The quest for the perfect form plugin is nearly as old as WordPress. Projects have come and gone. There are some great form plugins out there, but far too often the choices are between massive builders that do things their own way and solutions so simple that they do not quite live up to expectations. Munir Kamal has put his hat into the ring with his take on this saturated market with Gutenberg Forms, a plugin designed for exclusively building forms within the block editor.
The plugin is by no means perfect. It has numerous quirks. It does a lot of things right. It fails at times with features that could be game-changing. It has the potential to be one of the best form-building plugins for WordPress.
As of version 1.4.0, the latest update, Gutenberg Forms is a mixed bag of success and frustration. I am excited about it.
I am excited because we are still in the early part of this plugin’s lifespan. I am excited because Kamal has built some successful Gutenberg-related projects in a short amount of time, including Gutenberg Hub and ACF Blocks. I am excited because I believe it will improve over time.
Form plugins are not easy. Despite its current issues, which we’ll get to, Gutenberg Forms is a useful plugin that ticks many of the boxes that I want to see in a form builder going forward. The ideas needed for block-based forms are in place. The execution just needs some refinement.
Gutenberg Forms was recreated in February this year. Kamal originally released the plugin in 2018, but it sat in limbo for a year and a half before he updated it with the latest APIs. Since then, he has been on a tear, releasing frequent updates and improving how the plugin works. I first tested it months ago and was not happy with the result. However, the latest iteration shows much more promise.
With only 200 current users, the biggest thing the plugin needs is more feedback from more users.
Building Forms

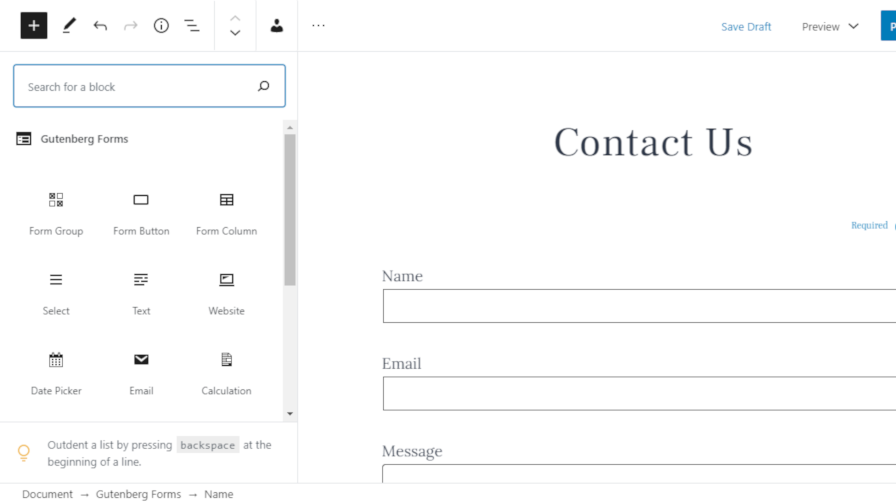
Gutenberg Forms makes form building simple. There are two ways to build forms in the plugin. The first method is a custom “Forms” screen in the admin. It is a custom post type that works just like a post or page. The difference is that users are limited to adding form fields provided by the plugin. Using this method of building forms is ideal because the form is saved in a single place and can be used anywhere on the site.
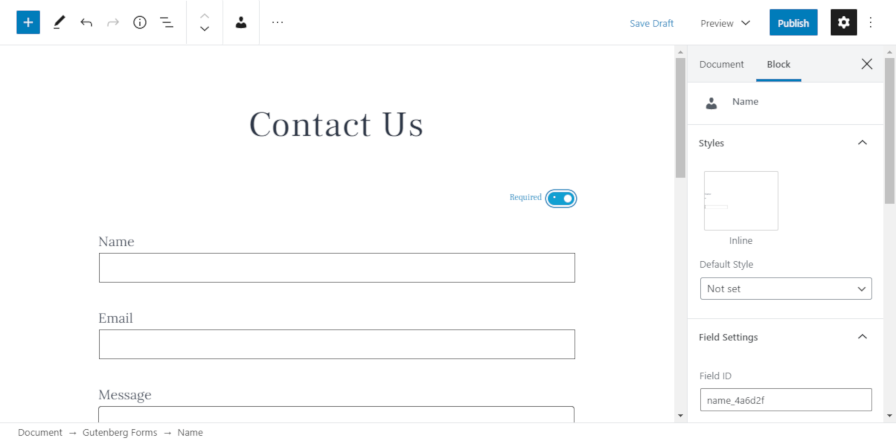
The second method is building a form directly from the post or page editor. All of the plugin’s custom blocks are available for creating a custom form. For one-off forms, this may be the method to use, but I recommend building from the Forms screen instead.
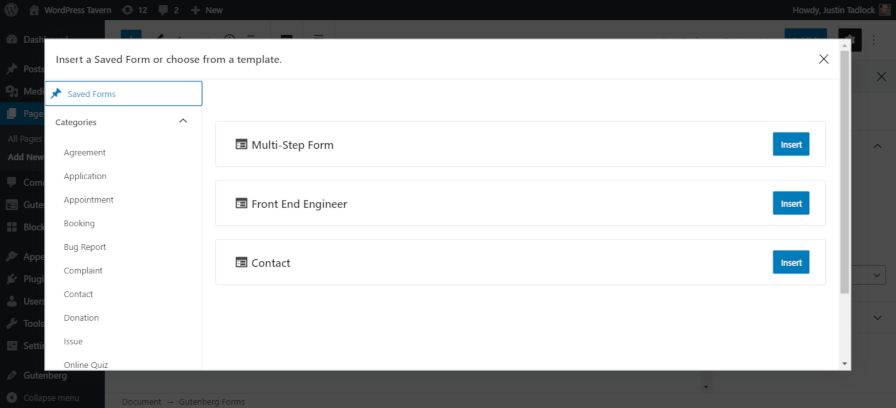
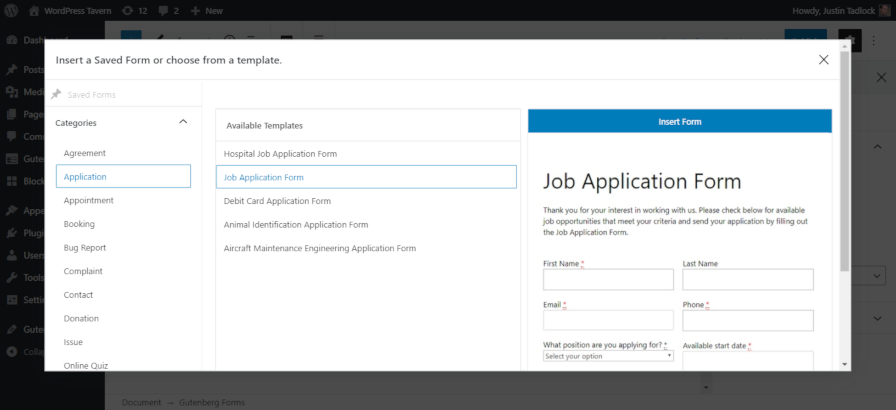
After building a form via the Forms screen, users can later use the Gutenberg Forms block to insert a saved form. What actually happens when inserting this block is that, when choosing a saved form, the plugin inserts a shortcode into the editor. This is one of those quirks with the plugin. One of the ideas of building blocks is for developers to move away from utilizing the shortcode system. There is no need to mix in a shortcode here from a technical perspective. It should simply be a server-side block. I do not imagine this matters much to end-users. It works. It is simply an oddity that I hope evolves in the long run.

The plugin provides most of the common form fields that end-users would expect to see in a form plugin. The following are the form-field blocks currently available:
- Calculation
- Checkbox
- Date Picker
- File
- Form Button
- Message
- Name
- Number
- Phone
- Radio
- Select
- Text
- Website
- Yes / No
Gutenberg Forms also includes other blocks that are not for outputting fields. The Form Columns block allows end-users to create columnized fields. This works great for fields that need to be lined up horizontally, such as city, state, and ZIP code fields. The Form Group block allows users to group multiple blocks. It also has several design options, including custom colors and padding. The Form Step block is useful for adding steps in multi-step forms.
The biggest but least polished feature is the pre-designed templates library that Gutenberg Forms makes available. Currently, the plugin has around three dozen custom templates. Given Kamal’s work with templates at Gutenberg Hub, I am guessing that we will see even more templates in the future.

The problem? The form template inserter does not always work.
Testing the plugin against both the latest WordPress and Gutenberg plugin, I was not able to insert any form template via the new form screen. There were JavaScript errors that prevented it from being inserted. One of the most exciting features of the plugin failing to work, at least in my test environment, was a bit of a letdown.
While inserting a template did not work on the form-building screen, it did work when building one-off forms on the page-editing screen. However, I did receive the dreaded “this block contains unexpected or invalid content” message for some of the blocks after insertion.
This issue is not insurmountable. The Gutenberg project is in a constant state of flux. I am forgiving of these types of issues right now because things are so unsettled, and I also know they can be addressed in an update. However, I do want to point them out for users who may need something a bit more polished in their production environments. You can build forms easily without the template feature.
Final Thoughts
Yes, Gutenberg Forms is a bit rough around the edges. It is not at the point where it can be competitive with some of the other major players in the forms marketplace. However, six months or a year from now, assuming continued improvement, it should be in a position to start slicing its own piece of the pie.
There are some other nitpicks with the plugin. For example, the “Inline” block style available with some blocks cannot be reset to the default. The “C” in the Checkbox block name is lowercase while all other block names begin with an uppercase letter. These minor things make the plugin seem less polished than it is.
Even with the issues I have outlined, I would recommend people in the market for a block-based form builder to give this plugin a test run. Its simplicity will make it an easy choice for many. For the most part, it works well. At the end of the day, it lets you build forms and stores the submissions for those forms directly in the database, and that is what truly matters.
I am a firm believer that we are at the beginning of something special. It will just take a bit of time before we get there. Even if Gutenberg Forms does not take over the form-builder market, other plugin developers should start taking cues from what this plugin is doing.