Gutenberg 9.7 landed yesterday with several updates and improvements. Users should expect to see changes to the interface for block variations, transforms, and patterns. Reusable blocks are being worked on after what seemed to be a hiatus. Developers can also now add custom page templates to their block-based WordPress themes.
This release had the fewest number of bug fixes I have seen in a while. The development team only pushed eight fixes into the update, which could signal that things were more stable than usual after the 9.6 release a couple of weeks ago.
Most of the work in 9.7 dealt with new features and enhancements. As expected, Full Site Editing got its fair share of time. However, even this seemed dialed back a bit for this release. Many of the updates are to the post-editing interface.
User Experience Improvements
The team pushed out several updates to how features work in the editor. Some of them might seem minor but improve the overall editor experience.
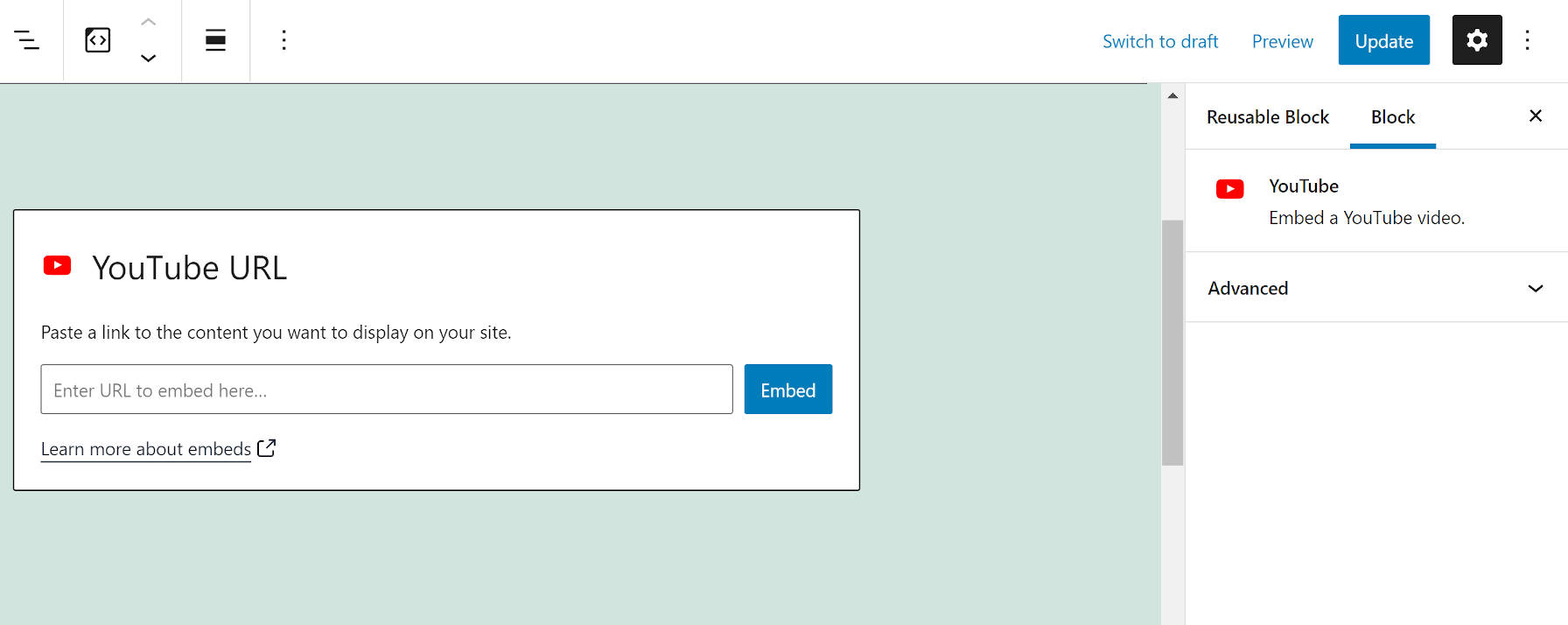
Block variations received a welcome enhancement. Variations are when one underlying block is used to create multiple variations of the same block. For example, the Embed block has YouTube, Twitter, and other variations. In past versions, the block inspector in the sidebar and block navigation would show the generic name, icon, and description. However, Gutenberg 9.7 will now show the details for the variation in use.

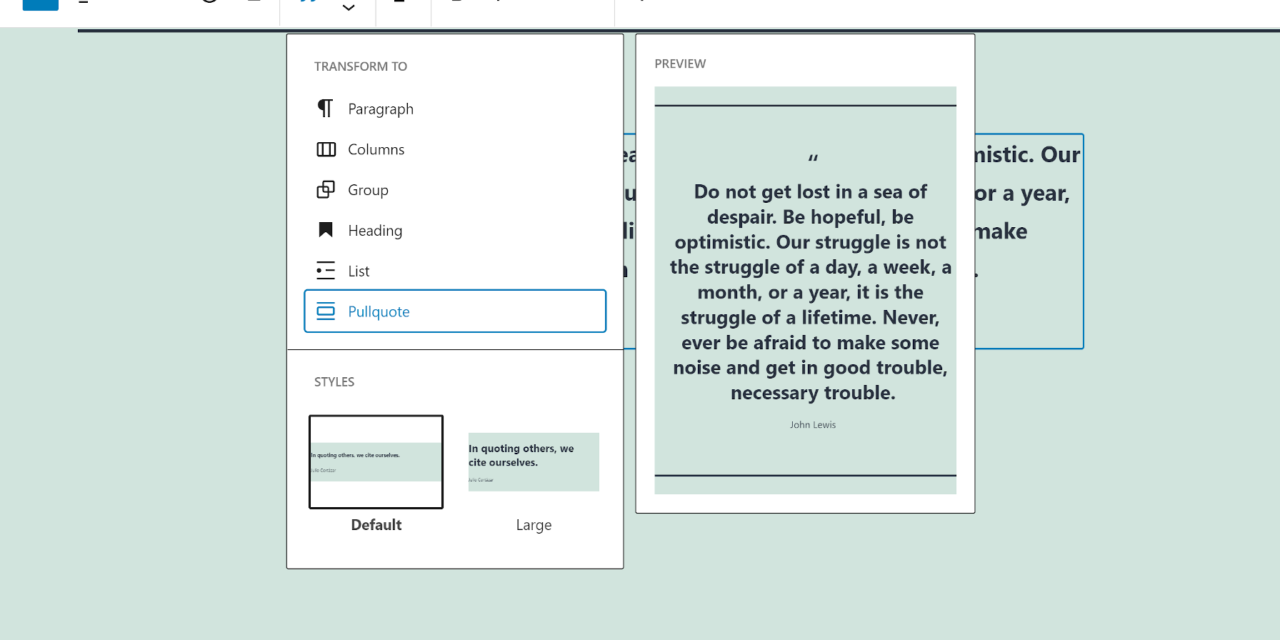
When transforming a block, users can see a preview of what the block will look like. This is a small improvement. However, it might save a few headaches when before deciding to transform one block into another.

Gutenberg 9.6 introduced a drag-and-drop feature for blocks in the inserter. The team has now extended that feature to block patterns. This is just another rung on the ladder for those looking for more drag-and-drop capabilities.
Reusable Blocks Updated
It has been a while since I tested reusable blocks. The feature has seemingly taken a backseat to other, newer features in the past year or so. It never felt much better than an initial prototype. There is still no way to easily manage them unless you know where to look. However, it appears the Gutenberg development team is actively developing this almost-forgotten feature.
Users can expect more in future releases. “Based on these changes, the UI for reusable blocks is most likely going to see some iterations on the upcoming weeks,” wrote Riad Benguella in the announcement post.
I ran an initial test to see what the feature looked like in Gutenberg 9.7. After clicking the “Add to reusable blocks” button, the editor did a quick flash. Then, a notification appeared at the bottom of the screen that the reusable block had been created. Because I did not have my block options sidebar panel open at the time, I saw no way to edit the reusable block’s title. My immediate thought was that the team took an already half-baked feature and made it exponentially worse.
Upon further digging, I found that users can edit the reusable block’s title in the block options sidebar. However, the team did not stop there. They added several improvements to the feature.

Reusable blocks are now editable within the post editor itself. Users can drag an image out of the block, for example. The inspector sidebar is available for the inner blocks. Reusable blocks now look and feel like any other part of the editor. Any edits will reflect across all instances of the reusable blocks on the site.
The big difference is in how they are saved.

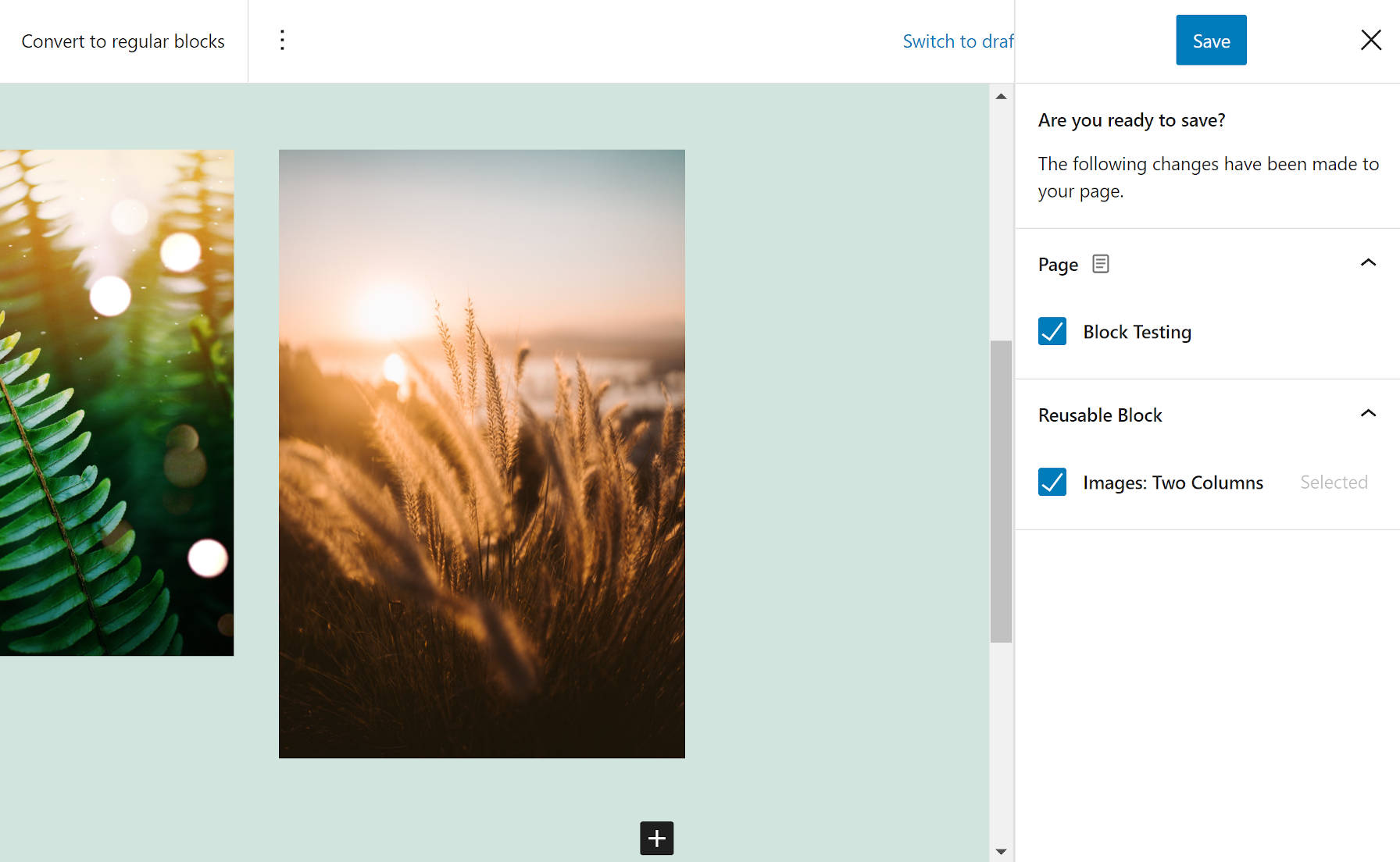
Reusable blocks are now a part of the “multi-entity” save system. When clicking the editor’s update button, users will have an option to save the entire post and/or individual reusable blocks.
Custom “Page” Templates for FSE Themes
Block-based themes now support what has been traditionally known as page templates. All post types are technically supported with the feature. However, the team seems to be sticking with the “page” terminology after some discussion.
It took some digging because there is no existing documentation and the original example in the ticket did not reflect the end result of the code that passed. However, I managed to suss out how the feature works. For theme authors who want to test this feature, use the following example code of adding a “contact” template. Place it at the root level of your theme’s experimental-theme.json file. You will also need to accompany this with a block-templates/contact.html template in your theme.
"pageTemplates": {
"contact": {
"title": "Contact",
"postTypes": [
"page"
]
}
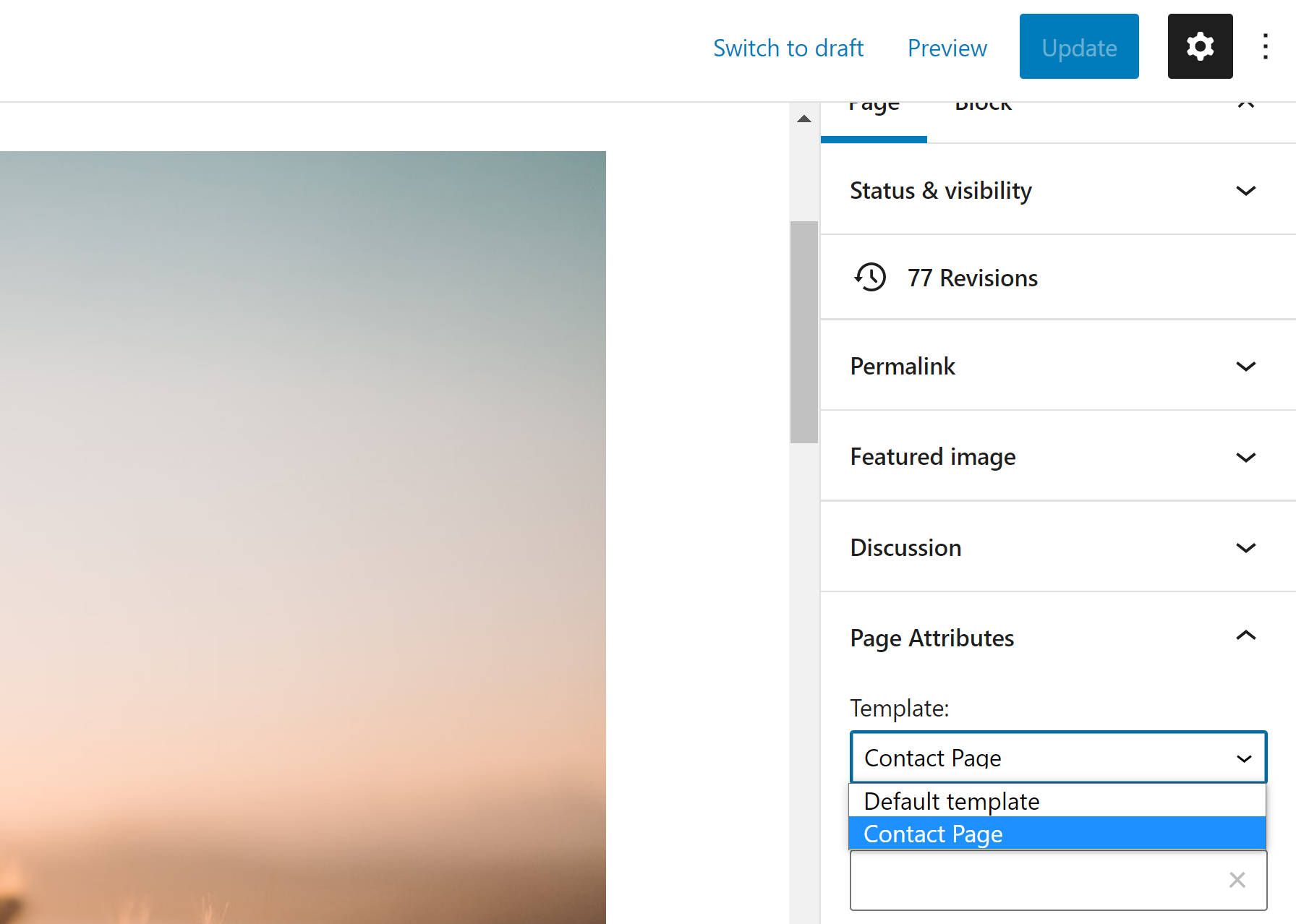
}This feature does not do anything particularly groundbreaking right now. It merely adds the custom template to the drop-down select on the edit post/page screen. It is the equivalent of the current page template system available to traditional themes.

While this is a nice development, traditional page templates may not make much sense in the block theming paradigm. There is no way to change the visual output of the page in the editor based on the selected template — users must still view the page on the front end to see the result of its application. The block system is about instant visual feedback. Page templates need to be rethought for the new era.
“In terms of UI and integration with the template mode, we can do a lot more than the old select box,” said Benguella, who was the developer behind the pull request. “We can show a preview for templates and offer a modal or something like that for folks to pick from…We’d need some design thinking and explorations there. This PR just sets the technical requirements to make it work.”
Much, but not all, of what page templates were needed for in the past decade can now be replaced by block patterns.
In the long term, I would rather see page templates that behaved more like predesigned block layouts. This is how block templates for custom post types work today. However, that is on the post-type level rather than the level of the individual post.
Traditional page templates are dated. Themes rarely offer more than a few. One to remove the sidebar. One to move the sidebar to the left or right. Another to make the page content area wider.
What is clear is that we need more exploration on what page templates of the future will look like. Are they necessary in the block system? Are there better ways of handling what traditional themes are using them for? How will they work in an interface that needs visual feedback?