The Gutenberg development team has taken massive strides in the latest release. Version 10.6 of the plugin introduces several user-facing features and changes that upgrade the block-editing experience. The new duotone filter for images is just downright fun to play with. The UIs for the Query pattern selector and template-editing mode have been overhauled. Plus, the most-used tags feature from the pre-block era is making a return.
There is a ton of ground to cover for this release and never enough time. The development team is racing toward a WordPress 5.8 deadline that includes stabilizing theme-related blocks, theme.json integration, per-post templates, block-based widgets, and new block design controls.
Much of the work on those features is still underway. However, some of them are starting to take shape, and it could make the upcoming WordPress 5.8 release in July an exciting one as they are integrated.
Duotone Image Filters
-

No Duotone Filter -

Dark Grayscale -

Green and Red -

Blue and Orange
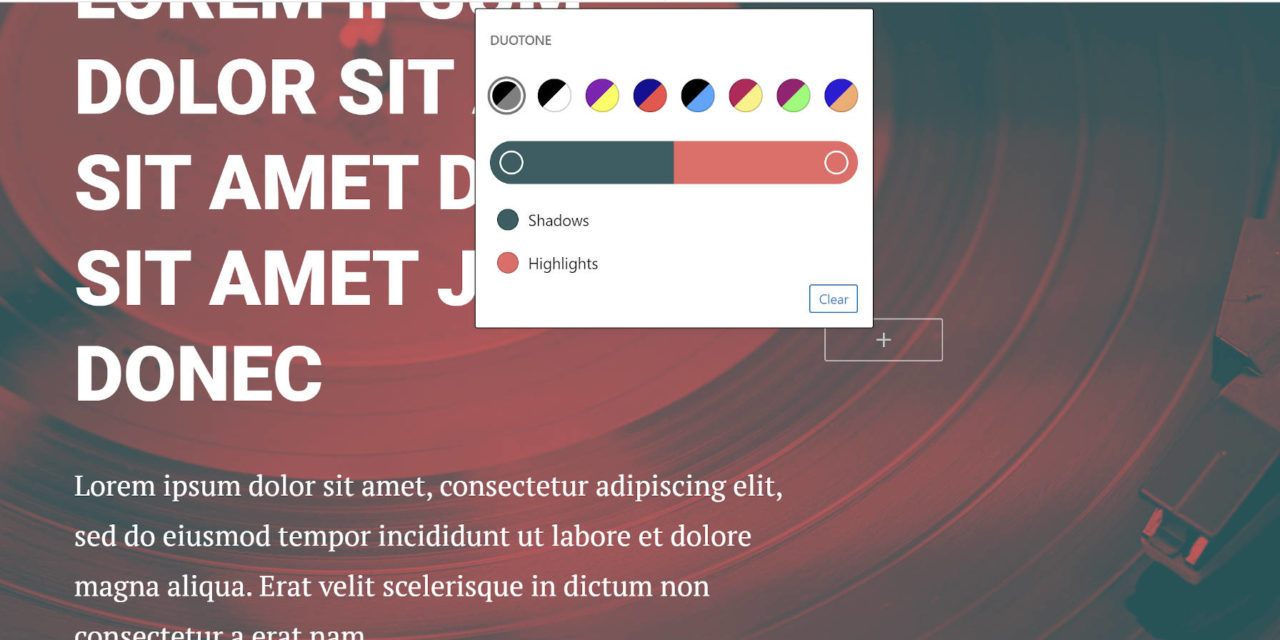
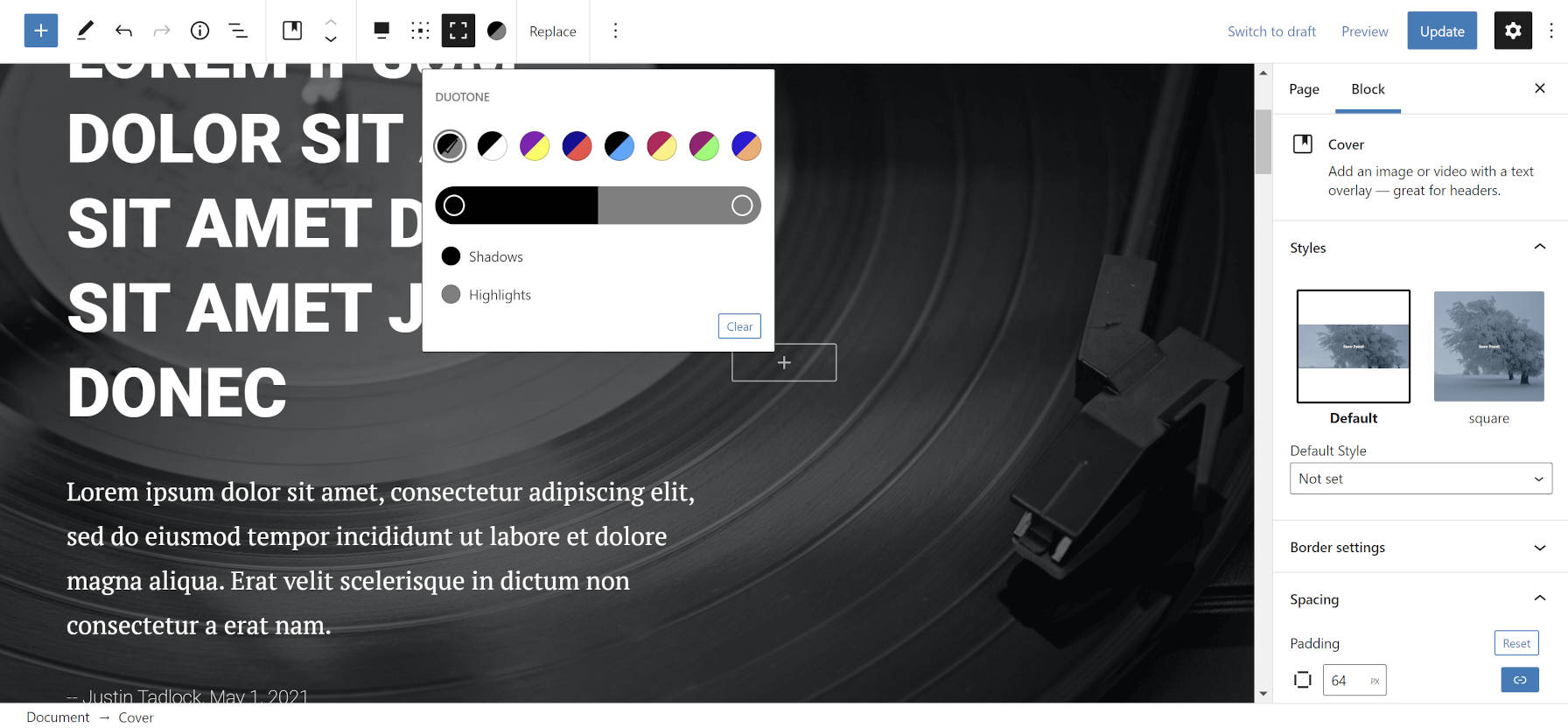
The new duotone filter tool is one of my favorite features to land in Gutenberg. If I am being honest, I have probably put in about two hours of tinkering with it in the past day. Some of that was building out custom duotone color palettes for a theme I have been building, but most of it was just playing around for fun.
The feature works for both the Image and Cover blocks. However, it does not work for Covers with the “Fixed Background” setting enabled. There is currently an open ticket to disable duotone in this scenario.
What makes duotone such an exciting feature is that drops a powerful color filtering tool into the hands of users. It allows them to change the mood of a story with a couple of clicks.
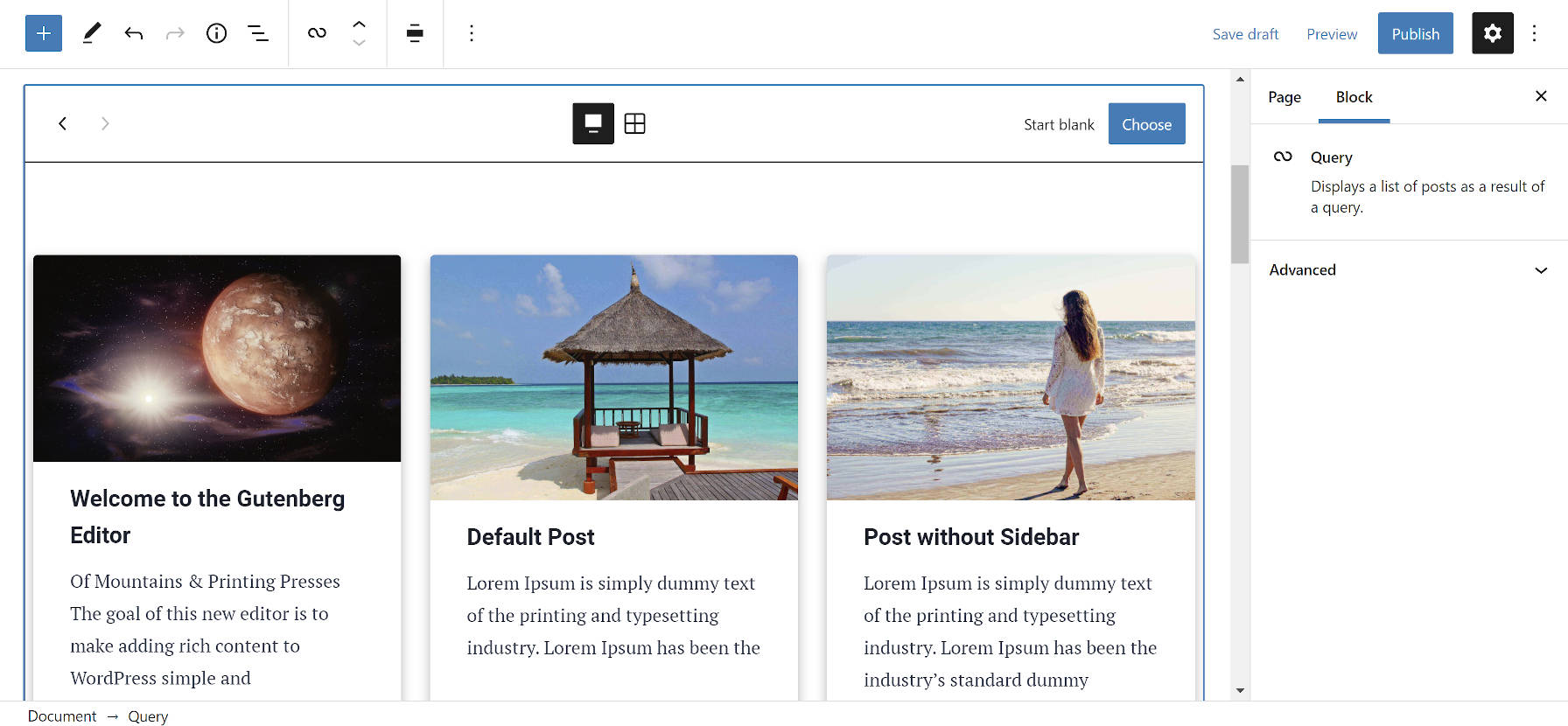
Query Block Improvements

The new carousel that launches when first inserting a Query block is a much-needed improvement. It allows end-users to scroll through the various patterns. This view gives a more complete picture of what the output will actually look like before inserting it.
For users who prefer the grid-style view, there is a button to switch over to it. It has improved over the previous grid, providing a larger preview of each pattern.
On the theme side of things, developers can now choose between
, and
elements for the Query block wrapper. This lets theme authors choose a more semantically correct tag when needed. Users have access to this via the “Advanced” tab.
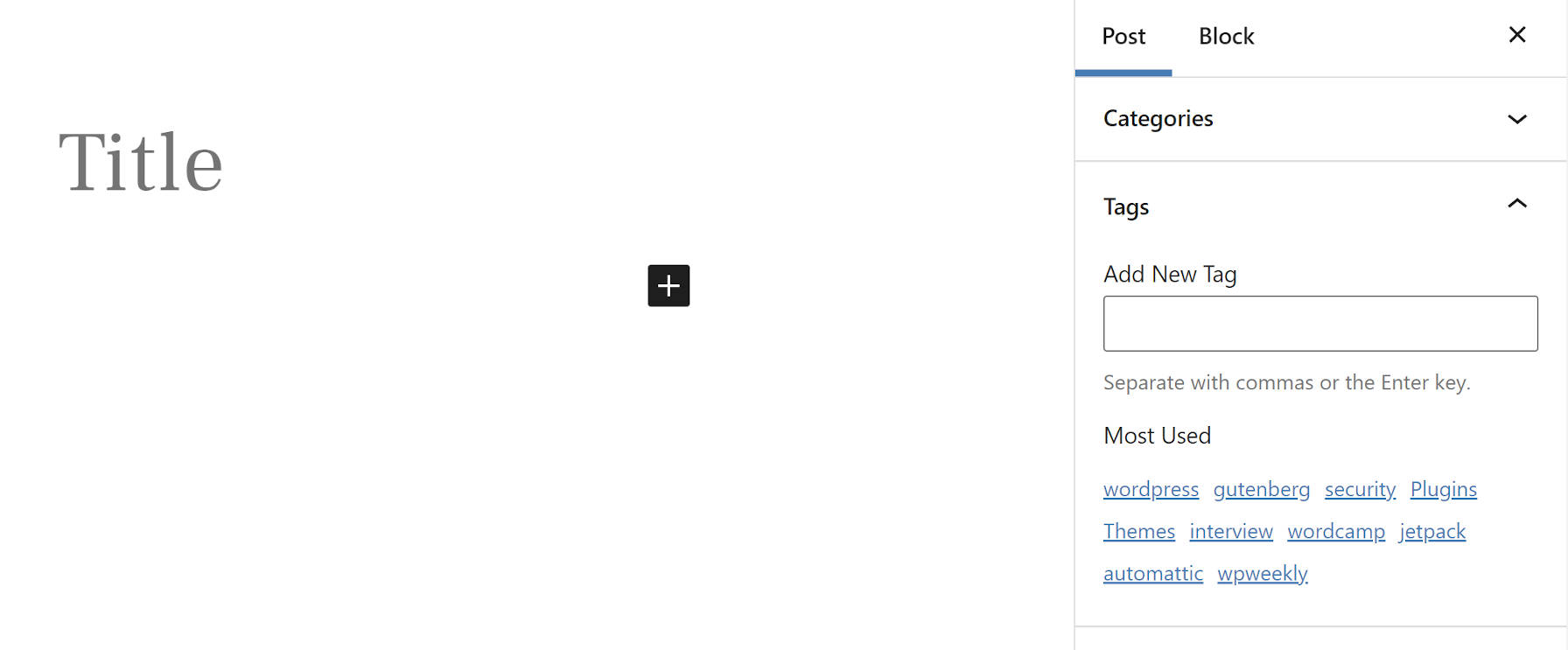
Return of the Most-Used Tags Selector

After three years, the Gutenberg project has finally addressed its missing most-used tags feature. For new WordPress users since the 5.0 launch or those of you who may have forgotten, the Tags list in WordPress 4.9 and earlier allowed end-users to select from a list of the site’s most used tags when editing a post.
The feature was dismissed for having no “evidence right now of the user case” before the Gutenberg 1.0 launch, and the ticket asking for it was closed. In 2018, a year later, a new ticket popped up. Without boring everyone with the technical details and almost three years of discussion, the community can now rejoice in its return.
The Tags sidebar panel tab now lists the 10 most-used tags for the site. It should be a lot quicker to select them than typing each out. This is one of the few classic-editing features that I have longed for. I am happy to see it make a comeback, even after all this time.
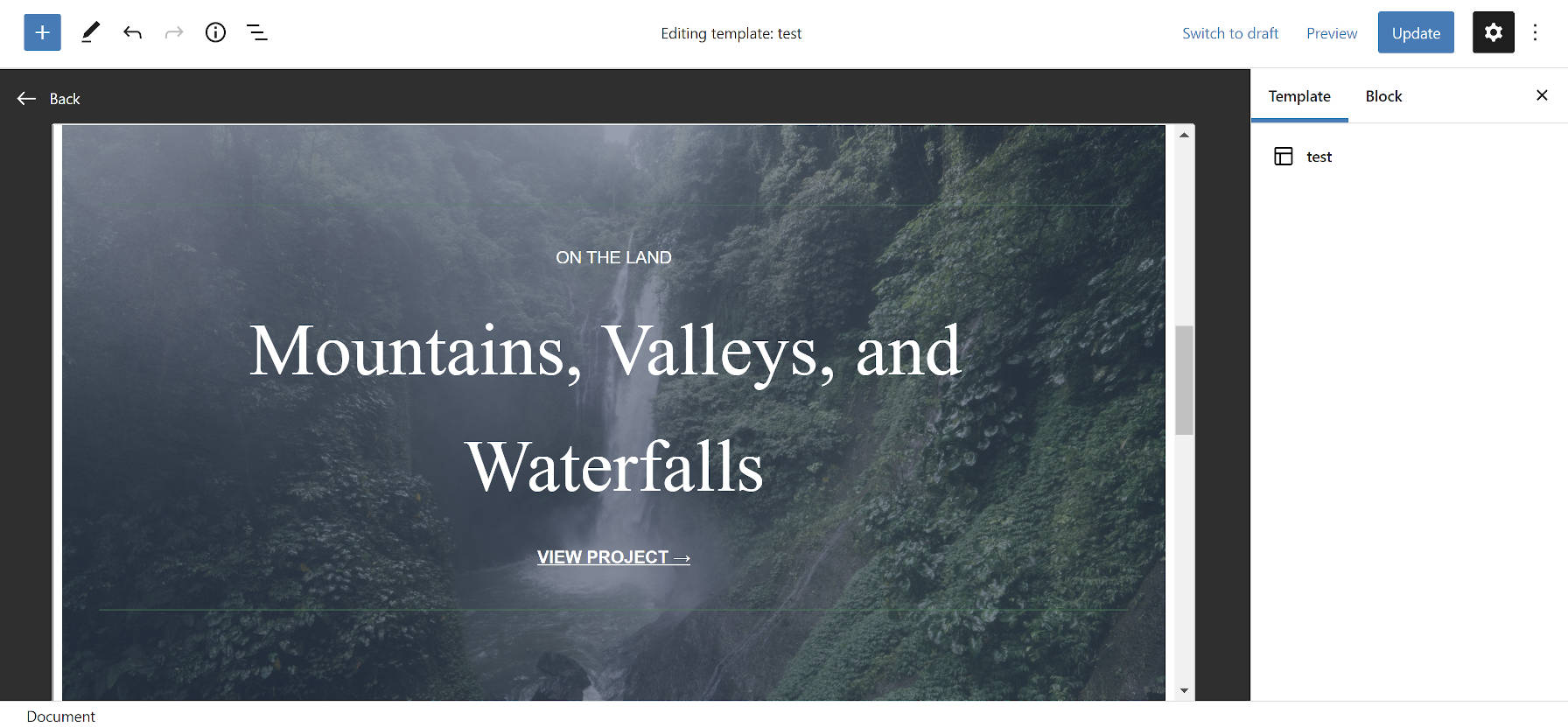
Darker Background for the Template Editor

Template-editing mode now has a darker background, which makes the user experience far better. The feature is slated for a WordPress 5.8 release, which will allow users to create custom templates on the fly from the post-editing screen.
Since I last did a deep dive into this mode, it has jumped leaps and bounds. The darker background behind the framed template editor indicates that the user has left the post editor and entered into a new experience. In the past, it was tough to tell which mode one was in.
Border Settings for Tables

It is easy for me to forget which blocks support specific features. I have a mini plugin that I use to enable pretty much everything — I get tired of waiting for things to land sometimes.
For everyone else, you can now enjoy border settings for the Table block. Borders controls are not widespread just yet. However, for those who have yet to use them, they are relatively basic. The feature adds a new block options tab for selecting a border style (none, solid, dashed, and dotted), width, and color.
Currently, there is no way to control individual sides. Border settings are applied to the top, right, bottom, and left sides equally. I am not one to complain too much, at least not all of the time, so this is a welcome addition to tables.