So you want to make an accessible WordPress website? Congratulations – your site will be available to the widest possible audience!
Not sure why accessibility is valuable? Accessible sites have benefits including faster load speed, better SEO and being good for PR. Plus making an accessible site is just the right thing to do.
15% of the population worldwide have disabilities. So thinking about accessibility is not just the webmaster’s responsibility. Everyone from website owners to digital project managers, designers, editors, content writers and anyone else involved in the website should think about web accessibility.
Some common issues that need to be addressed when creating an accessible website include making text screen reader-friendly, including appropriate alt text for images, ensuring optimal color contrast, adding captions to videos, and making sure that your website is keyboard navigable.
As you read on, keep in mind that there is more to WordPress accessibility than compliance, and the following tips will help ensure you are well on your way.
- Website Accessibility
- WordPress and Accessibility
- Accessibility-Ready WordPress Themes
- WordPress Theme Accessibility Features Checklist
- Conclusion
Website Accessibility
“Digital accessibility is a civil right and a human right of disabled people around the globe.”
Lainey Feingold, disability rights lawyer and author
Every day, more of us are being driven to work, shop, use services, and seek information online.
A significant percentage of the population, however, have disabilities (e.g. loss of limbs, visual impairment, etc.), limited accessibility (e.g. they have no computers, only cell phones or vice versa), or other barriers that can make accessing, navigating, or reading content on your site difficult.
In fact, over a billion people worldwide are affected by disabilities. Where most of us take for granted the fact that we can open our laptops or pull out our smartphones and enjoy limitless access to information, communication, commerce, and entertainment, those living with disabilities in a digital world experience many challenges, limitations, and barriers.
Even as this guide is being written, much of the digital world is still unaware of accessibility issues.
Did you know for example that we recently celebrated the tenth annual Global Accessibility Awareness Day?
Or that each year, the WebAIM initiative at the Center for Persons with Disabilities at Utah State University conducts an evaluation of homepages for the top 1 million websites and that according to their 2021 WebAIM Million Report, 97% of those pages had failures of the Web Content Accessibility Guidelines, with an average of 51.4 errors per page?
Human rights laws exist to protect human diversity in a digital environment. This is where web compliance with accessibility laws, standards, and guidelines come into play.
For example:
WCAG Compliance – Web Content Accessibility Guidelines (WCAG) 2.0, Level AA provides the disability community with the most widely accepted technical requirements for web accessibility and a barrier-free experience.
ADA Compliance – The Americans with Disabilities Act (ADA) prohibits discrimination against disabled American individuals. Even though it is primarily aimed at public businesses and there is a lack of clear accessibility guidelines, Title III of the ADA requires places with public accommodations and commercial facilities to be accessible to people with disabilities, including web-based and mobile applications.
Does my website have to be WCAG/ADA compliant?
“Website accessibility lawsuits and threatened claims have become big business…More law firms are filing lawsuits or sending demand letters alleging individuals with disabilities are denied access to a business’s goods and services due to inaccessible websites than ever.”
Source: Accessibility.works
In one word…yes!
Although the specific standards for both WCAG and ADA compliance are somewhat vague, all websites should at least be WCAG compliant on one or more of the three levels of WCAG compliance (beginner, intermediate, or advanced).

Do all websites have to be ADA compliant?
This is where things can get a little tricky.
Local and state government websites must be accessible under Title II of the ADA and Section 508 of the Rehabilitation Act. Since the Americans with Disabilities Act (ADA) Title III concerns public businesses and does not specifically address websites, however, technically what can (and does) happen is that ADA civil suits can be brought against businesses with inaccessible websites, and the courts then have to decide whether to order the business to make their websites accessible.
This decision can vary depending on where the lawsuit is filed and whether the website:
- Is considered a “public accommodation” (if yes, the website must be accessible), and
- Belongs to a business that also has a physical location that serves the public.
The reason why ADA compliance is so grey is so grey when it comes to public-facing websites is that websites were not as commonly used in 1990 when the ADA was created as they are today, so the legislation did not address them.
Although the Act has been updated over the years, its language still does not specifically address web accessibility. Hence, the uncertainty over whether all websites have to be ADA compliant or not.
Consequences of Not Being Web Compliant for Accessibility
ADA and WCAG compliance can cost anywhere from hundreds to tens of thousands of dollars.
Failing to comply with accessibility laws and regulations, however, can end up costing you more…anywhere from tens to hundreds of thousands of dollars.
The WCAG is the de facto international standard that Sect 508 of the Disabilities Act and the American Disabilities Act both follow in the US.
The lack of ADA website compliance, however, has become a major liability to website owners in recent years, as witnessed by the increased number of mobile and web-related ADA lawsuits.
People with disabilities are not only suing big businesses like Domino’s, Bed, Bath & Beyond, Home Depot, Estee Lauder, and dozens more for having inaccessible websites, many are also bringing cases against website owners for violating the ADA.
The Bottom Line: If your site provides services or sells products to the general public, you could be violating the ADA, so make sure you learn and do all you can to make your WordPress site accessible.
See the Resources section further below for links to additional information on WCAG, ADA, web accessibility, web standards compliance, and other related topics.
WordPress and Accessibility
This guide for website developers cover many important points on making your WordPress site accessible, including the best WordPress accessibility plugins and themes. We also recommend reading our article on how to communicate the importance of website accessibility to your clients.
Also, check out this guidebook on how to meet content accessibility guidelines.
If you’re a website owner, speak with your website developer about conducting a web accessibility audit.
Accessibility-Ready WordPress Themes
A great place to start for accessibility-ready WordPress themes is the WordPress Theme Directory on wordpress.org.

WordPress Theme Directory (WordPress.org)The WordPress Theme Directory provides a Feature Filter that allows users to search through its database of free themes for accessibility-ready themes.

Use the WordPress Theme Directory’s Feature Filter to find accessibility-ready themes.A search of ‘Accessibility Ready’ themes in the WordPress Theme Directory bring up dozens of accessible-ready themes. You can also use the Feature Filter to search for ‘Accessibility Ready’ themes sorted by Layout, Features, or Subject and further refine and narrow your search using other filter parameters, or by typing in keywords into the search bar, such as “WCAG”.

WordPress Theme Directory results for accessibility-ready WordPress themes.For WordPress themes to be included in the Theme Directory with the “Accessibility Ready” tag, the theme must comply with over a dozen accessibility requirements set by the WordPress Theme Review team.

Themes must meet WordPress Theme Directory accessibility requirements to use accessibility tag. Required and recommended accessibility guidelines include keyboard navigation, controls, skip links, content links, forms, headings, contrasts, images, media, and screen reader text (discussed further below).

WordPress theme handbook accessibility requirements.
Themes that do not meet the Theme Review team’s criteria are not given the ‘accessibility-ready’ tag in the WordPress Theme Directory.
If you choose to use freemium, premium or paid WordPress themes, make sure that your theme has built-in accessibility features. And if you decide to build a custom website for your business or organization, consult with the web developer first to make sure that any accessibility concerns are discussed and reviewed before starting your project. A good starting point if you are building your own theme is the Underscores starter theme, which follows web standards and has a number of accessibility features built-in.
It’s important to note that while themes tagged as being accessibility-ready on WordPress.org have not only fulfilled the usual theme review guidelines but passed additional accessibility checks, such as those modeled on the Web Content Accessibility Guidelines 2.0 (WCAG 2.0) level AA, using an accessible theme does not absolve you of the responsibility of making your content, site navigation and other areas of your site accessible.

WordPress Theme Review Team’s accessibility notice.As highlighted by the Theme Review team in the Accessibility section of their handbook,
“Themes labeled as accessibility-ready have met the required guidelines listed here, and should not be construed to meet any level of formal accessibility requirements.”
WordPress Theme Accessibility Features Checklist
So what features should a good accessibility-ready WordPress theme have?
Here’s everything we’re going to cover. Click on the link to be taken to that specific section.
Appropriate Alt Text for Images
Keyboard Accessible Links and Menus
Visible Focus Styles
Color Contrast
Native HTML for Buttons and Links
Skip Links
Semantic HTML Headings
Screen Reader Text
No Autoplaying Media
Explicit Form Labels
ARIA Landmark Roles
Clear Typography
Things Not Allowed In Accessibility Themes
Positive Tabindex Values
Accesskeys
Useful Resources and Accessibility Testing Tools
Appropriate Alt Text for Images
Screen readers need alt text to help visually impaired or users with learning disabilities understand images included in the content.
Any inline images included in your theme should have alt text. This includes featured images. Even if the code is present to display alt attributes, however, appropriately crafted alternative text still needs to be input for those images.
Background images do not require an alt attribute. Purely decorative images like background images and other non-text content should be added via CSS so assistive technologies can ignore it.
Alt Text: Yes
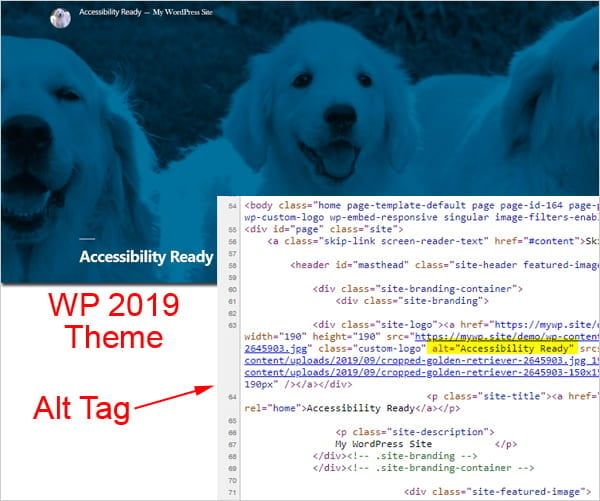
The default WordPress theme comes with built-in accessibility-ready features.
In the Twenty Nineteen theme, for example, when you specify a page as your site’s home page, WordPress automatically creates an alternative text using the page title.

WordPress Theme 2019 with Featured Image alt tag highlighted.In the Twenty Seventeen theme, the header image alt text matches the site title.
The Featured image alt text is whatever the user has inputted.

If there’s no alt text present, the alt text defaults to alt =””. This is actually quite sensible, because a blank alt attribute is better than irrelevant alt text.
To learn more about using alt tags for accessibility, check out our comprehensive guide on how to create perfect image alt tags for accessibility in WordPress.
Keyboard Accessible Links and Menus – Particularly Drop-Down Menus
Some users with mobility impairments can’t use a mouse. They rely on the keyboard (or keyboard-like devices) to navigate the interactive features of a page. The Tab key is used to move forward through elements., and Shift+Tab to go back.
You should be able to access the following by tabbing through the page:
- Links
- Menus
- Buttons
- Form fields
Often with menus, the top-level menu items will be keyboard accessible, but dropdown submenus will not!
Example: Accessible Drop-Down Menus
Gently theme implements dropdown menus in an accessible way, as they can be reached by keyboard as well as mouse.

If creating your own theme, Underscores has keyboard accessible drop-down menus built-in, or you can try this tutorial: Creating Accessible Drop-Down Menus.
Visible Focus Styles (Focus Indicators)
Keyboard users need something visual to show them where they are on the page when tabbing through. If there’s no focus style, it’s hard for them to tell what they are interacting with.
Try using the keyboard to tab through the next web page you visit.
Can you tell which link is which?
Themes often reset the default focus style. You will often see this in style.css files:
Unfortunately, this code reduces accessibility and developers often don’t think to set their own focus style.
The focus style may include a color background – but it must also meet color contrast guidelines.
Visible Focus Styles: Yes
The Penguin theme implements focus styles in different ways, but it’s easy to tell which link is the current one.


Sufficient Color Contrast
People with a vision impairment may struggle to read text on a low contrast background. Even reading on a laptop in bright sunlight can prove tricky for someone without sight problems.
The recommendation is the same as that in WCAG 2.0 level AA: a contrast ratio of 4.5:1 for normal text and 3:1 for large text (defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger), and a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders). Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
Colour Contrast: No
The WAVE WebAIM web accessibility tool reveals that ZBlackbeard theme has many areas of low color contrast.

Native HTML for Buttons and Links (Or Equivalent Markup to Behave As Native Controls Do)
Incorrect markup will disable your users from using custom controls. For example, a user might not be able to tab to or press a custom button.
If you want to make a button behave like a button, the simplest way is to use the element! It’s understood by all assistive technologies.
Here is a video on using the button element to improve web accessbility:
Skip Links
Skip links save screen reader users or keyboard users from having to pore through long lists of links repeatedly.
Skip links can be made invisible to sighted users through CSS. They will only be visible if the user tabs through the page, or if a screen reader is used.
Skip links: Yes
Twenty Sixteen uses a “Skip to content” link, which allows the user to bypass the navigation and go straight to the page content.

Some accessibility-ready themes have a skip to sidebar link as well.
Semantic HTML Headings
Good heading structure benefits everyone. Sighted users can easily scan down the page to see what’s important. Screen reader users can navigate by heading level to the section they want.
Headings: Yes
A theme like Twenty Seventeen marks up headings in a logical order, as seen using VoiceOver.

Headings: No
Viewing the same content on a different theme shows a less accessible implementation.
There are two H1 headings and a missing heading level between ‘H1 Hello world!’ and ‘H3 One thought on “Hello world.”‘ A visually impaired person might wonder where Heading 2 went!

Screen Reader Text for “Read More” Links
Screen reader users looking at links out of context e.g. on a Blog page with excerpts may encounter many “Read more” links. Without screen reader text, the link destinations won’t be obvious.
Screen reader text is also valuable for icon fonts, which can’t have alt text.
Screen Reader Text: No
Illdy theme has lots of “Read more” links. A user tabbing quickly through the links will hear only “Read more” and won’t know which post each link goes to.

Screen Reader Text: Yes
The Splinter theme implements screen reader text for its Font Awesome social icons. The screen reader text for the Facebook icon reads “Go to Facebook”.

For details on implementing this technique and the CSS required, read Hiding text for screen readers with WordPress Core.
No Autoplaying Media e.g. Carousels
Autoplaying media is bad for those with cognitive impairments – it can prove confusing or distressing if the user can’t control it. If the media includes audio, screen reader users are also affected. It can interfere with the reading of the page.
It’s preferable to include media elements in plugins.
Themes are for presentation and plugins are for functionality.
Explicit Form Labels
Forms without clear labeling can be problematic for screen reader users. They may not be able to tell what information is required in each field.
Placeholder text inside a form field is not enough!
Form labels: Yes
The Milky Way theme labels the form text fields and text area so there is no doubt about what they do. Required fields are clearly marked.

Form Labels: No
In the Inspirez theme, a VoiceOver user can hear a description of the comment form fields if they open the Rotor to the Form Controls menu.
However, using the Tab key to access the fields does not reveal their purpose. Also, as soon as the field is chosen, the placeholder text disappears.

A user might think: “What do I fill in here? Name or Email?” and subsequently type in the wrong thing, with all the frustration this entails.
ARIA Landmark Roles
As with headings, ARIA landmark roles help screen reader users navigate to particular parts of the page.
Roles to use are:
- banner
- main
- complementary
- contentinfo
- search
- navigation
ARIA Roles: Yes
The Some theme implements ARIA roles throughout the page structure. VoiceOver users can switch to the different areas marked with roles.
The main role corresponds to the main content area.

Clear Typography
Fancy fonts can look cool but make your site harder to read for all users. Nielsen Norman Group specifies that content legibility is a key indicator of usability.
This is not a requirement for an accessibility ready theme but is recommended.
Guidance:
- Use at least 16px font size for body text.
- Go for serif or sans serif fonts, not cursive or fantasy types.
- Avoid large swathes of text in uppercase.
Typography: No
The Germaine theme uses the Great Vibes font for headings. It’s pretty, but this script font is less legible than a serif or sans-serif font.

Things That Should NOT be in an Accessibility Ready Theme
Links That Open in New Windows/Tabs Without Warning
Some users will be confused if links open unexpectedly in a new window or tab because they can’t use the Back button to return to where they were.
Watch for target="_blank" in links.
It’s best to avoid opening links in new windows altogether, but if you must, provide a warning.
The simplest and best way to do this is through text. Add (opens in new window) after the link text.
Links: No
The Dream Spa theme has a button in the Customizer to add slides to a slider. This opens in a new window, but there’s nothing to let the user know beforehand.

Links: Yes
Tiny Framework uses a combination of the Font Awesome external link icon and screen reader text to indicate that a link opens in a new window.

Positive Tabindex Values
Tabindex values of 1 or above mess up the natural tab order and confound keyboard-only users’ expectations.
Adrian Roselli shows why you shouldn’t do this in his article: Don’t Use Tabindex Greater than 0.
Accesskeys
Accesskeys are a good idea in principle, but implementation across websites is inconsistent. There is also the problem of assistive technology using some of the same keyboard shortcuts.
Useful Resources and Accessibility Testing Tools
Resources:
- WordPress Theme Handbook: Accessibility
- A11y theme patterns on GitHub
- Accessibility Apple Devices
- Android Accessibility Overview
Tools:
- Chrome Developer Tools
- Screen readers – free ones are NVDA for Windows and VoiceOver for Mac
- Keyboard – use the Tab key to navigate
- HeadingsMap Chrome extension to check heading levels
- WebAIM WAVE Tool Chrome extension
- ColorSafe – accessible color combinations
- Contrast Ratio – check color contrast
Conclusion
Using an accessibility-ready theme is essential to having an accessible website but it’s not a guarantee of accessibility, because this requires everyone involved with the website and processes such as adding content to the site to remain compliant with accessibility standards.
Accessibility is ultimately determined by the user, not the theme author. Testing against a formal accessible standard such as WCAG 2.0 AA can only be done when the website is finished.
Using an analogy, you could design a beautifully accessible office building, but ruin it with poor choices when it comes to furnishing it, such as using illegible signage, loose rugs, uncomfortable furniture, inadequate spacing between desks, and other occupational health hazards.
Similarly, your best efforts to make your website accessible can be derailed by choosing to add inaccessible content, such as:
- Not adding headings to articles
- Adding “click here” links
- Using jargon in sentences
- Adding autoplaying videos with no controls
It’s important, therefore, not only to build an accessibility-ready website but also to keep accessibility in the front and center of your mind at all times, especially when creating web content or training anyone tasked with updating the content on your site.
Implementing accessibility is an ongoing process. Start thinking in terms of accessibility sooner rather than later and you will be on the right path to deliver users a truly inclusive website.
Web Accessibility – Useful References
For additional information check out the links below:
- Web Content Accessibility Guidelines (WCAG)
- Information on Americans With Disabilities Act (ADA)
- ADA Best Practices Tool Kit
Editor’s Note: This post has been updated for accuracy and relevancy. [Originally Published: April 2017 / Revised: February 2022]
Tags: