Most websites are spread across multiple pages. However, one-size doesn’t always fit all, and sometimes it can be beneficial to limit your content to a single page.
One page websites take a less-is-more approach to web design, and now you can create them with ease using the Blank Canvas theme. Sticking with a streamlined, minimalist layout can enable you to establish your online presence, fast.
In this article, we’ll explore why you might want to launch a one page website. We’ll then show you how to create the ultimate lightweight website using WordPress’ Blank Canvas theme. Let’s get started!
An Introduction to One Page WordPress Sites (And Why You Might Want to Create One)
One page websites are exactly what they sound like. Instead of spreading content out across multiple separate spaces, it presents all the necessary information on a single page. In order to ease navigation, one page sites sometimes still feature a traditional top bar menu with jump links that will take users to relevant sections.
There are several benefits to creating a one page WordPress website. Even if your single page consists of multiple sections, all of this content is immediately available without visitors having to search for it. This can make your site easier to navigate, while also dramatically reducing your page load times.
Your typical one page website will also feature much less content compared to the traditional multi-page site. This makes one page websites far easier to build and maintain, which may be ideal if you need an online presence but aren’t in a position to invest time and effort into developing a lot of content. For example, perhaps you’re a freelancer, startup, or small business owner who is working with limited resources.
By creating a one page website, you can make your business discoverable online with minimal effort. Even if your site only contains some basic information about your company, this may be enough to generate leads, and potentially some additional revenue. It can also make your business appear more trustworthy, as consumers are increasingly suspicious of a business that doesn’t have a web presence.
If you’re running an eCommerce business, you might use a one page website as the basis for an order form that displays your offerings in a single location. This format is particularly popular with eCommerce sites that have a large product catalog. By presenting all of your merchandise as a list, customers can review everything you have to offer without navigating between dozens or even hundreds of separate product pages.
How to Create a One Page WordPress Website (In 3 Steps)
In the next few steps, you’ll learn how to create a one page WordPress website using the Blank Canvas theme. We’ll touch on the various block patterns and features that come bundled with it, too. However, how you use these features will (of course) depend on the kind of website you want to build.
Step 1: Set Up the Blank Canvas Theme
You can install the Blank Canvas theme directly from your WordPress dashboard. You’ll also need to install the Seedlet theme, as Blank Canvas is its child theme.
After activating Blank Canvas, it’s worth checking whether your title and tagline are visible. Depending on how your site is configured, these elements may still appear on your one page website.
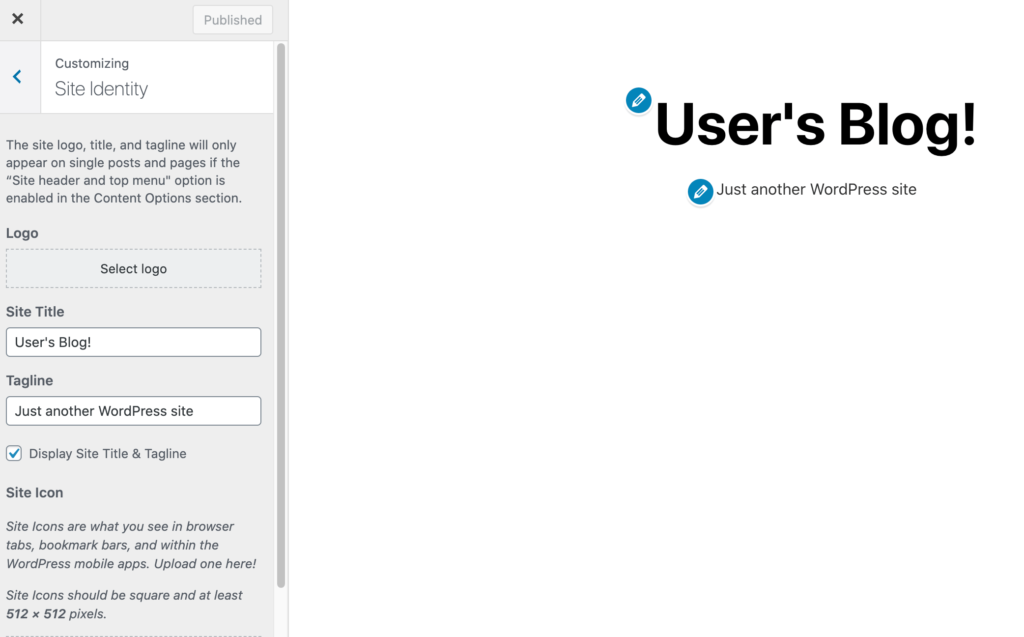
Since your site consists of a single page, chances are the title and tagline are just taking up unnecessary space. You may want to remove these elements by navigating to Appearance > Customize. In the WordPress Customizer, select Site Identity:
Then, deselect the Display Site Title & Tagline checkbox. While you have the Customizer open, there are a few other changes you may want to make.
By default, the Blank Canvas theme only displays your logo on archive and blog listing pages. However, if you also want to feature it in your site’s header, select Content Options > Enable site header and top menu:
The Blank Canvas theme is designed to be used on a static home page. We recommend navigating to Homepage Settings and selecting A Static Page. You can then open the Homepage dropdown and select the page you want to use:
Alternatively, you can create a new page that will function as your static home page by clicking on Add New Page, giving it a name, and clicking on Add:
Once you’re happy with how your page is configured, click on Publish. You’ve now successfully created a one page WordPress website.
Step 2: Explore the Blank Canvas Block Patterns
The Blank Canvas theme comes with six block patterns. These are predefined section layouts that you can use to quickly populate your WordPress website with content. This is particularly useful if you’re using Blank Canvas to establish an online presence with minimum effort.
To take a look at these block patterns, open your home page for editing. You can then click on the plus (+) button to add a new block:
Select Browse All. In the menu that appears to the left, click on the Patterns tab:
You can now browse all of the available block patterns. When you find one that you want to use, simply give it a click. WordPress will add it to the editor, where you can customize it:
You can add your own content or delete any blocks that you don’t want to use. Then rinse and repeat to add more block patterns to your one page WordPress website.
Ideally, you’ll want to use these patterns (or individual blocks, if you prefer) to build sections that cover all the information a typical website presents. This may include an About section, contact information, details on products or services you provide, and anything else you think is pertinent.
When you’re happy with your page, you can either publish or update it as you normally would.
Step 3: Expand Your One Page Website
At some point you might decide to expand your site beyond a single page. This may be necessary if you experience a sudden boost in traffic, or if your site generates a significant amount of conversions. If your one page website is already performing well, it may make sense to add more pages.
Fortunately, Blank Canvas is designed to support all the core functions you need to transform your one page site into a multi-page website. This includes navigation menus, widgets, and a comments section.
If you decide to expand your WordPress website, you’ll first need to enable some content options. In the WordPress dashboard, navigate to Appearance > Customize > Content Options. If you want to display a navigation menu or other widgets in your website’s footer area, select the Enable widgets and footer menu checkbox:
By default, Blank Canvas doesn’t display titles at the top of posts and pages. If you’re moving beyond a single page setup, titles can keep visitors orientated as they move around your site. You can enable them by selecting the Show post and page titles checkbox:
Blank Canvas also hides comments out-of-the-box. However, a comments section can encourage visitors to engage with your content. You can add one to your pages and posts by selecting the Make comments visible checkbox.
After making these changes, you’ll have access to all the functionality you’d typically expect from a traditional multi-page website. You’re now free to add more pages and posts as you see fit.
Conclusion;
One page websites are far from traditional, but they’re great for taking the complexity out of launching and running your own website. For busy business owners or startups, a streamlined site can help you launch an online presence with minimal effort.
In this article we showed you how to create your own one page site in three steps:
- Set up the Blank Canvas theme.
- Explore the Blank Canvas block patterns.
- Expand your one page website as needed.
Do you have any questions about one page WordPress websites? Let us know in the comments section below!