WordPress has been releasing a new default theme each year since 2010. You can find review posts of several of them here on Torque: Twenty Fifteen, Twenty Twenty, Twenty Twenty-One, and now Twenty Twenty-Two. With each theme, the developers have showcased what’s possible with WordPress as well as set new standards for the WordPress design community.
This year is no different. The new default theme will drop together with the upcoming WordPress 5.9 release. Like the other themes, Twenty Twenty-Two follows a minimalist design approach. However, that doesn’t mean it skimps out on the features. On the contrary, the theme is packed with possibilities.
Let’s take a look at what we know about it so far. In the following, we will examine its design, core features, and how you can try it out ahead of time.
Twenty Twenty-Two and WordPress 5.9
As already mentioned, the new default theme will come out together with WordPress 5.9. However, the theme is not just a byproduct of the yearly cadence. As you will see below, Twenty Twenty-Two’s feature set is deeply intertwined with the improvements that will arrive to WordPress core in the new version.
For that reason, it makes sense to quickly go over the two main features that WordPress 5.9 will ship with. After that, a lot of what we will talk about concerning the theme will make a lot more sense.
- Full-Site Editing — We have already seen some parts of this in WordPress 5.8 with the block-based widgets management and the (somewhat hidden) template editor. The latter is now coming in fully, adding the possibility to edit page templates and more from inside the WordPress user interface. For that purpose, version 5.9 also has new blocks such as for navigation, header, footer, and other template parts.
- Global Styles — Another part of full-site editing will be the ability to control site-wide styles, also from the back end. To make that possible, there is a new file type called
theme.jsonwhere developers are able to define defaults for global styles and more. Because of that, for example, you won’t find many styles in the regularstyle.cssanymore.
Alright, with that out of the way, let’s review how the Twenty Twenty-Two theme takes advantage of these new possibilities.
A First Look at the New WordPress Default Theme
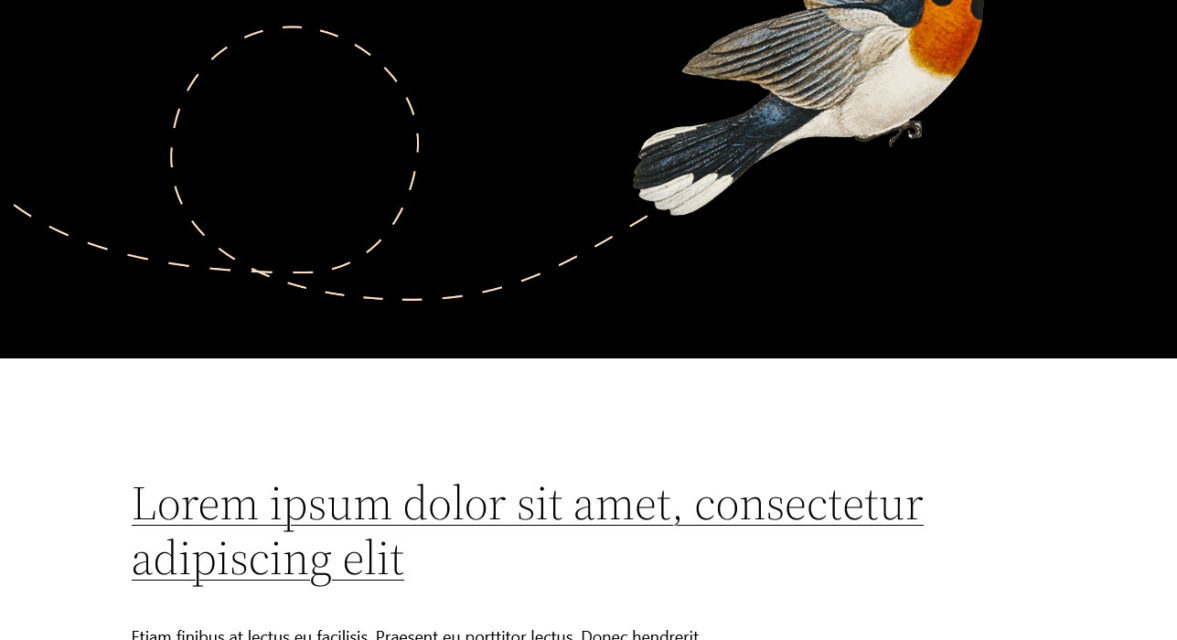
Kjell Reigstad is in charge of design for Twenty Twenty-Two while Jeff Ong is the lead on the development side. According to Reigstad, he found the inspiration for the theme while watching birds around the feeder attached to his house.
He found that the birds’ behavior can be unpredictable but overall they’re reliable in their routine. That routine is what influenced the design direction for the upcoming theme.
Like the birds, Twenty Twenty-Two is supposed to be lightweight but resilient. And similarly to the birds’ nature, it aims to have an element of playfulness.
Based on that, it shouldn’t be a surprise that Twenty Twenty-Two’s design centers around birds. As you can see from the screenshot, there are plenty of avian-related elements scattered throughout the pages. From the wonderful artwork to subtle lines that indicate movement and flight. The main color scheme also draws a lot of its influence from nature.

Minimal And Lightweight
When you look at the screenshots of the initial design concept, you can’t help but notice its minimalist approach. At the same time, the theme is also captivating and stylish.
Thanks to this approach, Twenty Twenty-Two is suitable for a wide range of websites that want to take advantage of a block theme as soon as WordPress 5.9 comes out. Plus, as we will see below, it offers a lot of flexibility and customizability to boot.
On top of the minimal design, the theme is lightweight. Since all styles reside in the theme.json file and are editable through the global styles, the CSS style sheet is rather minimal. This is no accident as Riegstad attests:
The theme aims to use as little CSS as possible: our goal is for all theme styles to be configured through theme.json and editable through Global Styles. The theme development team will work closely with Gutenberg contributors to build design tools in the block editor that enable this goal.
Finally, Twenty Twenty-Two uses the Source Serif Pro font for its headings paired with a minimal and easy-to-read sans serif font. All these factors make this theme a good choice for anyone looking for a customizable, yet lightweight option that can likely serve you for years to come. The following statement by Riegstad emphasizes this further:
Twenty Twenty-Two is designed with the acknowledgement that its default appearance is not most people’s endpoint. Everyone deserves a truly unique website, built on a solid, well-designed foundation, and Twenty Twenty-Two aims to help them achieve that.
Core Features Of Twenty Twenty-Two
Alright, on to the feature review of Twenty Twenty-Two. Thanks to the introduction of Full-Site Editing and the Pattern directory, the new default WordPress theme will be a major shift from its predecessors. As a block theme, every element of it is customizable.
The main goal behind this approach is to make design as easy as possible for everyone. Twenty Twenty-Two aims to be a theme that’s endlessly flexible and on par with premium WordPress themes.
As Reigstad said:
With the advent of Full Site Editing and Global Styles, themes are changing structurally and functionally to enable far more avenues for customization than users have come to expect in the past. To take advantage of these new abilities, Twenty Twenty-Two has been designed to be the most flexible default theme ever created for WordPress.
Built For Full-Site Editing
As mentioned earlier, the Twenty Twenty-Two theme takes full advantage of Full-Site Editing, therefore, no review is complete without having a look at this functionality. Every part of the theme is customizable via the site editor located under Appearance > Editor.

The standard views shows the homepage, where you can introduce pretty much any change you want. Customize and add any block you want like you would in the Gutenberg editor. In addition, you have ability to make changes to singular blocks inside patterns.

Customize Page Templates
The same is possible for other page templates. You can find them when you click on the WordPress logo in the upper left corner under Templates (Site is where can edit the homepage layout).

Here, you have the ability to pick templates for single pages, posts, archives, the 404 page, and even custom page templates you might have created. When you click on one of them, the editing experience is the same as for the homepage.

Make any desired changes, save, and they will be automatically applied to all pages that fit the particular template.
Work With Template Parts
What’s more, the theme comes with versions for different template parts. In this case that’s the header and footer that you can change in order to customize the design.
How to do that?
In any page template, click on the element in question and then choose Replace from the context menu to view other available options.

When you click on one of them, you see the change right there on the page.

In addition, in the main menu on the left, you also have the ability to edit the template parts themselves.

Pick one of them just like a page template to open in its own editor. In this view, you can also shrink and expand the screen size via the handles on the side. This helps you see what the template parts will look like on mobile devices.

Any changes you make and save here automatically apply to all page templates that use this part. The Full-Site Editing editor even gives you a breakdown of the pages and template parts affected by the changes and you can review where you want to apply them.
Take Advantage of Global Styles
The FSE editor also comes with Global Styles settings that you can find access to in the upper right corner.

Here, you have three options: Typography, Colors, and Layout. Under Typography, you are able to pick the font family (default, system font, and the included Source Serif Pro), default or custom font sizes, line height, and appearance (thin, light, regular, italic, bold, etc.) for normal text and links.
Use the three dot icon on top to return to the theme defaults.
Colors is more interesting. In this menu, you able to pick colors for the site background, text, and links. It has WordPress’ default options and some that come with the theme.

The theme also ships with additional color schemes. That means you can change the look and feel of your website in an instant. All it takes is a click of a button to change the colors of all its different elements at the same time. Plus, you have the possibility to create your own.
It’s important to note, however, that this feature was not yet implemented in the version of Twenty Twenty-Two used for this review. Yet, you can see what the options will look like from a video shared by Reigstad.
All of the above give you a lot of flexibility in your design. Full-Site Editing is close to on par with popular page builder plugins like Elementor, Divi, and others. The fact that Twenty Twenty-Two comes with FSE out of the box is a true testament towards the theme designer’s mission to make this theme flexible, customizable, and competitive.
Twenty Twenty-Two Block Patterns Review
Since it’s all about flexibility and giving users the ability to create their own designs, the theme ships with a lot of block patterns. To take advantage of it, WordPress 5.9 also offers the Pattern Explorer that makes browsing available patterns easier. You can get there from the Gutenberg editor via the plus sign, then Patterns > Explore.

It’s also supposed to allow you to import patterns directly from the pattern directory, which officially launched in July 2021. However, unfortunately, I was unable to find where and how to do this.
We can’t review all of the block patterns available in Twenty Twenty-Two here, there are just too many of them. Therefore, here are a few examples.




As you can see, there are a lot of patterns that are usable for very many different types of sites. You can easily add them to any page or post as well as customize and mix them to create a unique layout for your website.
How To Install And Test the Twenty Twenty-Two Theme
The new default theme is not yet officially available. Until the release, you can follow its development in the official GitHub repository. If you’d like to test it out and review Twenty Twenty-Two for yourself before that, here’s what you need to do.
For starters, you’ll need to have a local installation of WordPress or a staging site. The theme is not yet ready to use on a live website. In addition, you’ll need to install the Gutenberg plugin to take full advantage of Front-Site Editing.
Once you have both, visit the theme’s GitHub page and download the zip folder.

Install it the way you’d install any other WordPress theme via Appearance > Themes > Add New > Upload.

After activating the theme when it’s finished, you are ready to go. Be sure to give all the features covered above whirl.

If you’d like to contribute to the theme’s development, there’s still time to do so. Keep in mind that you don’t have to be a developer or a designer to contribute. You can start by looking at the list of open issues and contribute wherever you feel most comfortable.
Twenty Twenty-Two: The Future Of WordPress Themes
The new WordPress default theme certainly breaks away from the traditional way of doing things. At the same time, it maintains the familiar minimalist design aesthetic we’ve grown to expect.
If you look at the community’s response on Twitter in regards to the new theme, you’ll see overwhelmingly positive responses and feedback. Similarly, the comments in the official announcement are just as filled with excitement.
Considering that the new theme lends itself well towards different design styles and different types of websites, it’s no wonder that the community is excited about the possibilities Twenty Twenty-Two brings.
What sets it apart is the fact that it’s a complete block theme. Previous default themes were rather limited in terms of customization options and seemed to fit a very narrow website niche. This year’s default theme feels fresh, modern, and intuitive.
As such, it definitely sets the tone for future theme development. In their own words:
That said, themes are in a transition period today, and it seems like this may be a reasonable time to step back and to re-evaluate the annual cadence with which we build default themes.
Innovations like theme.json, block templates, and block patterns are making theme development far simpler, and are providing new ways for users to customize their sites. There’s reason to believe that the community can leverage all this to build more frequent and diverse theme and customization solutions for our users in the coming years.
If you want to test the theme out, download the repository from the official GitHub page. Then install it on your local test site, and explore everything it has to offer.
What is your personal review of Twenty Twenty-Two? Anything to add to the above? Let us know in the comments!