Are you looking to add reCAPTCHA to your WordPress comment form?
Spam comments have gotten out of control for WordPress websites. As spammers become more sophisticated, they can launch massive spam attacks with little effort.
Akismet, the popular spam filtering service for WordPress blocks about 7.5 million spam comments every hour. Dealing with spam comments can be frustrating, and some bloggers even choose to completely disable comments on their websites.
Instead of turning off the comments, you can add CAPTCHA to the comment form to practically eliminate spam.
In this tutorial, we’ll show you how to easily add reCAPTCHA to the comment form of your WordPress website.

What is Google reCAPTCHA?
ReCAPTCHA is an advanced form of CAPTCHA, which is a technology used to differentiate between robots and human users. CAPTCHA is an acronym for “Completely Automated Public Turing test to tell Computers and Humans Apart”.
Google acquired CAPTCHA technology in 2009 and then later rebranded it as reCAPTCHA. They also made it easier for human users to easily pass the test.
Basically, it presents users with a simple check box that they can click to pass the test. If for some reason the test doesn’t validate, then the user will be presented with a challenge identifying text in an image or matching objects in multiple images.
Google have made reCAPTCHA publicly available, so that website owners can use it on contact forms, login pages, and comment forms to reduce spam.
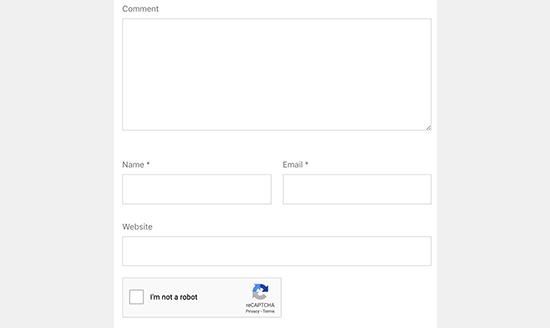
Here’s an example of what reCPATCHA test looks like to majority of your users:

It is super easy to setup and add to the WordPress comment form.
With that said, let’s see how to easily add reCAPTCHA to the WordPress comment form with step by step instructions.
Step 1: Get Started
First thing you need to do is install and activate the reCAPTCHA in WP comments form plugin. You can see our step by step guide on how to install a WordPress plugin for detailed instructions.
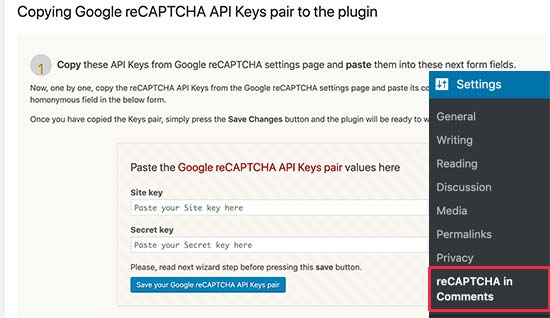
Upon activation, you need to visit Settings » reCAPTCHA in Comments page to configure plugin settings.

The plugin will ask you to provide Google reCAPTCHA API keys. You can create these keys for free from the official reCAPTCHA website.
Step 2: Register Your Website to Get reCAPTCHA API Keys
The plugin needs 2 Google API keys to add a reCAPTCHA checkbox to your comment form.
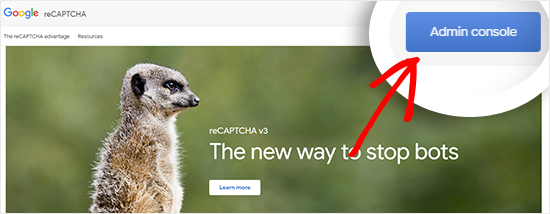
To get the API keys, head over to the Google reCAPTCHA website and click on the ‘Admin Console’ button located at the top right corner of the screen.

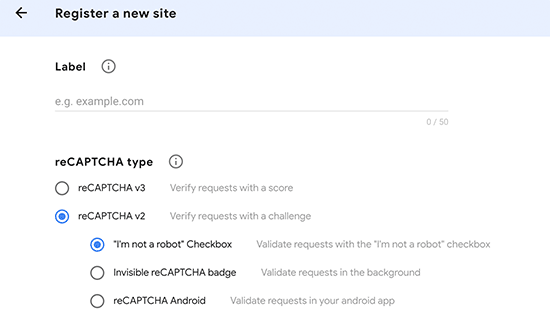
You’ll be asked to sign in with your Google account. After that, you’ll see the “Register a new site” page where you need to provide some basic information to register your site.
First, you need to type your website name or any name of your choice in the Label field. This will help you easily identify your site in the future.

Next, you need to select the reCAPTCHA V2 radio button.
This will open up 3 new options. Since you want to add the reCAPTCHA checkbox to your site, you need to select the “I’m not a robot checkbox” option.
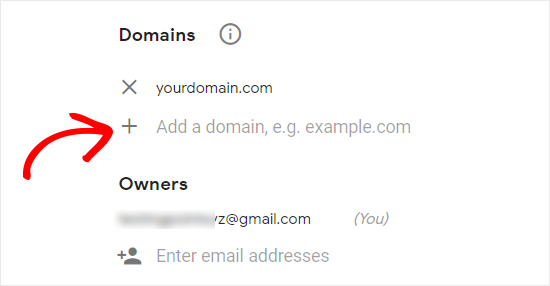
The Domains textbox allows you to add the domain name of your website where you would like to add the reCAPTCHA checkbox.
You can also add multiple domains or subdomains by clicking on the plus ( ) icon. This will allow you to use the same API keys on different websites.

Under Owners, Google will already add your email address. You can also add another email if you want.
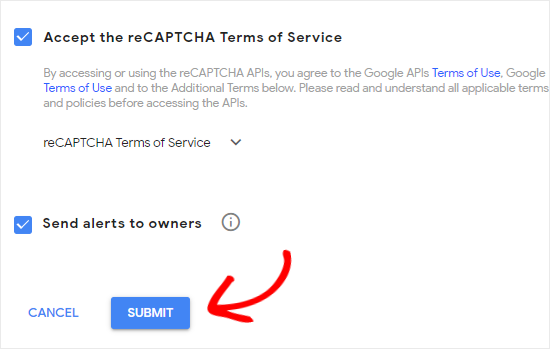
Next, you need to accept the terms of service to use Google reCAPTCHA on your site.
Also, select the “Send alerts to owners” checkbox to allow Google to send emails to you if they detect any misconfiguration or suspicious activity.

Once you’ve filled the form, you can click on the Submit button to register your site.
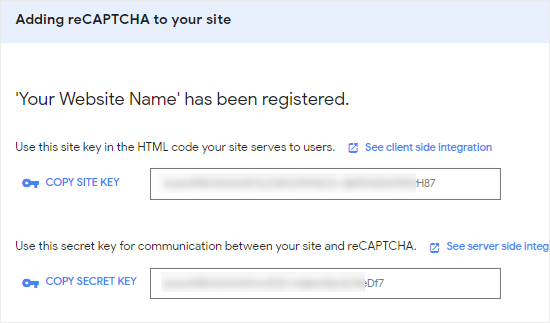
Google reCAPTCHA will now show you a success message along with the site key and the secret key on this page.

You can now use these API Keys in plugin settings on your website.
Step 3: Add reCAPTCHA to WordPress Comment Form
Head over to Settings » reCAPTCHA in Comments from the left sidebar of your admin panel.
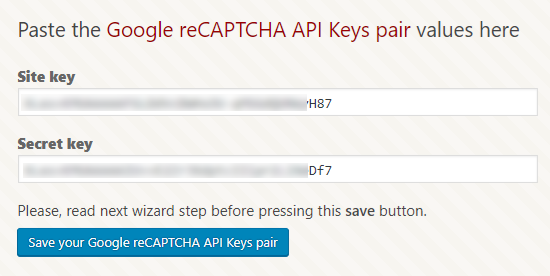
On the settings page, you need to scroll down to paste the site key and the secret key.

Once you’re done, click on the “Save your Google reCAPTCHA API Keys pair” button to store the API keys.
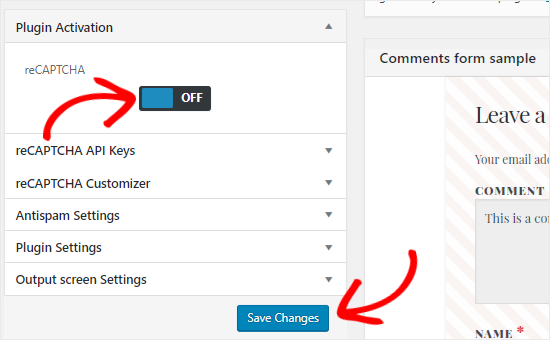
The last thing you need to do is enable reCAPTCHA by clicking on the toggle button and then click on Save Changes.

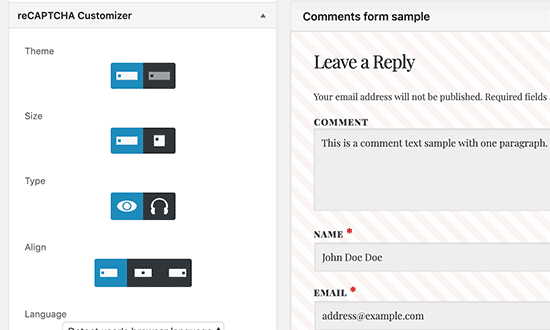
You can also do basic customization by clicking on the reCAPTCHA Customizer option.

Here you can make changes to the style, size, and alignment of the reCAPTCHA checkbox.
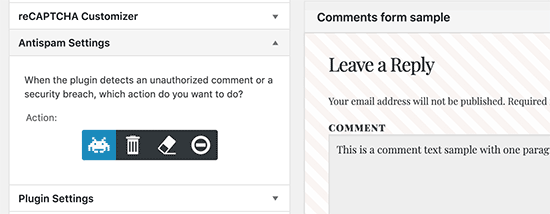
The plugin also has Antispam Settings option which allows you to decide what to do when the plugin detects an unauthorized comment or security breach.

Congratulations, you’ve successfully added reCAPTCHA to your WordPress comment form. You can now check the comment section of your blog posts to confirm that it’s working properly.
Note: the reCAPTCHA checkbox will be displayed only to logged out users, so you will need to either log out or open your website in an Incognito window of your browser to preview reCAPTCHA.

We hope this tutorial helped you learn how to add reCAPTCHA to the WordPress comment form of your website.
You may also want to check out our guide on how to lazy load comments in WordPress to improve the page loading time.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add reCAPTCHA to WordPress Comment Form appeared first on WPBeginner.