Looking for an easy way for clients or colleagues to give feedback on new website projects? Annotation tools can help. In this article, we look at some top annotation options, as chosen by our web developer members.
Getting feedback from your clients is crucial and highly-beneficial…when done right!
Good or bad feedback, it’s essential to ensure that you and the client are on the same page. Or, maybe you’re collaborating with team members, and you need a good system.
This goes for design, early mockups, development, staging, internal QA, client feedback, user feedback – you name it.
On the other hand, you don’t want to get bogged down by unnecessary client feedback which stresses you out, takes way too much time, and doubts your expertise.
That’s where a quality annotation or feedback tool can help, enabling you to foster easy and manageable feedback which will ultimately lead to better results for your client and less stress for you.
To select the best tools for the job, we took notes from a recent members discussion in our community forums about this exact topic.
Read on to find out which tools were the preferred choices of our web developer members, and a helpful overview of each if you’re looking to get in on the annotation action.
Here’s what we’ll be covering if you’d like to skip ahead:
Let’s begin!
Why Website Annotation Tools Are Important
We hinted at it already, but to clarify, website annotation tools make it simple to get visual feedback for your documents and designs on clients’ WordPress sites.
They are designed to clearly demonstrate what needs improvement or to specify implementations the clients or your team require.
Annotation tools help clean up sloppiness and provide essentials, such as:
- Annotations on a website
- Keep track of changes that have been made
- Screenshots with one click
- Highlights on text or other elements
- Instant feedback
- Clear communication
- Drawing on live sites
And more…
After all, there are times when you or your client want feedback that is clearer visually on the web design rather than a phone call that you’ll forget or an email that will drown in your inbox.
Annotations deliver more explanation and context for WordPress design.
It helps the client understand your point better; likewise, you can realize theirs.
That way, when a client previews their new site, you work on an existing one, or whatever the case may be — you’ll be on the same page.
You can see why annotations are essential. So, how do you implement them?
Six Highly Recommended Annotation Tools
Fortunately, some tools can help! As mentioned above, we took notes of what our own web developer members use to solve common problems regarding feedback.
Some of the tools are free, and some aren’t. However, they all had favorable feedback.
These tools have come a long way, with some offering white-label solutions, Chrome extensions, drawing on live websites, and much more.
So, enough from me. Here are the top picks for website annotation tools:
Volley

“A short time ago I discovered a new tool that has made my life a lot easier, especially with perfectionist clients or for the case where the client is a company with several people who give their opinion and decide on the project.
And this tool is Volley.”
Lucas, WPMU DEV Member
Volley is an annotation platform that offers clear visual feedback for websites. It’s a hit with some of our members and over 6,000 web professionals.
They have a free plan allowing you to register the customer in the project or install code on the developed website. With this, the client can open a frame that allows you to mark any point on the screen, comment, and more.
Volley lets you and your client respond to feedback. Also, the capability to add image files, clippings and mark issues as “resolved.”

Depending on the size of your business, you may need to upgrade from the free version (which allows you only one active project). However, their prices are very reasonable and vary by the number of projects you’ll work on.
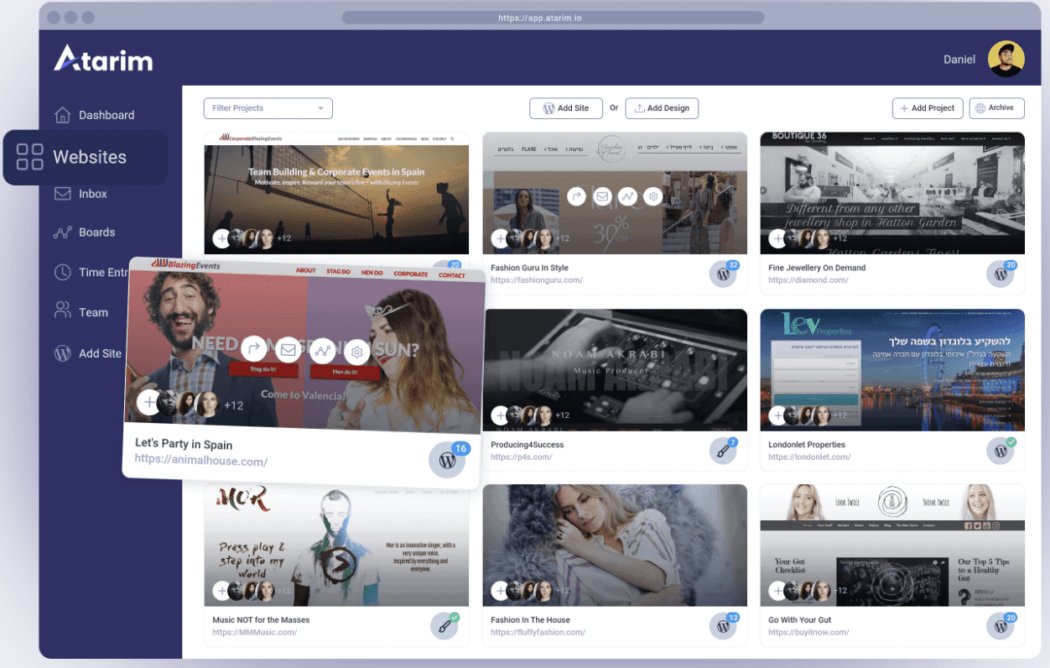
Atarim

“I just got off a client call where the client = an executive board with 16 Doctors and Nurses. I loved being able to show them how to use Atarim and everyone is excited about the tool! ”
Sarah Phillips, Atarim User
Atarim is another top-notch annotation platform with over 5,000 agencies and 120,000 of their clients using them.
They have features like filtering tasks based on custom tags, status, or priority. Plus, it has automatic notifications for clients when a job is done. They also feature auto-filters for incoming emails, brandable time reports for clients, and drag & drop organization.

Another useful benefit is managing all of your clients’ sites on one agency dashboard. This visual aspect of organization makes it quick and easy to hop from one project to the next.

They have several levels of packages you can get for an affordable price.
Userback

“Personally, I’m a fan of Userback.”
Richard, WPMU DEV User
With over 20,000 software teams using this platform, Userback is another great platform for teams and feedback. You can add screen annotations, video recordings, session replays, and include user insights.
Manage unlimited WP sites for free
Plus, they offer a feedback portal, and you can integrate with your favorite 3rd party software (e.g. WordPress, Slack, Chrome, etc.).
Other conveniences include single sign-on, transparent product development areas, and white-labeled custom branding.

You can start a free trial with Userback. Then, the prices vary depending on users and projects.
ProjectHuddle

“Where above ones are a SaaS, ProjectHuddle is a WP plugin and self-hosted solution.”
Richard, WPMU DEV Member
For something WordPress-specific, ProjectHuddle is an attractive option. It’s a plugin that allows for annotations and feedback that you can use on any WordPress site in development.
There are image mockups, client approval and signoffs, bug tracking, and you can completely white-label design presentations to fit your company.
Good news for developers: it has many hooks and a child template system for easy customization. Plus, it’s GPL licensed, so it can be modified as much as you want.

It’s cost-friendly at a one-time price for unlimited projects and users. It eliminates the annual or monthly costs that other options often have. Although, you can opt for an annual price if you prefer that.
Figma

“We’re big Figma users here.”
James, CEO at WPMU DEV
We’re no stranger to Figma here at WPMU DEV. It’s a platform we use here when working on development projects. From idea to creation can be done with ease.
This product is centered around design – so it’s a bit more advanced than typical communication. This goes from developer handoffs to design and development.
You can build your design flow with live collaboration, allowing you to tell your team whether you’re in the office or working remotely.
Plus, you can automate the work with plugins and widgets. There are private extensions that can be used within a company.

There is a free version of Figma, or you can upgrade. The costs depend on files and editors.
MarkUp.io

“We now use Markup.io. The free plan has been great for our needs.”
Keith, WPMU DEV Member
With MarkUp.io, you can invite as many people as you want as team members or guests – even without registration. It supports over 30 different file types and allows comments on anything throughout your project.
It enables individuals and teams to give real-time feedback on live websites. It’s easy to use and simplifies the entire process of working with clients.
Plus, they have a Chrome extension, which allows you to turn any website or image into feedback from your browser.

Also, it’s free to use, or you can upgrade if you have a lot of markups.
Diigo

“With the very popular Diigo service, even with a free account we can create private groups, markup pages, and then share the notes into the group.”
Tony G., WPMU DEV Member
Diigo has many amazing features that work well for website annotation. Everything from tagging online resources for easy access to personal knowledge-sharing capabilities.
Like MarkUp.io, they have a Chrome extension so you can bookmark, archive, screenshot, markup, and more for flawless collaboration.
Additionally, you can add highlights, archive web pages, and have access to a personal library.
The free plan includes ads and limits cloud bookmarks and highlights. However, its yearly and monthly subscription plans are incredibly affordable.
Website Annotation Tools = Successful Web Development
You should have a good idea of some website annotation tools that will benefit you and your agency. They can make development life much easier in many ways, ensuring a successful web design.
And it doesn’t have to cost you a cent to use them today! There are plenty of free options (as we covered) and free trials. Then, you can decide whether an upgrade is needed or what’s best.
Special thanks to ON|Data Marketing for suggesting this post and our members for contributing their insights to this article.