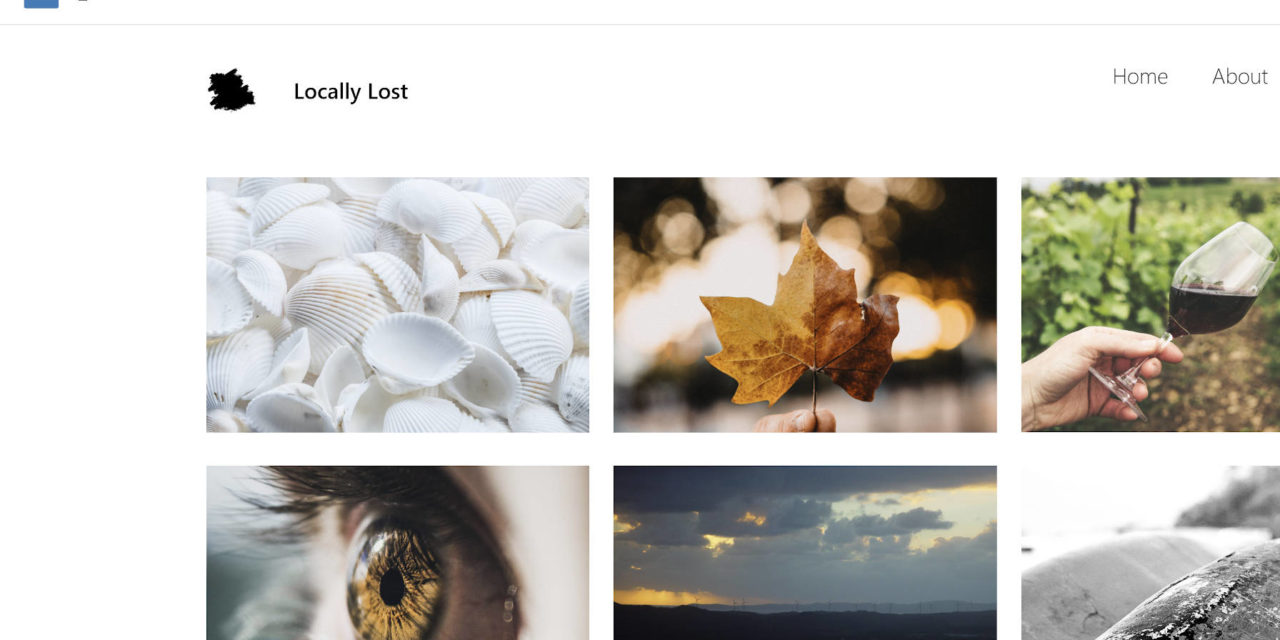
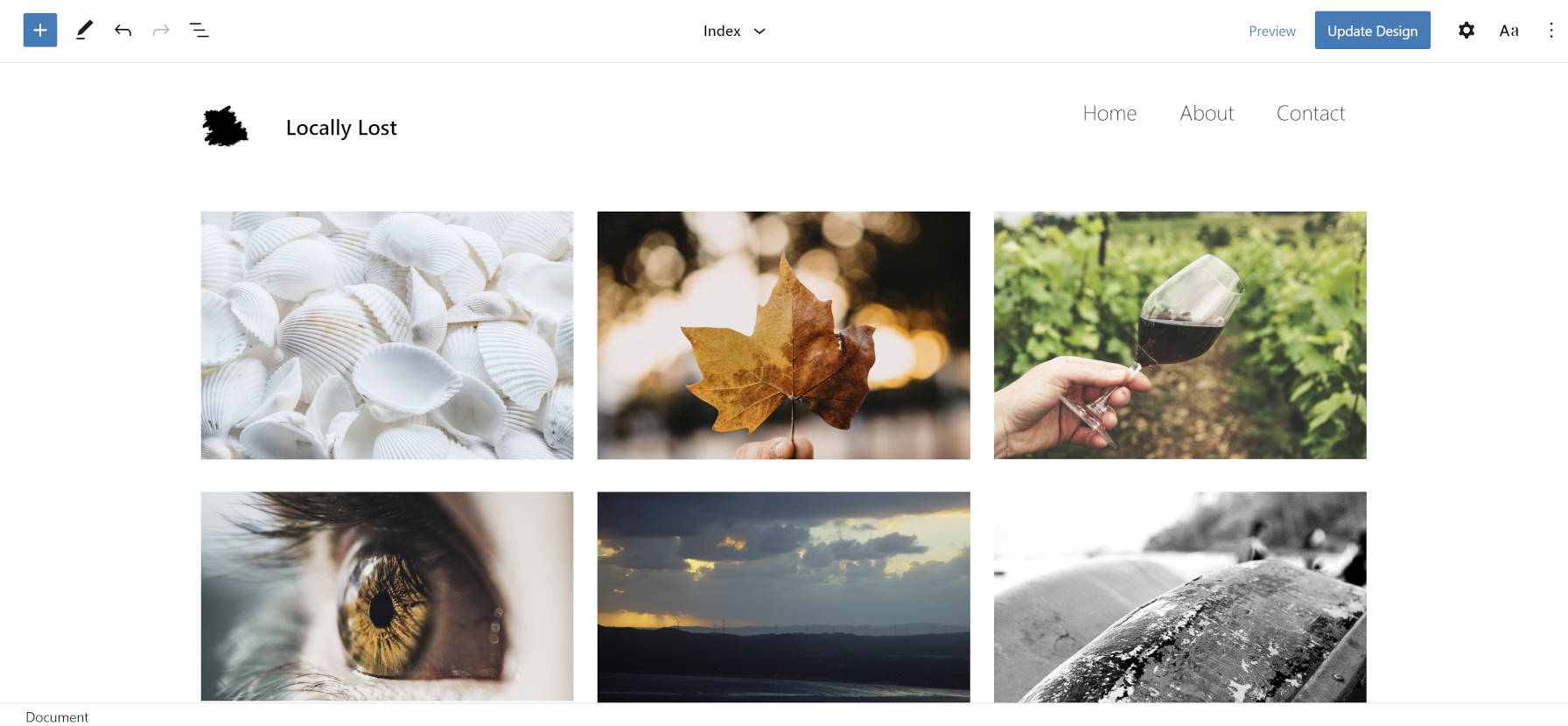
Kjell Reigstad announced the Photo Blocks theme on December 9. It is a part of an ongoing set of experimental work from the WordPress Theme Experiments repository on GitHub. It is essentially a testbed of ideas that are helping to propel the upcoming block-based theming era.
In the past few months, I have covered the repository’s Carrd-like landing page theme, Twenty Twenty-One Blocks, and the Full Site Editing (FSE) Theme Generator. There is a lot of movement happening in the repository that theme developers would be remiss to overlook.
“I built a new block-based photoblog theme in the experiments repo,” Reigstad tweeted just a couple of weeks ago. “It’s refreshing to see how well this works just with existing FSE tools.”
Like most FSE-capable themes currently making the rounds, it is simple. There are miles left before block-based themes and the upcoming site editor reach maturity. Photo Blocks showcases yet another step in the evolution of the system.

The theme uses the Query block’s new grid view, which was added in Gutenberg 9.5. The Query block is one of the most important pieces of the Full Site Editing system. Like in traditional themes, the query and “the loop” output posts on the front end.
The addition of the grid view allows themes to output their posts in columns. This is a nice addition for Photo Blocks and other photoblogging or portfolio themes. Currently, the Query block supports only a second type of view, the default list of posts. It all seems to limit design possibilities right now, but the grid option does provide some hope that more robust tools are coming.
The Query block is undoubtedly one of the most complex features the Gutenberg team is building, and it is a crucial block for the upcoming site editor.
There is also no posts pagination or navigation at the moment. That is because the Gutenberg team is still ironing out the details of such a block. This is another Herculean task given the near-limitless variations on designing posts navigation. The block will need to provide theme authors the flexibility they are accustomed to when writing code.
Why Testing and Building Experimental Themes Matters
The development of Photo Blocks exposed some missing features in Gutenberg. Without community feedback from building and testing block-based themes, it is tough for the development team to identify such issues.
Currently, the only way to have same-height images in the Photo Blocks theme’s post grid is to manually crop and upload images with the same aspect ratio. Reigstad opened a ticket to set a consistent crop for the Post Featured Image block. I would also recommend an image-size option similar to how it is handled in the Image block.
Traditionally, themes that output a grid of featured images would fall back to a default image or use the first image from the post content if one was not set. There is currently no way to do this with the Post Featured Image block — another missing key feature. Reigstad opened a new ticket that proposed taking the idea further.
“In the past, the featured image was a single image, added and managed separately from the rest of the post content,” he wrote. “For block-based sites however, that restriction is largely unnecessary. Rather than just an image, we should consider making it possible to set a video or audio embed as the ‘Featured’ block. Also, since posts are made up of structured data, it’s theoretically possible to signify any block from within post content as a ‘Featured’ block.”
The idea of featured media is not new. Many themes have had featured audio and video in the past. However, the concept of marking any type of block as featured is worth exploring. Even if not every block lends itself well to this, surely some do beyond images.