The latest version of WordPress will be arriving at the end of the month on January 25. Perhaps by the time you are reading this, version 5.9 has already been released to the world. I could not be more excited. There are countless enhancements and new features, many of which we will cover in future articles, but today’s topic is block “patterns”.
While not new to WordPress, patterns are receiving lots of fresh attention due to functionality enabled by version 5.9, notably block-based themes. Patterns are quickly becoming a fundamental component of WordPress itself and seem poised to reshape that way we design and build websites. So what better time to explore what block patterns truly are and how you can use them?
The Basics
Before we dive into block patterns, let’s start with the basics and establish some terminology. WordPress has changed quite a bit in the past few years. It’s good to make sure we are all on the same page.
Block
A block is the fundamental “unit” of content in WordPress. From a paragraph of text to a gallery of images, a block can take almost any form. I like to imagine a single piece of LEGO®. While each block may look different or serve a unique function, they all fit nicely together creating the content of a webpage.
Pattern
A block pattern is simply a predefined collection of blocks that forms a specific layout. A pattern could be a single block or made up of multiple. As we will see later, patterns make building complex page layouts easy and fun.
Editor
The Editor is the user interface that we use to create pages and posts out of blocks. Since its introduction in WordPress 5.0 all the way back in 2018, the Editor has been called by many names. These include Gutenberg, Gutenberg Editor, Block Editor, and others. For the purposes of this article, we will simply use the term “Editor”.
Inserter
Within the Editor, the Inserter is used to add blocks and patterns to the page. You can access the Inserter by clicking on the blue (+) sign in the upper left-hand corner of the Editor.
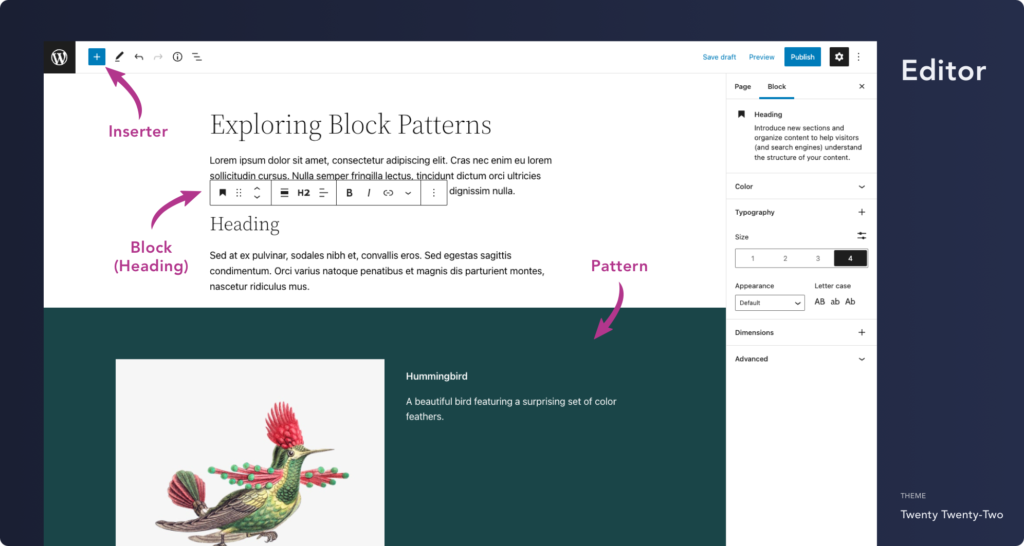
The screenshot below illustrates our defined terms.

Why Block Patterns?
The Editor empowers us to build practically any design out of blocks, whether that be a simple blog post or an elaborate landing page. Let’s use this very article as an example. What you are reading right now is a Paragraph block. The heading above is a Heading block and the screenshot is just an Image block. Adding these content elements to the page was easy. I opened the Inserter, found the appropriate block and clicked to insert.
Quick Tip: Did you know blocks can also be inserted using the slash command? Begin a new paragraph with the “/” key and a list of available blocks will appear. Typing additional letters will finetune the search results. Give it a try!
What about something a bit more complicated? Consider the following pricing table, a design commonly used to showcase products or services on a website.

Look closely and you might be able to recognize the individual blocks there were used to create this layout. The base is a Columns block with three equally spaced columns. Inside each Column block is a Separator, Heading, Paragraph, Buttons and Spacer block. How many were you able to spot?
In fact, this pricing table is made up of 25 individual blocks. Regardless of your skill level with WordPress, replicating this layout from scratch would be both tedious and a bit challenging.

Now imagine if this group of 25 blocks was already configured for you. With a single click, you could insert the complete pricing table and tweak it to suit your individual needs. Even better, what if there was a vast collection of designs at your fingertips, each matching your theme’s aesthetic? Think creative image and text layouts, calls-to-action, headers, footers, and even full page layouts. Having this type of “starter content” would save lots of time and even make the Editor more accessible to newer WordPress users.
This is where block patterns come in. The pricing table above is actually a pattern that’s included in the upcoming Twenty Twenty-Two theme, which will be released alongside WordPress 5.9!
Hopefully this little exercise has illustrated why I’m so excited about the potential of block patterns, but how do we actually use them?
How to Use Patterns
Much like blocks, patterns can be added to a page using the Inserter. With the Inserter open, navigate to the “Patterns” tab which reveals all available patterns segmented by categories. Select the layout that’s right for you and click to insert. You can then edit the individual blocks that make up the pattern, just like you would any other block. There’s no limit to the number of patterns you can insert. Mix and match to create unique page designs.

While the Inserter provides easy access to block patterns, you will notice the preview of each pattern is quite small and they are all stacked in a single column. It can be hard to visualize and compare layouts making it challenging to choose the right one.
To address this issue, WordPress 5.9 includes the Pattern Explorer. This exciting new feature can be accessed by clicking the “Explore” button next to the categories dropdown on the “Patterns” tab.

The Explorer opens up a modal window which provides an enhanced browsing experience with the patterns displayed in a grid. They can also be easily searched or filtered by category.

The screenshot above is the first iteration of the Pattern Explorer. Future WordPress releases are expected to expand the Explorer’s functionality. Current experiments add mobile/tablet previews and the option to demo patterns individually as opposed to the grid layout. While nothing is confirmed, keep an eye out for additional enhancements in WordPress 6.0 towards the middle of 2022.
With all this discussion of patterns, you might be wondering, where do they actually come from?
Where to Find Them
Patterns to be registered in one of three ways, either through your current theme, a third-party plugin, or WordPress itself via the Pattern Directory. Let’s explore each method.
Theme
Your theme will likely be the most direct way that patterns are made available on your website. As we saw with the pricing table above, many block-based themes include their own bespoke pattern collections.This is just another way for themes to differentiate themselves and a robust set of layout options will be a huge benefit to users. At the time of writing, the Twenty Twenty-Two theme will ship with over 60!
Pattern Directory (WordPress)
Beginning with the release of WordPress 5.9, WordPress will provide its own patterns through the Pattern Directory.

The Pattern Directory is a community driven repository of patterns, much like the WordPress plugin and theme repositories, and will be open for public submissions by the 5.9 release. All submitted and approved patterns will be readily available for you to browse and insert directly from the Pattern Explorer. This means that WordPress users will have access to hundreds, if not thousands, of block patterns.
Quick Tip: Some themes may disable patterns included by WordPress from the Pattern Directory. This is often done when theme developers include their own pattern collections and want to provide a more curated user experience.
Third-Party Plugins
Finally we have plugins. Since patterns have been around for a number of years, many third-party plugins, such as Genesis Blocks and Redux, have created extensive pattern libraries. Often these libraries are not directly integrated with features like the Pattern Explorer and feature custom blocks not found in WordPress core. They also tend to use their own methods of inserting patterns, but over time I expect many will begin conforming to WordPress’s new standardized approach.

If you are looking for niche blocks and layouts while the Pattern Directory continues to mature, or you are not using a theme with its own patterns, I definitely recommend exploring what third-party plugins have to offer.
The Future of Patterns
WordPress 5.9 will bring many enhancements to block patterns. As we have discussed, the Pattern Explorer will make it easier to choose the right design for your website. The Pattern Directory will give you access to a vast collection of community built patterns that will integrate seamlessly into your theme.
While you will always be able to create unique designs out of individual blocks, I believe most of us will head straight to the Pattern Explorer. We will choose a layout, either one provided by our theme or from the Directory, and then tweak as needed. I know I will.
Furthermore, we can expect new block-based themes to be judged by how extensive their collection of built-in block patterns is. Themes with over a hundred patterns, all neatly categorized and covering a wide range of use-cases, will likely become the norm. While a theme’s aesthetic is important, providing users with the tools they need to effortlessly create beautiful web pages is paramount.
Patterns are the future of WordPress, and the future is bright.
Wrapping up
In this article we reviewed what block patterns are, how you can use them, and why they will fundamentally change the way we build WordPress websites. In the next Builder Basics article we’re going to dive a little deeper and teach you how to actually create your own patterns!
So what do you think of patterns? Are you using them on your website? Do you have any questions that were not covered in this article? Let us know in the comments.