Astra is a lightweight theme that’s built for speed. Still, we took its Google PageSpeed Insights score from an impressive 96 to a stellar 99!
We’ll show you how it’s done by boosting Astra’s performance even further with the help of our free optimization plugins, Smush and Hummingbird.
The Astra theme is one of the most popular WordPress themes of all time, used by over 1.6 million websites. It was made as a lightweight foundation for any type of WordPress site. It typically clocks in at below 50 KB in file size and has zero jQuery dependencies, making it so it doesn’t interfere with time for page loads.
That’s incredible! But there’s still more you can do to get your Astra site close to perfect optimization.
In this article, we’ll take a look at…
How We’ll Do It
It’s done with a little Astra optimization and the help of our plugins, Smush and Hummingbird. Plus, a dash of good hosting.
And in case you didn’t know, Smush is our 5-star image optimization plugin. She has over a million active installs and can optimize images, lazy load, resize, bulk smush, and compress all of your images for enhanced speed.

When it comes to speed, our own 5-star rated Hummingbird runs the gamut of making your site super fast with adjustable enhancements of file compression, minify for CSS & JS, lazy load comments, cache, and much more. She has over 100K active installs and continues to grow in popularity daily.

Of course, we have to mention that both Smush and Hummingbird are free to use!
We’ll create an Astra website using Astra Pro and then optimize it to its fullest potential. There is a free version of Astra as well, but we decided to go pro as we figured this is the version that most professional web developers would use.
We’ll be covering:
- Astra Overview and Test Layout
- Optimization Test Set-Up
- A Speed Test Without Optimization
- Optimization with Astra and Smush
- Optimization with Astra and Hummingbird
- Further Boosting in Hummingbird and Your Host
- Other Optimization Tips
To follow along, you’ll need Astra Pro, Smush, and Hummingbird. If you’re not familiar with Astra and want to try it out first, you can also use the free version. However, the results may be significant considering performance perks, such as CSS file generation.
Click here for a comparison guide of what free vs. Pro includes.
By the end of this article, you’ll have your Astra site fully optimized for performance!
Astra Overview and Test Layout
If you’re not familiar with Astra, it would be surprising. As I mentioned before, it is used on over 1.6 million websites and counting.
As for Astra itself, it’s an amazingly customizable WordPress theme that offers tons of features. For example, there are over 150 templates of pre-built website designs, making it easy for non-developers. In addition, everything can be adjusted (e.g. colors, style, etc.).
Plus, it comes with tons of free plugins for use, including Custom Fonts, Astra Bulk Edit, Astra Hooks, and more!
When it comes to speed, according to developers, with it being so lightweight, Astra websites should load in less than half a second when using default WordPress data.
Test Layout Design
With all of the premade websites that Astra offers, it’s hard to choose what’s best for this article. After all, we can’t test ALL of them in this post (that would take a while).
Astra works with your favorite page builders, including Elementor, Divi (requires Divi Builder Plugin), Beaver Builder…even Gutenberg.
We’re going to go with the Mountain template for this article. It has an excellent combination of images and text, so it seems like a winner to me.
You can locate the Mountain template from the dashboard under Starter Templates and Gutenberg from the template dropdown. Also, there is a search bar to find it.

Now we have a nice view to work with 🙂

Since we have our template for our website, let’s move on to…
Optimization Test Set-Up
This test is starting with a practically blank WordPress canvas to work with.
The website has no plugins installed except the WPMU DEV Dashboard, Astra Pro, and Starter Templates. Starter Templates is from Brainstorm Force and can be activated directly from the Astra dashboard in WordPress so that you have access to the Mountain template we’re using.
Other parameters for this test include:
- Hosted on WPMU DEV’s Bronze plan.
- My region is the USA/West.
- The free versions of Smush and Hummingbird. Please note that with WPMU DEV hosting, it will install the Pro versions. For this example, I disabled the Pro features.
- I’m using WordPress version 5.7.2.
- PHP Version is 8.0
- Page Caching, Fast CGI (Static Server Caching), and CDN are disabled to start with. Also, Hummingbird optimization uses several types of caching and compression features on WordPress sites, so Page, Gravatar, and RSS caching were disabled.
- Chrome (desktop) browser.
As for how this test is performed, it’s a step-by-step process that looks like this:
- Install Astra Pro and accompanying plugins, as I mentioned above, on a clean WP site.
- Optimize Astra.
- Run a speed test.
- Activate Smush and set up recommendations.
- Run another speed test.
- Activate Hummingbird and set up recommendations.
- Run another speed test.
- Activate hosting features.
- Run a final speed test.
For the speed tests, I will be using Google PageSpeed Insights. When test results are the same throughout testing (which is the case in this article) after several runs, I’ll include a screenshot.
Keep in mind that EVERY site will be a bit different. It can’t be stressed enough that your geographical regions, the size of your media library, your host, and other factors will determine different outcomes.
We’ve also mentioned this before in some of our previous performance optimization articles, check them out if you haven’t yet:
- How to Speed Up and Optimize Avada for Free Using Our Smush and Hummingbird Plugins
- How to Optimize Divi for Free Using Our Smush and Hummingbird Plugins
- How to Optimize Elementor for Free Using Our Smush and Hummingbird Plugins
But regardless of your WordPress setup, you still achieve results with site optimization using this process.
With that being said, let’s begin!
A Speed Test Without Optimization
When it comes to optimizing your WordPress site, it’s always recommended to start with your theme. So, we’re going to start here.
As I’ve touched on in this article, Astra comes pretty well optimized right out of the box! One of their top priorities is speed, and they’re constantly improving.
There’s not much you can adjust or change otherwise. The one recommendation that Astra Pro has is to enable CSS File Generation.
When enabled, inline CSS will not show up in the Source Code anymore and instead be added as a separate file. CSS File Generation will make the browser caching faster and improve your site’s response time and loading speed.
It’s easy to do right from the Astra dashboard. Simply click Enable File Generation.

That’s it! Once we have that enabled, we’re ready for our first speed test.
First, the score for desktop…

And now for mobile…

As you can see, these are outstanding scores! However, there’s minor room for improvement, and more can be done to get even closer to that perfect score and keep our Astra site optimized for the long term.
Optimization with Astra and Smush
Since I already talked about what Smush can do regarding image optimization, I won’t boast any further. So instead, you’ll see for yourself how she can help improve this page speed score closer to perfection.
Smush is ready to tackle a good speed score and make it even better!
The first part of the process is installing and activating the plugin.
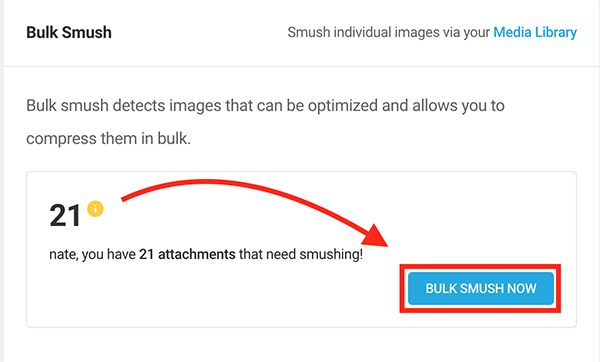
Right away, Smush lets me know how many images are ready to be smushed. This can be handled in one click with Bulk Smushing. Just tap Bulk Smush Now.

It only takes a few moments, and then she’ll pull up the results.

You can see that Smush has a total savings of 10.0MB/33.3% and 821 images Smushed (a lot of them from the initial activation).
As you add more images to your Astra site, she’ll keep up her super smushing powers, so it keeps the savings going.
Plus, Smush has a setup wizard that includes Auto Compression, EXIF Metadata, Full-Size Images, Lazy Load, and Usage Data.
Go through and leave the default settings on. Of course, you can always adjust or turn off any settings if you’d like.
Let’s run another test for Google PageSpeed Insights for desktop…

And mobile…

The scores went up even further with Smush. Google PageSpeed Insights went from 96 to 99 on desktop and 88 to 94 for mobile.
I mean, we could stop here and be perfectly happy with these scores. It doesn’t get much better! However, let’s keep moving. More can be done with…
Optimization with Astra and Hummingbird
We can’t talk optimization without our own Hummingbird. She does amazingly well at optimizing text compression, preload key requests, caching, and more.
The next step of the process is installing Hummingbird and getting her to work on even further optimization.
Hummingbird is here to take optimization to a whole new level.
To kick things off, once installed, she’ll ask about running a Performance Test. Do so by clicking, you guessed it, Run Performance Test.

Like Google PageSpeed Insights, Hummingbird calculates a performance score after a test. In our first test, we scored a 97/100 for desktop and a 93/100 for mobile, with two opportunities to check for improvement. Not bad!

The opportunities for improvement consists of:
- Reduce initial server response time
- Eliminate Render-blocking resources
Resolving opportunities is just a matter of clicking on any alert row. From there, it will display a detailed description of the issue, a list of specific assets involved, and step-by-step instructions on how to resolve the issue.
Once we address the issues and know a few opportunities to improve, we’ll go ahead and run Hummingbird’s Asset Optimization Test. We’ll do this with Page Caching and CDN disabled.
The Asset Optimization Test is done from Asset Optimization and by clicking Re-Check Files.

Once done, she has a list compiled of CSS and JavaScript files that can be optimized.

You can go through each one individually or set up Automatic and make sure the Speedy slider is On.

Having Automatic enabled lets Hummingbird auto-detect newly added plugin and theme files and optimizes them for you. Additionally, she won’t remove any old files from a plugin or theme that was taken out. This avoids conflicts and issues.
Now that we’ve tested our site with Hummingbird let’s run some new tests.
First, we’ll check it with Google PageSpeed Insights. Here’s the score for desktop…

And here’s the PSI mobile score…

These scores are excellent! I’d be happy leaving well enough alone; however, there is…
Further Boosting in Hummingbird and Your Host
Yes, you heard that right. We still have a little bit more that can be done to optimize your Astra website.
One thing is turning on the CDN in Hummingbird. From the Asset Optimization area, just turn the CDN slider on. Whether you’re hosting with us or another provider, this feature is available to you.
It’s a quick hop into The Hub to make FastCGI happen.
If you ARE hosting with us from The Hub, you can turn on FastCGI by enabling Static Server Cache. Go to your website, Hosting, and then Tools. Just click it to ON, and you’ll be all set!

Now that we’ve enabled these optimization features let’s run some final tests…


We’ll check out what Hummingbird has to say, too.

As you can see, though Astra starts with a great score, you can make it even better with a few tweaks. Plus, all of these optimization options are for the long term, so as your site grows, your optimization stays the same with a bit of TLC and monitoring.
This site started with a Google PageSpeed Insights score of 96 for desktop and 88 for mobile. We were able to get the scores up to 99 for desktop and 95 for mobile.
We can conclude that the most significant improvements were mobile, where the desktop improved a little, but not much considering how optimized it was already.
Every site will be a bit different. However, following this optimization path will help your Astra site, and you should see improvements.
Other Optimization Tips
This isn’t a typical site that was full of a ton of content, so as you grow your Astra site, here are some other things to consider to keep it optimized:
- Delete unused or outdated plugins and themes
- Fix broken links
- Have a great host
- Keep images optimized
- Keep caching enabled
- Update your WordPress, theme, and plugins as needed
- Monitor your site’s performance with the help of a WordPress site management, like The Hub
For more optimization tips, be sure to read our Ultimate Mega Guide to Speeding Up WordPress.
Astra La Vista, Bad Optimization

Astra is a superb lightweight theme for optimizing your site, and obviously, it doesn’t take much. The minor enhancements we covered can boost your site’s speed to its full potential and keep it that way.
Plus, you don’t need to spend a lot of time or money to make good Astra optimization even better. Smush and Hummingbird are accessible to you, and there are plenty of budget-friendly options (e.g. WPMU Hosting — wink, wink) that can get the job done when it comes to hosting.
If you don’t have Astra, be sure to pick up the free or Pro version and give it a try. Combined with our plugins and some good hosting, you too will be saying, “Astra la vista” bad optimization!