Here’s a statistic that might blow your mind: there are 500 million tweets sent out each day. Obviously, for users that only tweet a few or even a dozen times a day, what are the chances anyone will see your posts amid all that incessant activity?
If you’re using Twitter as part of your website’s social media marketing efforts, that’s a somewhat disheartening thought, isn’t it? The fact that you put all that time into publishing great content on your WordPress site and running awesome promotions… only to have a very small percentage of Twitter followers see your posts. Don’t get discouraged by this though.
What if I told you you could get customers and other fans of your brand to tweet on your behalf, thereby increasing the number of posts linking back to your WordPress site on Twitter? You can do this by calling attention to special snippets of text on each page or post. Then empower your visitors to share those snippets by making it as simple as clicking just one button.
This is what’s known as click-to-tweet.
Click-to-tweet works similarly to user-generated content. Basically, you get real customers and followers to share your WordPress content on Twitter; effectively, expanding your reach on the platform without having to do an excessive amount of work yourself.
Not familiar with click-to-tweet functionality or don’t know how to add this type of content stylization to your WordPress site? Then this guide is for you.
Continue reading, or jump ahead using these links:
- What Is Click-to-Tweet?
- Click-to-Tweet WordPress Plugins
- Click-to-Tweet: How to Add Tweetable Text Quotes to Your WordPress Site
What Is Click-to-Tweet?
Let’s briefly look at some examples of click-to-tweet as there are a number of options to choose from when adding this functionality to your WordPress site.
There is the traditional click-to-tweet box, which looks much like a quote call-out box you’d use to display a particularly poignant line of text. Here is an example from Fiona Robertson’s website:

Here is an example of how Flywheel uses click-to-tweet on their website. Instead of using a pop-out box, they’ve chosen instead to use a highlighter to call attention to the tweetable text.

Buffer’s usage of click-to-tweet is perhaps the most mundane of the bunch. They just use a small “Tweet” button following their tweetable facts and statistics.

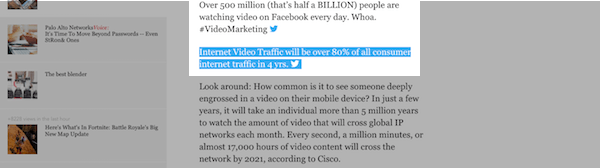
Forbes uses a mixture of the two examples above. The click-to-tweet quotes initially appear to only have a small Twitter icon beside them. Upon moving your mouse over the text, though, it becomes highlighted.

Despite a different execution in how click-to-tweet appears on each of these sites, you’ll find that the next action users take for each of them is the same. Upon clicking on the callout, button, icon, or highlighted text, a tweet box appears either within the same browser or in a new one entirely.
Here is what users will see:

Although some publishers forget to adjust their settings before using click-to-tweet functionality ( I’ll cover that down below), for the most part, users will see the following in this pre-written message:
- The tweetable text written out in full.
- A truncated URL to the source.
- The source’s Twitter handle.
The great thing about this is that users can then choose if they want to hit “Tweet” and send the message as is (super easy-peasy, right?) or customize it with their own message and hashtags. There are other reasons why click-to-tweet functionality can be really good for your WordPress site:
- It’s another way to use content formatting to keep users engaged.
- The recognizable blue Twitter icons, highlighted text, and callout quotes are great attention-grabbers and are sure to improve engagement rates with your content.
- It’s a neat way to call attention to the most important parts of your content as people scan through it.
- It’s a nice option for adding a visual element to your content that doesn’t require hunting around for or taking a photo.
- By including your Twitter handle within the click-to-tweet message, you not only increase awareness about your WordPress site but also about your Twitter page.
Click-to-Tweet WordPress Plugins
While you could download the Twitter icon from their website and embed it within your content, you’d still have to program the click-to-tweet functionality into your text… and that’s kind of a pain. So, why not use a WordPress plugin that simplifies click-to-tweet?
Here are your options:
-
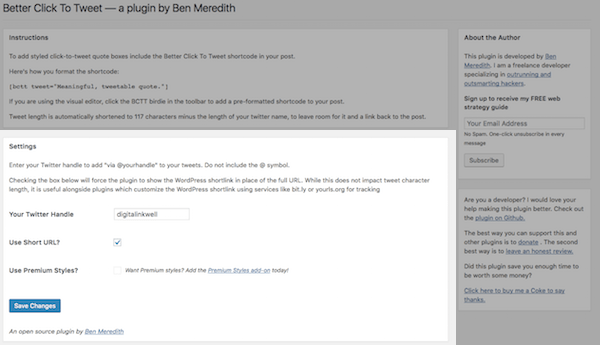
Better Click to Tweet
This is the highest rated of the click-to-tweet plugins (the ones created specifically for click-to-tweet, that is) and it works beautifully. All you need to do is wrap the Better Click to Tweet shortcode around the text you want to call out and then your click-to-tweet box is created. I’ll demonstrate how to do this below this plugin list.
-
Social Share Buttons
If you’re already using the Social Share Buttons plugin on your WordPress site, then you’re in luck! The premium upgrade to this WordPress plugin includes a customizable click-to-tweet box design which looks really sharp. So, if you like what Better Click to Tweet does, but want more control over customizing it, or if you just want to install one less plugin on your site and you already have this one, use this.
-
Social Warfare
Social Warfare is another general social sharing plugin that also happens to include click-to-tweet functionality. The nice thing about this one is that you can customize quite a lot of it. For instance, if you want to use a different URL in the share link (say, to send people to a special landing page instead of the source link), you can do that. You can also design your own click-to-tweet box if you want it to better align with your site’s design.
Click-to-Tweet: How to Add Tweetable Text Quotes to Your WordPress Site
Finally, let’s take a look at how you can add a click-to-tweet box to your WordPress site.
Step 1
Install and activate the Better Click to Tweet plugin.
Step 2
Go to the Settings tab for the plugin. Add your Twitter handle and check the box so that all URLs are shortened.

Step 3
Visit the page or post in which you want to add click-to-tweet functionality.
Step 4
Highlight the tweetable text in your editor and then copy it.

Step 5
Click on the Better Click to Tweet shortcode icon that’s now in your toolbar. (It’s the Twitter symbol.)
Step 6
In the pop-up, paste the tweetable quote. If you want to include your Twitter handle (which you should as it’s great for promotional purposes), check the box and verify that your handle was entered correctly. This comes from what you entered into the Settings page, so if it’s wrong, you should return to that step and fix it for next time.

Here is how the shortcode should look in your text editor:

Step 7
Review how it looks on your WordPress site and feel free to click and test it out yourself. If you’re satisfied with how it’s displayed as well as the text you’ve included within it, then hit the Publish button.

Regardless of whether you want to add a click-to-tweet box or a tweetable text highlighter, the steps above will be pretty much the same for all plugins. Just remember to adjust the plugin’s settings before you start using it so you have less work to do later when you’re creating tweetable text snippets.
Wrapping Up
Twitter may be a highly popular form of social media these days, but that doesn’t mean it’s impossible for your tweets to show up in the relevant audience’s feeds. It’s simply a matter of devising ways in which more of your WordPress site’s content shows up in there. By using a click-to-tweet WordPress plugin, you can quickly and easily add this functionality to your site and empower your visitors to get the word out about you.
Tags: