Ten years ago, a potential WordPress theme buyer might stumble upon a site like ThemeForest. The themes on the site would primarily tout the hundreds of shortcodes they included. These shortcodes would allow the user to build anything they wanted with simple BBCode-like brackets around some tag or another.
The practice was not limited to ThemeForest. Nearly every theme development company at the time — and they were sprouting up by the dozens a decade ago — needed to compete in the same arena. Despite all their faults (never mind that no user could reasonably remember hundreds of them), shortcodes topped the list of features.
Today, the landscape is much different. In part powered by page builders like Elementor and Beaver Builder, themes are more apt to offer pre-built design options. Gone are the days when users must painstakingly fill their pages with shortcode soup manually. At the click of a button, their theme will automate the design of their homepage for them. The user merely needs to fill in the content. At the click of another button, the user gets a contact or services page. A restaurant owner might get a fully-laid out food menu. A new online shop owner can get a full set of pre-built WooCommerce products by importing their theme’s demo content.
Customizability is the name of the game. This has not really changed over the years, but the methods for getting there have.
When perusing commercial theme shops today, the common thread is the multitude of demos. These demos showcase the various layouts the user can have if they just fork over the $50 or $60 for access. There are themes with over 500 demos.
Some themes market hundreds of templates or dozens of pre-built, one-click website designs. At the end of the day, it is all about making the user’s site look a certain way without the hassle of hours of work.
The problem with traditional theming is that all of these themes are built with non-standard solutions. This is no fault of the theme authors. They had to build or use third-party systems where WordPress had failed. Elementor has standardized this to some degree — many commercial theme shops fully support it, often as the default experience. However, it still only represents a fraction of the market and is not a part of the core platform.
WordPress is still catching up to the dream that the premium marketplace has already been capitalizing on.
However, WordPress can do this better in the long term and level the playing field for many other theme developers. We are on the verge of true one-click solutions from the core platform. It will be a tough run for the next year, but the theme shops that adopt the block system the soonest stand the most to gain.
What the System Offers
If you have ever installed themes that offered dozens of header designs, the experience has likely been hit or miss. Most such themes require users to go through dozens of options fields in the customizer or — yikes! — a custom-built options page that looks nothing like the WordPress interface. While there are simpler solutions that some theme authors have created, WordPress has never had a built-in way of allowing users to do this.
Enter template parts made out of blocks.
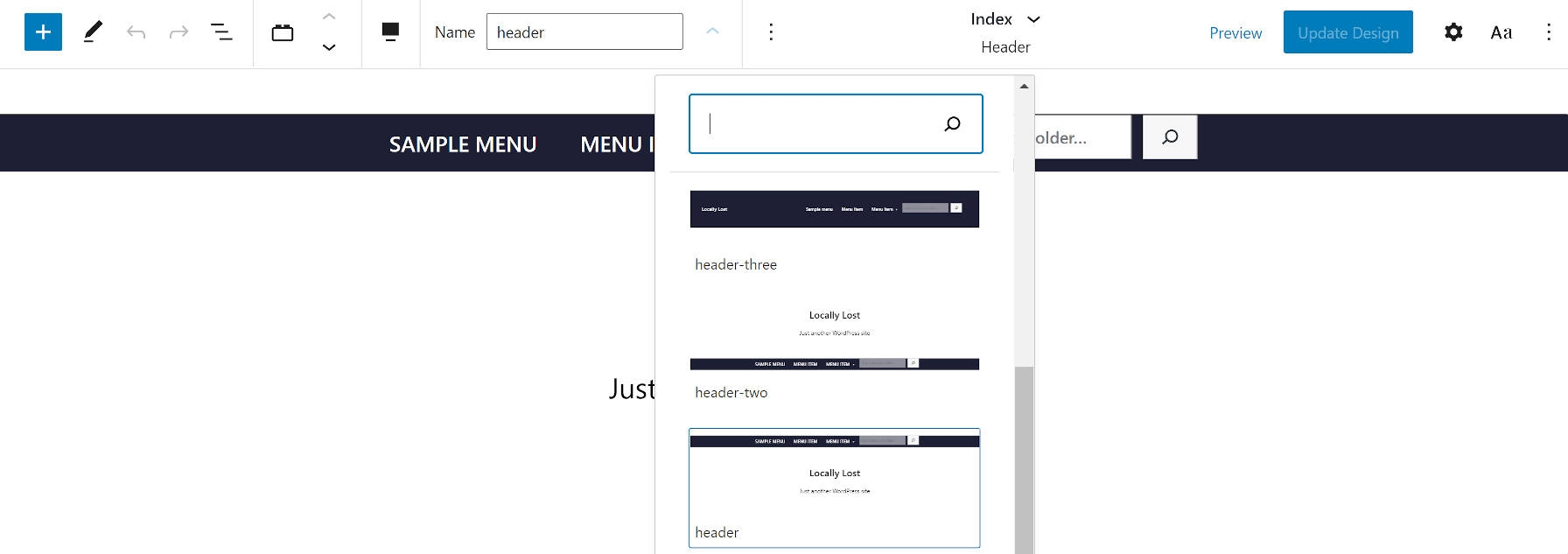
Themes Team rep Carolina Nymark showcased just how simple this is with the upcoming site editor. Her Armando theme offers three custom header templates.

The system is far from ready. There are missing features that we will likely not see for a while. For example, there’s currently no way to categorize or otherwise group all the header templates just yet. Users can just as easily replace the header with a footer template.
However, this is an important step forward. The theme author did not write any complicated PHP or JavaScript. There was no need to build a custom options panel or fields. No third-party system was warranted. The developer created the templates, and they became instantly available through the site-editing interface. The theme author’s responsibility went back to simply designing. The user has access through a standardized interface.
If theme authors want to offer hundreds of switchable templates, they can. If they want to add two or three while upselling the others, they can do that too.
Now, expand upon this idea with other types of templates. These can be a footer, sidebar, homepage, or any template. The commercial applications are endless. Theme authors can offer commercial themes or upsells with far less work than ever before.
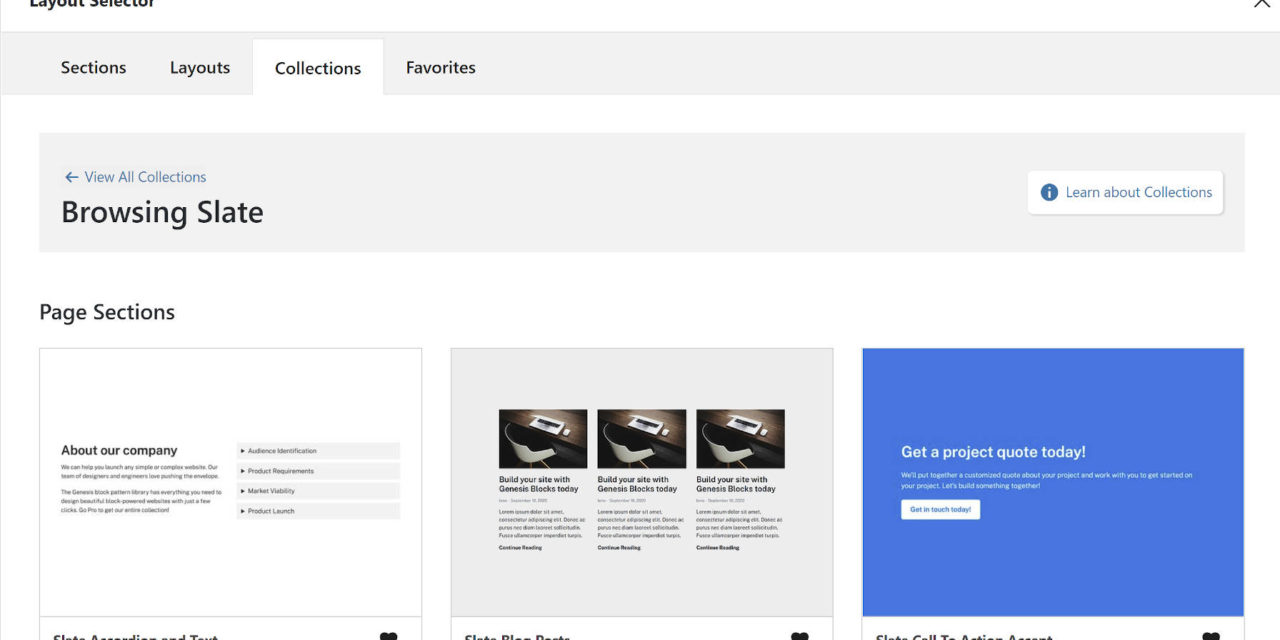
The possibilities do not end with templates. Block patterns are another viable feature to commercialize. As shown with the Genesis Blocks plugin, its “layout selector” offers various patterns to quickly insert into the post content.

Genesis Blocks even offers collections of these patterns that share a similar design aesthetic. In other words, these are essentially pattern categories.
This is an easy path forward for theme authors who are looking to upsell. Build one or two categories of patterns. Periodically bring in new groups of patterns for users who want a fresh look without changing themes.
Gutenberg Hub already provides hundreds of templates and patterns, filling a void that is currently missing from the theme ecosystem. The site offers convenient solutions, but something is missing: they are not tied into the theme’s design. Forward-thinking theme authors should already be building competing solutions that offer all the same templates and patterns that match their themes.

A year or two ago, there was some rumbling about the block editor leading to the death of WordPress theming. Traditional theming will trickle into nonexistence in the coming years. Of course, there will be pockets of holdouts, but the future is about one-click solutions. And, WordPress is setting the stage for all users to have this ability at their fingertips. The theme shops that recognize this the soonest will profit from it the most. Everyone else will be fighting for the scraps they leave behind.
It is not time to abandon traditional theming or forgo page-builder support. However, it is time for themers to begin rolling out block patterns and to start outlining, testing, and building block-based themes.