Ever wondered how popular sites add trademark ™, copyright ©, registered ®, or currency characters into their articles?
Recently one of our users asked us if there was an easy way to add special characters into WordPress posts and pages. These characters are not found on an average keyboard which makes it difficult for beginners to use them.
In this article, we will show you multiple ways to easily add special characters in WordPress posts. You can choose an approach that best suits your workflow.

Add Special Characters in WordPress Block Editor
WordPress block editor does not come with a special block or menu button in the paragraph formatting options.
However there are two ways you can use to add special characters in WordPress block editor. Let’s take a look at both of them, so you can decide which one is easier for you.
1. Add Special Characters using HTML Entity Code
When you write a blog post, WordPress automatically formats it into HTML. It is the markup language used by almost all websites.
HTML comes with a list of HTML entities. These are special codes that you can use inside HTML to display characters, symbols, arrows, and more.
This allows you to add special characters in HTML that are not normally found in keyboard layouts.
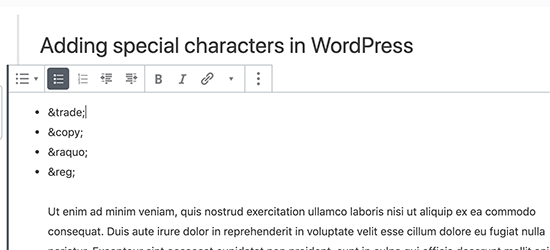
For example, if you wanted to add a trademark ™ symbol, then you can use the HTML entity code ™ to display it.
Similarly, if you wanted to add a copyright © symbol, then you can use © code in your article.

Notice how each HTML entity code begins with an ampersand sign and ends with a semicolon.
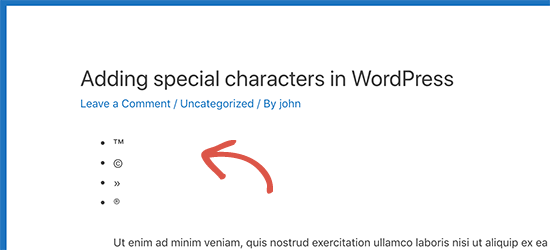
After you add an HTML entity code in the post editor, it will not immediately convert into the corresponding character. However, when you publish or preview your post, then you will see it automatically display the special character instead of the HTML entity code.

There is a whole range of characters available as HTML entities, including special characters, latin characters, mathematical symbols, currencies, scientific measurement symbols, and more.
For the complete reference, check out W3.org’s HTML character entity reference chart.
Method 2. Add Special Characters in WordPress using a Plugin
If you need to add special characters on a regular basis, then you would be better off using a plugin instead of checking the HTML entity reference chart each time.
First thing you need to do is install and activate the Insert Special Characters plugin. For more details, see our step by step guide on how to install a WordPress plugin.
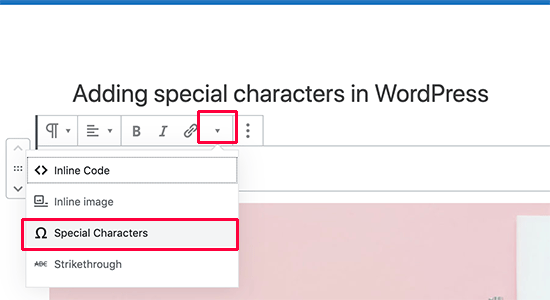
Upon activation, simply edit the post or page where you want to add special characters. Inside the paragraph block, click on the drop-down arrow in the block toolbar and select the ‘Special characters’ option.

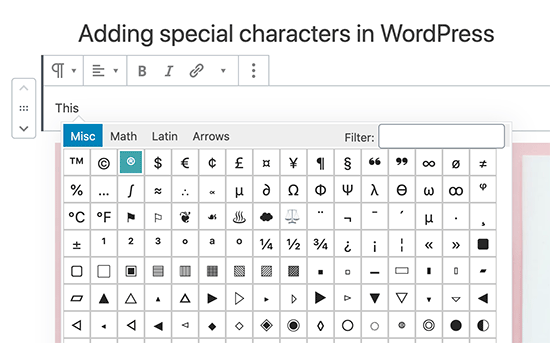
This will bring up a popup displaying special characters. Simply locate the special character you want to add and then click to insert it into the editor.

Adding Special Characters in Old WordPress Editor
If you are still using the old classic editor in WordPress, then here is how you can easily add special characters while writing blog posts.
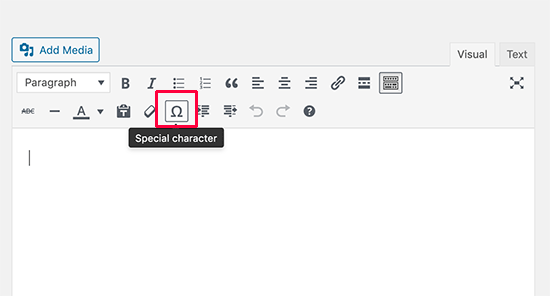
First, you need to click on the kitchen sink button. This will expand the second row of formatting options where you should see the Special Characters button.

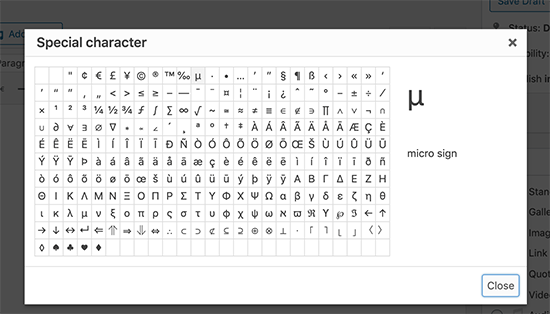
Clicking on the special characters button will bring up a pop-up window showing some commonly used special characters. It has currency symbols, trademark, copyright, registered signs, mathematical symbols and signs.

Remember, this method would only work if you are using the old editor in WYSIWYG mode.
If you are using it in the text mode, then you’ll either need to switch to the Visual editor or use the HTML entities method described above.
You simply need to just click on the symbol or character you want to use, and it will be added in your post.
We hope this article helped you learn how to add special characters in WordPress posts and pages. You may also want to see our complete guide on mastering the WordPress block editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Special Characters in WordPress Posts appeared first on WPBeginner.