The footer is one website area that many people neglect in lieu of optimizing the content of their header or navigation, but this is a huge mistake. One of the most common web design blunders is underestimating the power of the site footer.
It’s true that your header, nav menu, and main design are more important. Yet, the footer plays a very important role in keeping people on your site longer, as well as improving UX and making it easier to contact you or navigate your site.
Ready to overhaul your footer and give it the attention it deserves? Here are a few elements you should consider adding.
What Makes a Good Footer?

A footer isn’t just there for decoration. It’s also not a place to dump random information and links you’re not sure where else to put. It actually has two important uses.
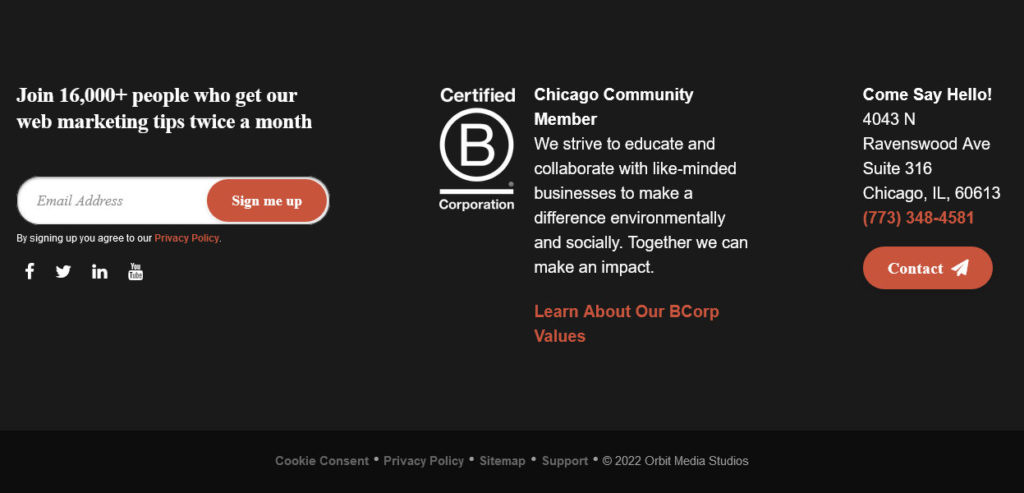
The first is to provide visitors with relevant information, depending on the purpose of your site. When you’re trying to find a company’s phone number or their privacy policy, where’s the first place you look? That’s right, it’s the footer.
Of course you can put your legal pages here, but it’s also where you may want to place contact info, social media icons, event times, and other important links.
The second purpose is to re-engage visitors who have finished scrolling your homepage and are on their way out. You want to keep people clicking through your site as long as possible. To that end, it’s a good idea to place elements like navigation links, a search bar, or a newsletter signup in the footer as well.
Without a well-optimized page bottom, people may just choose to leave. In extreme cases they can even become frustrated if the information they’re looking for isn’t where they expected it to be.
That’s why you should carefully consider every element you add down there. A last impression is just as important as a first one.
12 Types of Content to Add to Your Website Footer
Having some trouble optimizing your footer? Below are twelve suggestions to get you started. Before that, remember that you can edit your footer’s content directly by going to Appearance > Customize.

Here, many themes allow you to add widgets to your footer, which you can also do under Appearance > Widgets. Some widgets come with WordPress, while you can get others from downloading plugins.

Since WordPress 5.9, you can also customize your footer via Full-Site Editing. Note that you need a block theme for that, e.g. Twenty Twenty-Two.

If you don’t see any options like that, it’s possible that your theme doesn’t come with a footer, or you need to enable it. Consult your theme documentation.
Just a note: It’s not a good idea to overpopulate your footer with all these elements at once. If you do, it can quickly become cluttered and overwhelm users. Instead, use this as a guide and pick a few that best suit your business and design.
1. Quick Navigation

The first website footer content idea is to add a few navigation links; how exactly you implement this is up to you.
Some sites add a second duplicate nav menu to the bottom of their page. You can do this by going to Appearance > Menus, creating a footer menu, then dropping it into the Footer under Appearance > Widgets.

But the second menu can be confusing, and you can always just implement a sticky top bar. So many people instead opt to add a few links to their most important pages instead.
For instance, you could link to your blog, top-level product categories, services page, site map, etc. That way, users don’t need to scroll all the way back up to your header to access your main nav menu.

And if you have help, documentation, or other resources, definitely make sure to drop a link here. The footer is the first place your visitors will check if they need assistance.
On the other hand, you should keep your footer trim and avoid adding dozens of links to every single page on your site. Just include a handful of the most important few.
2. Search Bar
Similar to navigation links, adding a search bar to your footer encourages users to continue browsing. It also prevents them from having to scroll all the way back up to the top of the page to perform a search.

You should definitely have a second search bar outside of your footer, closer to the top of the page. That’s where more people will see it, but it never hurts to have two.
You can do this by going to Appearance > Widgets and dropping the Search widget into your footer.

3. Contact Info
A majority of businesses place their contact info in the footer, so it’s a must-have for all sites. Make it easy for visitors to get into contact with you if they need help or have a question. Listing your phone number(s), contact email(s), and address (if you have one) for that purpose.

Note: if you have multiple emails (such as a sales, feedback, and support email), phone numbers, and locations, you may want to instead place a single link to a separate page where you list it all out. If you have only a single email, you can also simply drop in a small contact form or button.
And while it can sometimes be obtrusive, a Google Map showing your physical business location may be appropriate. This can go either in your footer or on a separate contact page. You can add one with a plugin like WP Google Maps.
4. About Page
Whether you’re an individual blogger or part of a company with dozens of employees, an About page is a great way to let people get to know you. It’s always good to establish a connection with your visitors. You might introduce yourself or your team, talk about your vision, or briefly go over your history.
It’s also a good idea to link to your jobs page if you’re hiring. Basically, any miscellaneous page that has to do with you or your business can be linked to in the footer.
So make sure to draft up a compelling about page. That way, your users can learn a little bit more about who you are and what you’re doing. Some companies put their mission statement right in the website footer as well, which is also a way to share this type of content.

5. Legal Info
Depending on where you live, you may or may not have to include a terms of service or privacy policy on your site. But even if it’s not legally required, it’s always a good idea to have those pages, as they can help if you ever run into legal trouble.

While only a small percentage of visitors actually read these pages, just having them there makes you look a lot more legitimate and trustworthy.
The footer is the best place to put the ToS, copyright notice, privacy policy, and whatever other assortment of legal pages you may need. It’s out of the way of the more important parts of your site, but easy to find for those who want to read them.
6. Account Links

Among the other navigation links across your site, one in particular worth mentioning is a quick login button for anyone who has an account. This should take users right to their account portal if they’re already logged in.
It’s a small convenience and not strictly necessary, but it never hurts to have a shortcut to a frequently used page like that.
7. Social Media Icons

It can be difficult to get people to engage with your brand on social media, and every little push helps. A few links to your social accounts such as Facebook, Twitter, Youtube, or Instagram is the perfect content for your website footer.
Yes, we said to use your footer to get people to continue browsing your website. Yet, a new follower on social media is just as much of a win.
While you could link to your social pages normally, it’s a better idea to use a plugin like Social Media Share Buttons to add icons instead. These are instantly recognizable and more likely to attract clicks. Just make sure to set your social links to open in a new tab/window so you don’t send visitors away.
8. Recent Posts
A recent posts widget is a tactful but attention-grabbing way to direct visitors further into your site, especially if you include post thumbnails. You could also choose to sort randomly, by popularity, or whatever other configuration.
WordPress comes with a recent posts widget you can drop into the footer area, but it’s a bit bare bones. Depending on your theme, you may be able to use Gutenberg’s Latest Posts block in the footer. That one comes with a little more customization.

Otherwise, if you want to include thumbnails or link to top rather than recent posts, try out the Recent Posts Widget With Thumbnails or WordPress Popular Posts plugins. Just go to Appearance > Customize to place their shortcodes in your footer.
Ecommerce stores could replace this with a widget displaying your recent products, products currently on sale, and so on. Try Product Slider for WooCommerce to insert a small, attractive product list into your footer.
9. Calendar/Upcoming Events

Virtual or physical, if you regularly host events of any kind, it’s a good idea to spread the word. You can create and link to a general announcements page if you wish. Alternatively, insert a small events calendar widget highlighting any upcoming happenings.
For this, the popular Events Calendar plugin will do the trick. You can customize it as needed and display it as a list or full calendar with tooltips.
10. Calls to Action
Never underestimate the power of a well-placed call to action. A final request for visitors to do something before they go could be very effective.
The most common choice would be to place a newsletter sign-up in the footer. This is a great idea since it puts you directly in your visitors’ email inboxes and gets them coming back to your site. While an entire multi-step form would be a bit too large and distracting, a small email box with a submit button will do the job nicely.

But there are plenty of ways to put a call to action to use. You could encourage users to shop more by showing them their recently viewed products or ask for them to download your app. Whatever fits your business!
The trick is compressing your call to action into such a small space without leaving out any crucial information. Otherwise you might clutter up the footer a little too much.
11. Awards

Awards, certificates, and partners; it’s always a good idea to flaunt the honors you’ve earned since it can lend credibility to your business. However, sometimes it’s hard to know where exactly to put them.
The website footer is a good candidate since it keeps those badges and icons out of the way of your main site design and content. At the same time, they are visible enough that most people will actually see them.
12. Logo and Branding
Finally, here’s a tiny but effective detail to include: Your logo. This can reinforce your branding and add a little color to the footer area.

While this doesn’t have much direct re-engagement power, it does give visitors a last look at your logo before they leave. And in the future, they may remember your company and return again.
While it may not be the most necessary addition, it’s a good space filler if your footer is looking a little empty. Pair it with a short mission statement for extra effectiveness.
Spice Up Your Website Footer With These Content Tips
Footers very often end up going ignored, excluded entirely or relegated to holding an assortment of miscellaneous links. But by neglecting your footer, you’re missing out on an important source of conversions.
Remember that the bottom of your pages should be used to re-engage users and keep them browsing, as well as to provide important information.
To that end, make sure to include contact info, documentation, and other info that would clutter up your main navigation. But also add in some ways to keep people engaged with your brand: a recent blog posts widget, links to category pages, a newsletter subscription form, or social media icons are all appropriate.
Just don’t bloat your footer with dozens of widgets and unnecessary links. Pick a few from this list that you feel would best benefit your audience and make sure the final result isn’t too cluttered. Give your footer the same care you give the rest of your website’s design.
Which of these important footer elements is your site missing? Tell us in the comments the things you’ll be adding right away.