In this post, we’ll talk about how to use the WordPress pattern directory for faster website development.
Whether you’re a newbie to WordPress or a grizzled pro, approaching WordPress block patterns might be a bit strange. However, when used correctly, they offer a way of quickly building complex page layouts much faster. That’s why familiarizing yourself with block patterns and the pattern directory offers numerous benefits for your web development workflow.
Today, we’ll discuss what some of those benefits are, offer up details on what block patterns exist, and then show you how to use the block pattern directory to create truly captivating designs.
What Are Block Patterns for WordPress?
Block patterns are predefined block layouts. They are are accessible within the block editor in WordPress by clicking the Patterns tab.

Patterns allow you to insert a full-fledged layout into your post or page with a simply click. Rather than adding a single element (often over and over again), block patterns consist of several blocks and allow you to insert them as a single unit. That way, a block pattern lets you select (or design and save) a layout that you will use more than once. Once inside your content, you can then add text, images, or other layout elements to it.
6 Reasons to Use Block Patterns
Before we get to the tutorial portion of this article: what’s the big deal about block patterns, anyway? What is it about them that makes them so appealing as opposed to using a plugin or widget? Let’s quickly review the benefits.
- Saves time and effort. Block patterns are a fantastic way to save time when building WordPress sites. This is especially true if you anticipate using the same layouts repeatedly.
- Allows you to reuse (and save) design elements. Related to the above, the ability to select from pre-made block patterns or to create your own and re-use them is invaluable.
- Usable with multiple themes. Any block theme can support the block patterns you select or create.
- Provide professionally-designed patterns. Much like the perk of using WordPress themes is getting a professionally-designed website without building it from scratch, the same is true for block patterns and layouts.
- Customizable. Block patterns are easily adjustable using global styles, Full-Site Editing, and through the block editor.
- Essential components of Full-Site Editing. Block patterns have been a useful tool ever since Gutenberg shook up the WordPress world. But they carry even more weight now with Full-Site Editing capabilities on deck, which allow you to apply block patterns to your entire site, not just single pages.
What Types of Block Patterns Are Available?
It’s always a good idea to know what tools you have at your disposal before approaching a design project. Therefore, let’s quickly review what block patterns you can use by default, as well as several created by the WordPress community:
- Columns: As you might expect, column block patterns offer a variety of layout options for configuring your content in columns. You can choose from several user-generated column block patterns as well.
- Gallery: These block patterns make use of several block types of achieve a cohesive look, including columns, tables, headers, and buttons.
- Call to Action: Block patterns for CTAs make it easy to insert a call-to-action anywhere in your posts or pages.
- Headers and banners: Once you find a layout you like for your headers or banners, you can make a block pattern out of it. Alternatively, choose a pre-made one, which often includes a combination of header, images, and buttons.
- Recipe cards: These block patterns are a go-to element for food bloggers.
- Hero images and sliders: Similar to header and banner block patterns, those for hero images and sliders make it easy to add visual interest to your content with one click.
- Pricing tables: Building a table in the classic editor isn’t that difficult but it can be tedious. Using a block pattern makes the process simple and saves a lot of time.
- Social media feeds or footers: These pattern blocks make it easy to add a fully customizable social media feed into your content, including where traditional footer widgets would go.
- Timelines & portfolios: Lastly, these block patterns make it easy to add a business portfolio or timeline to your website. This allows you to highlight your past work or company history.
Certain WordPress themes that are block editor enabled and/or support Full-Site Editing may include unique block patterns not mentioned here. It’s always a good idea to read a theme’s description thoroughly before installing it to ensure it includes all the features and block patterns you need.
Using the Block Inserter Panel
Before learning to use the WordPress pattern directory, you need to familiarize yourself with how to add patterns to your designs. This happens through the block inserter panel.
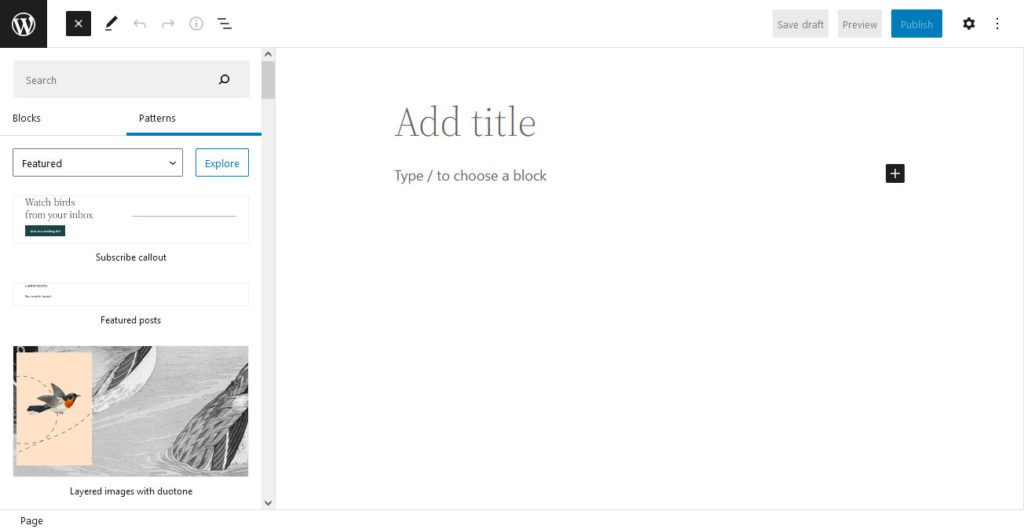
To access it, log in to your WordPress site and select a page or post you wish to edit. From there click the big plus symbol in the top left hand corner. Then select the Patterns tab. It’s also possible to get there via the in-editor plus sign and then Browse all.

You should now see a wide selection of available patterns. You can narrow down the visible list by using the drop-down menu to select a category as well. Or you can simply click the Explore button to open the pattern explorer.

Here, too, you have the option to filter and search the available patterns. Once you have found something you like, clicking on a block pattern will add it to the post or page you’re currently editing. Repeat this process as many times as you’d like to build out the full page or post design you’re going for.

To modify a block pattern, all you need to do is click on the individual blocks within it and edit them as you see fit. You can change the content inside each block, adjust colors, images, and other settings – just as you would with any single block that’s not a part of a block pattern.
If you like what you end up with, you can click on the three-dot symbol in the toolbar and save the pattern as a reusable block.

After that, it will appear in the Reusable column in the block inserter to insert wherever you need it.

You can remove block patterns in the same way as any other block. Use the option in the toolbar, press Ctrl+Alt+Z, or use the Del button on your keyboard.
How to Use the Block Pattern Directory
Alright, now that you have an idea what block patterns are and how they work, let’s talk about the block pattern directory. This free resource includes tons of layout options you can insert into your WordPress site immediately. It also couldn’t be simpler to use.

Use the search bar and filter options at the top to narrow down the choices. The current directory categories include those for buttons, columns, featured, gallery, header, images, and text. You can also sort the items in the directory by newest or most popular.

Click on any pattern you like to get to its individual page. It will show you a preview of the pattern including the option to test it out in different screen widths.

To use the pattern on your site, simply click the Copy Pattern button. Then, go back to the editor screen on your site and paste the block pattern in the spot where you’d like it to appear. Done.

Alternatively, you can also copy patterns from the directory by hovering your cursor over them in the search screen. When you do, a blue Copy button appears that allows you to copy the pattern directly.

And that’s all there is to it. Adding a block pattern to WordPress from the pattern directory couldn’t be simpler. Note that even if a block pattern is removed from the pattern directory, how it appears on your site won’t change.
How to Preview a Block Pattern
Often, your best bet for previewing block patterns is to insert them into your page or post. If you don’t like its appearance, you can always delete it immediately.
However, if you plan on using a block theme and Full-Site Editing, you should definitely check out the WP Block Patterns website. It offers a convenient way to preview popular block patterns in real time and in several WordPress themes.

To use this handy tool, simply click the block pattern you want to preview from the provided options.

Change the theme in which the block pattern appears in via the dropdown menu at the top right of the screen.

The page will then automatically change to show the selected block pattern in the chosen theme.
At the time of this writing, there are over 50 WordPress themes to choose from for previewing block patterns. You can also whether to view the page or post layout, again in the top right corner.

While this isn’t a comprehensive option, it is a useful reference tool. It allows you to get a quick-and-dirty impression of what a chosen pattern will look like in your theme. You can also see how it will shift various layout elements prior to inserting it into your own page or post.
Final Thoughts: Using the Block Pattern Directory
Block patterns are a great tool to make building and developing websites quicker and easier. They allow you to add complex layouts in a few clicks and reuse them at will. Plus, more and more patterns are becoming freely available every day.
Knowing how to use the WordPress block pattern directory allows you to add more options to your available block patterns. Plus, you have to admit, it is really easy to use. In the end, it comes down to simply copy and paste.
Hopefully this quick run down of the pattern directory shows the potential it offers. And we hope you’ll gain the confidence to give building a website with block patterns a try. You’ll be pleasantly surprised by the ease with which you can make creative designs.
What’s your favorite block pattern to use from the WordPress directory so far? Post any recommendations in the comment section below!