In response to the recent controversy about how long WordPress.org’s new homepage and download page designs should take to implement, Gutenberg YouTuber Jamie Marsland decided to try his hand at recreating it with the block editor.
Matt Mullenweg had commented on the plans for the new designs moving into development, saying that it should have taken “hours not weeks to implement.” His most incendiary comments, that fired up a subsequent conversations about the realities of working with the block editor, referenced WordPress’ competitors.
“It’s such a basic layout, it’s hard to imagine it taking a single person more than a day on Squarespace, Wix, Webflow, or one of the WP page builders,” Mullenweg said.
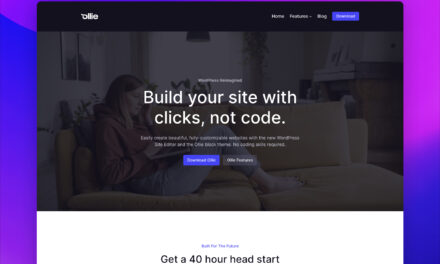
Marsland decided to take the challenge using Gutenberg. For this exercise he used WordPress’ most recent default theme, Twenty Twenty-Two. His results are not identical to WordPress’ new designs but are very close, and he was able to whip up the homepage in approximately 20 minutes.
In the video (embedded below), Marsland walks through the creation of each section of the homepage. He is what one might describe as a power user with the block editor. He can quickly shuffle rows, columns, and groups around, adjusting padding and margins as necessary, and assign each section the corresponding color for the design. At this point, this is not something most average WordPress users could do, which is why the video had such a strong response from viewers. Marsland’s YouTube channel is centered around helping users master building pages using Gutenberg and stores with WooCommerce.
“My conclusion was that it’s pretty easy to quickly get 95% of the design done, but it’s the final 5% that always takes the most time in my experience,” Marsland said. “My guess is that it was more about internal process that caused the delays, but without being involved its hard to say for sure. I really wanted to show that it wasn’t a Gutenberg issue with building the design (as Matt Mullenweg mentioned Wix and Squarespace and other WP pagebuilders.)”
Alex Shiels, an Automattic-sponsored contributor on the project, cited a few items unrelated to the block editor, that caused the delays, including working towards “reasonable standards for a11y, responsiveness, browser compatibility, SEO, and performance,” as well as collaborating with contributors across different continents.
In response to Marsland’s attempt, WordPress developer Patrick Boehner commented on how the little details remain extremely important. “You can definitely tell what was design driven first vs designed in the editor,” Boehner said.
Five years after Gutenberg’s debut in WordPress, theme developers are still challenged to bring designs to life that were not created with a block-first approach in mind.
“It remains today fundamentally difficult to impossible to take a traditionally mocked up page design and execute that design using blocks,” WordPress developer Jon Brown said. “This is a problem.
“Sure, blocks are fine to ‘design a page in the browser’ and accept what you get out of blocks, but blocks continue to lack the flexibility and controls needed to produce a responsive, accessible, pixel perfect layout based on a mock-up.
“What used to take a day and a dozen lines of php and a dozen lines of css, now takes weeks of building custom blocks because the core blocks can’t easily be tweaked via hooks and lack the basic controls necessary.”
Gutenberg contributors are making strides by introducing fluid typography and are tracking a host of issues related to improving design tooling consistency. In the meantime, theme developers are enduring the necessary growing pains as the block editor matures to accommodate those hoping to make their designs instantly responsive.
“I’ve been building a full FSE theme from scratch and was surprised at how much of my design I was able to successfully replicate with the editor, theme.json and minimal-to-no custom CSS,” veteran theme developer Mike McAlister said. “Sure, it took a lot of tinkering, but I was impressed nonetheless.
“However, as Jon mentions, the second you need to adjust something for a smaller screen (or bigger screen if you dare to try mobile-first design in the editor), you hit a wall. It’s particularly apparent with margin, padding, and block gap, which have no responsive controls yet. You can see this adjusted via CSS in the new theme on .org.”
Responsiveness is one of the issues Shiels cited in why implementing the designs took more time than simply recreating the design in the block editor.
“However, there are hints of improvements coming for responsiveness,” McAlister commented. “Fluid typography and clamp() certainly have helped get typography in check, but there will always be circumstances where you need even finer control. Every other site builder has solved this, there’s no reason to think WordPress can’t or won’t. (I certainly hope so, as ~50-60% of traffic is coming from mobile devices these days!)
“One of the best ways to push past these growing pains is to have as much dog-fooding as possible — using the editor and FSE to build for as many real-life scenarios as possible to uncover these blindspots.”
Marsland’s short exercise shows just how close you can get to recreating WordPress.org’s design in a short amount of time if you know your way around the block editor. He was successful in proving that the Gutenberg page building UI isn’t the holdup in reproducing designs created in other applications. Rather, it’s all the other related checklist items that developers generally have to resolve outside of the editor – including accessibility, responsiveness, and SEO considerations. The closer Gutenberg can get to reducing extra work related to responsiveness and accessibility, the more approachable it will be for regular users trying to produce the designs they dream up on their own.


 Here’s my attempt on
Here’s my attempt on