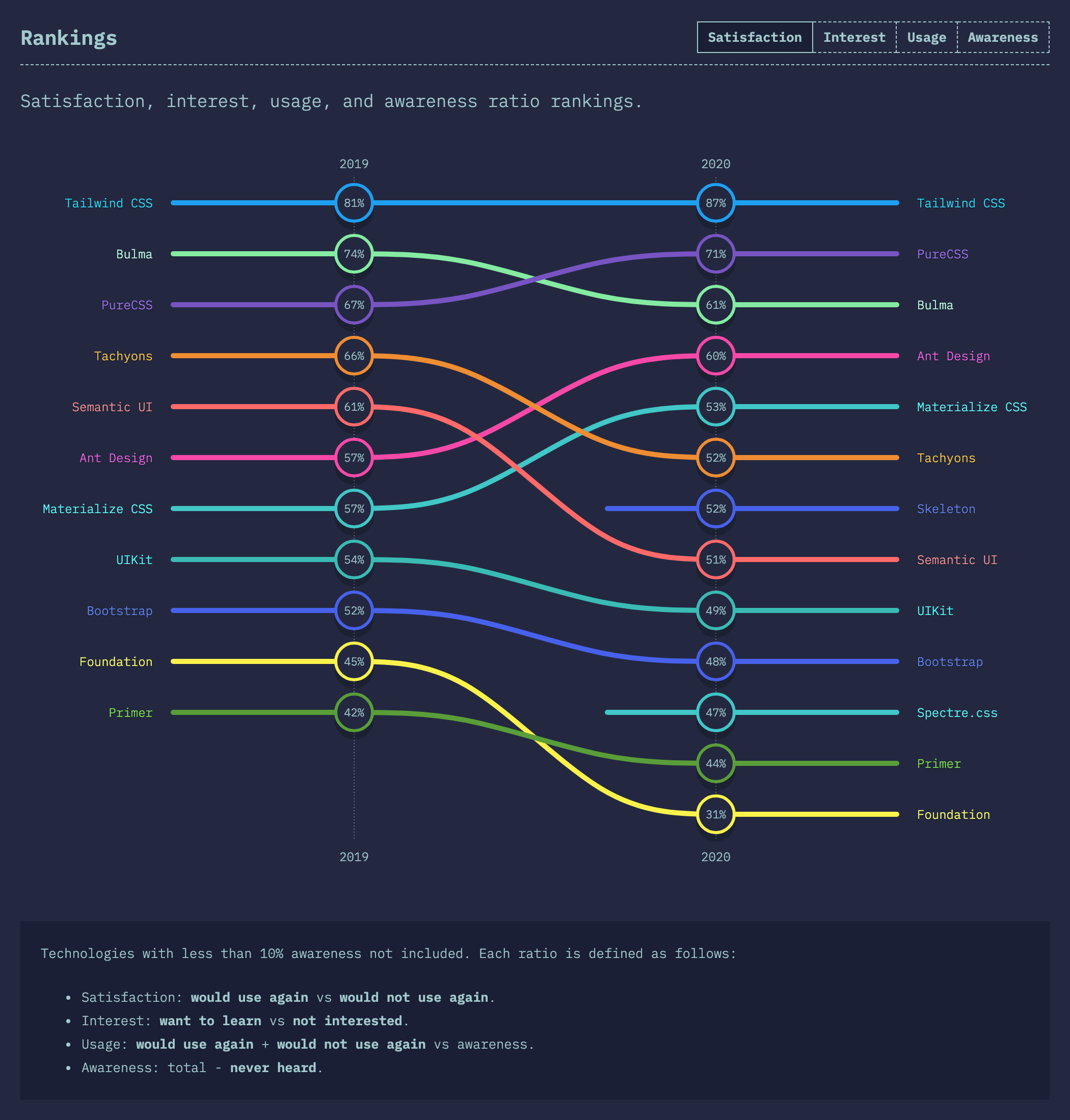
Tailwind CSS is once again the front-runner among CSS frameworks, followed by Bulma, which seems to be slowly waning in popularity. Tailwind CSS won the award for “Most Adopted Technology,” given to the technology with the largest year-over-year “would use again” progression, with a +17.8% progression over 2019. PureCSS, Ant Design, and Materialize CSS also recorded gains in their rankings from the previous year.
A larger trend emerging is utility-first CSS frameworks and tools gaining momentum among professionals. The utility-first approach, which eschews traditional semantic class naming in favor of more functional class names, has its ardent critics. It is somewhat of an eyesore reminiscent of inline styles, and essentially drops the “cascading” aspect of CSS. Nevertheless, its proponents appreciate being able to look at the HTML and see at a glance which styles are applied, as well as the enforced consistency it offers.

If you are interested in some of the finer details on which properties and positioning features professionals are using, shapes, graphics, and interactions, check out the full report. Each section has recommended resources for learning more about popular and emerging technologies and techniques, including industry podcasts and blogs that professionals are currently enjoying.
The State of JavaScript survey is also now open, which offers a similar treasure trove of data on the JavaScript ecosystem once the results are published.