While there are many benefits to running an entirely web-based business, plenty of companies also have a physical presence of some kind. If you need to showcase your brick-and-mortar locations, being able to add maps to WordPress websites is a must.
Fortunately, there are many methods available for doing so. Whether you’re a WordPress professional who’s developing client sites or a DIY website owner looking to spruce up your online presence, incorporating a map is achievable.
In this post, we’ll discuss the benefits of including a map on your WordPress website. Then we’ll round up some of the best solutions to accomplish this task. Let’s get started!
Why You’d Want to Add Maps to a WordPress Website
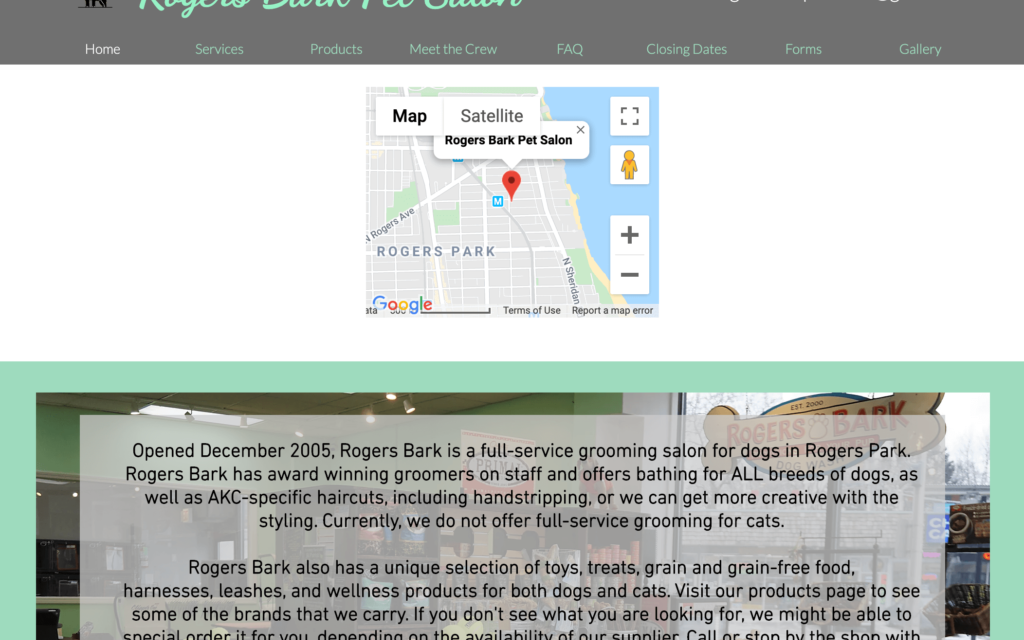
You’ve almost certainly seen sites displaying maps of physical locations or offices before. They’re usually top-down views of the surrounding area, with the relevant location marked by a pin or other identifier:

In other cases, a business may have multiple locations and include an interactive map to help customers find the nearest one:

This feature is useful across a wide range of industries, but particularly for retail, food service, and event venues. In addition to directing customers to brick-and-mortar locations, displaying a map on your website can also help show the ‘value’ of your business.
Showcasing where you operate, regardless of whether you do direct business from there, can provide ‘industry proof’. For example, if your primary office is smack-bang in the middle of your city’s business district, it offers extra proof of quality.
Of course, you shouldn’t be adding features for feature’s sake. However, if there’s an opportunity to enhance aspects of your business’ story, especially when it comes to generating additional leads, you’d be wise to take it.
3 of the Best Ways to Add Maps to WordPress Websites
Once you decide that adding a map to your site is in your best interest, you’ll want to figure out how to do it. Depending on your skill level, goals, and personal preferences, one of the three methods below will likely be ideal.
1. Use a WordPress Plugin
A plugin is usually the simplest way to get a map onto your website, and to amend it later on if necessary. There are two options we recommend. Both have many positive reviews and are free to use. The first is WP Google Maps:

The free version lets you create responsive Google maps without any coding knowledge, with as many markers as you need. It also lets you add street views, choose from the various map types (such as terrain and satellite,) and includes store locator functionality.
However, the premium version (starting at $40 for a three-site license) is very developer-friendly. You’re able to import and export to a number of different data sources, such as JSON, XML, CSV, a URL (via the REST API), and more. You can also schedule these imports to occur at certain times.
While WP Google Maps is ideal for those with a heavy emphasis on physical location, MapPress Maps offers a more streamlined solution that doesn’t lack in quality. It’s based on the latest Google and Leaflet APIs and lets users create maps directly within a post or page.
There’s also a premium version, but we’d argue that WP Google Maps Pro is going to be your go-to choice if you need additional functionality. However, for simple applications, MapPress Maps is a quick and easy solution.
2. Use Your Page Builder’s Tools
If you know that your locations won’t change very much, there’s nothing wrong with hard-coding a map into your page layout. We’ll discuss a more complex way to do this next, but if you already use a page builder, this presents a solid way to add maps to WordPress.
For example, the Elementor page builder plugin has its own Google Maps Widget, as does Beaver Builder. Even Block Editor users can get in on the action through Atomic Blocks’ Section & Layout Block, which includes map functionality:

Some of these solutions are a hybrid between being fully hard-coded, and offering the ability to change things without digging too deeply into the code. As such, you’ll want to consider whether this is the right approach to take for your needs.
3. Embed the Code in Your Website
Finally, we have the not-so-user-friendly option. Embedding a Google Map directly into your site is a flexible method if you’re fluent in code. However, it also makes it exceptionally difficult to make changes down the line.
The no-nonsense ‘brute force’ approach is to grab the embed code directly from the Google Maps website:

You’d then take this and embed it in your chosen place within WordPress using a Custom HTML block or widget.
However, there’s also an immense Google Developer API that lets you build map functionality to your exact specifications, and make implementations that aren’t possible through other solutions.
As you might expect, this comes with a price tag attached. You’ll be charged per 1,000 requests, and the actual cost depends on the functionality you employ:

However, despite the power of the Developer API, we’d suggest this is likely going to be overkill for the majority of use cases. Given that the price is on a ‘per usage’ basis, you’ll need flexibility in your budget. That said, if your business is transport-based, or you otherwise use maps as part of your day-to-day business, this is a viable option.
Conclusion
Being able to add maps to WordPress not only lets you direct visitors to your physical location, but can also verify your company’s authenticity and quality as well. Depending on your skill level and goals, there are many ways to go about it.
In this post, we covered three methods for incorporating maps into your website:
- Use a WordPress plugin such as WP Google Maps.
- Determine if your page builder of choice has the option to embed a map.
- Embed the code in your website, which gives you flexibility at the price of ease of use.
Do you have a go-to method for adding maps to WordPress websites? Let us know in the comments section below!