
As I said last week, 2021 will be the year of the site editor. Matt Mullenweg’s State of the Word confirms it. WordPress 5.7’s release planning is focused on it. It has been a long journey getting to this point, and it will be a much longer adventure afterward. The ultimate promise of the work that began nearly four years ago is nigh.
The Gutenberg project was never just about editing content. WordPress was aging software by late 2016. It needed to cater to modern audiences who may be less tech-savvy than the platform’s existing user base. It needed to capture a younger generation of developers who were looking at the greener grass of JavaScript-heavy software. It needed to offer an experience on par with modern web applications. WordPress had a lot of boxes it needed to check or face irrelevance.
The one thing that has truly kept the platform afloat is its large and diverse ecosystem of third-party developers.
One of the most popular types of plugins? Page builders. Those such as Elementor, which launched in early 2016, were filling in the experience gaps that WordPress was missing. While it was a testament to the platform’s extendibility for such third-party projects to arise, it was also a failure that the core platform could not offer a better experience to both users and developers out of the box. Far too many theme authors were forced into supporting third-party builders to remain relevant. They were focusing more and more on compatibility with plugins than simply designing.
The shortcomings of the widgets, shortcodes, meta boxes, and settings systems meant that developers had to either rely on non-core frameworks or reinvent the wheel. Every new API brought with it a new method for adding basic form fields. At best, it was inelegant, a platter of spaghetti that had been thrown at the wall, some of it managing to stick.
WordPress was beginning to show its wrinkles. It needed to revolutionize itself. It needed to feel fresh again. For better or worse, the developers behind the Gutenberg project have been putting in the work to do just that.
It is slow work. But, it is promising work.
While the term “Gutenberg” is often used interchangeably with “block editor,” the two are not one and the same. Gutenberg is a project. A plugin. An idea. A new way of thinking about publishing on the web. As the opening lines of the description of the plugin read:
“Gutenberg” is a codename for a whole new paradigm in WordPress site building and publishing, that aims to revolutionize the entire publishing experience as much as Gutenberg did the printed word.
The project has four phases:
- Easier Editing
- Customization
- Collaboration
- Multilingual
WordPress users who have not been testing the Gutenberg plugin have only experienced Phase 1 of the project. The launch of the block editor in WordPress 5.0 and its continued work set the stage for the phases to follow. The underlying block system is what will fuel the next decade or longer of WordPress.
Today, we are firmly in the midst of Phase 2. And, this is where things will get interesting.
Full Site Editing

Phase 2 of Gutenberg, which began in late 2018, promised to bring blocks outside of the post content. In an introduction to this next step, Mel Choyce-Dwan outlined the three main focuses:
- Be outside of
post_content. - Focus on customization.
- Upgrading themes, widgets, and menus.
Since then, those core concepts have remained the same. However, the full picture, the shape of what those concepts would look like, has changed in the last two years. If there is one thing anyone on the development team has learned, it is probably that it is hard to launch such drastic changes.
Full Site Editing is a mix of concepts. It is one part transition from tradition and one part full overhaul of how users and developers design the front end of WordPress sites.
Nav menus and widgets, which are a part of the old paradigm, have been set to relaunch under the block system for the past two major WordPress releases. They were not ready. Users should expect to see them in WordPress 5.7. However, these feature upgrades are merely stepping stones to true the true Full Site Editing feature. They offer a way for end-users who are still using classic WordPress themes to get a taste of blocks outside of the post-editing screen.
For the users who take the next step, widgets and nav menus — at least the traditional admin screens — will disappear. The customizer, which was once touted as the future of theme development, is also getting the ax. Site customization via a system where everything is a block will reign supreme.
Once the switch flips, the world will be looking at a whole new WordPress.
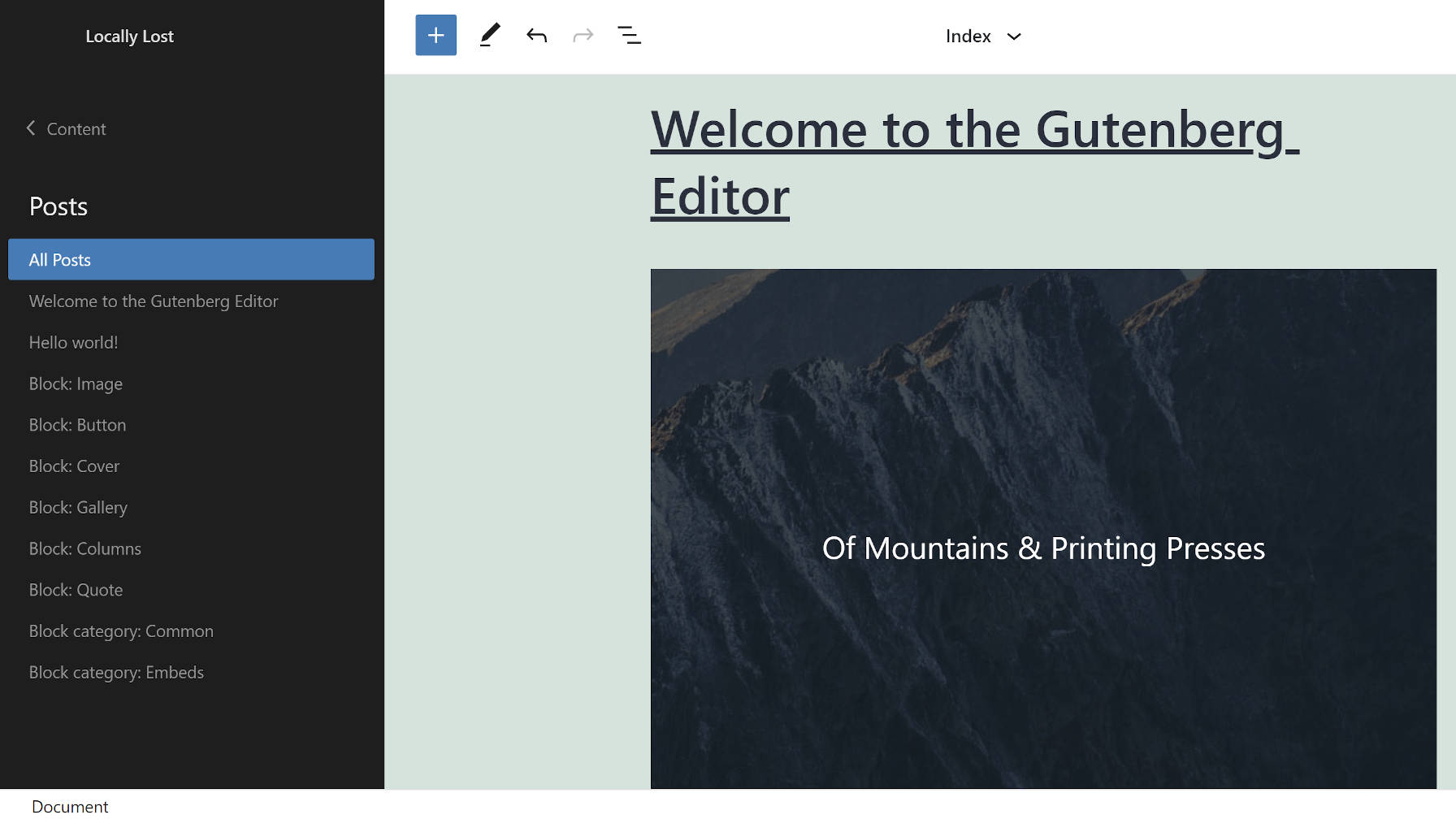
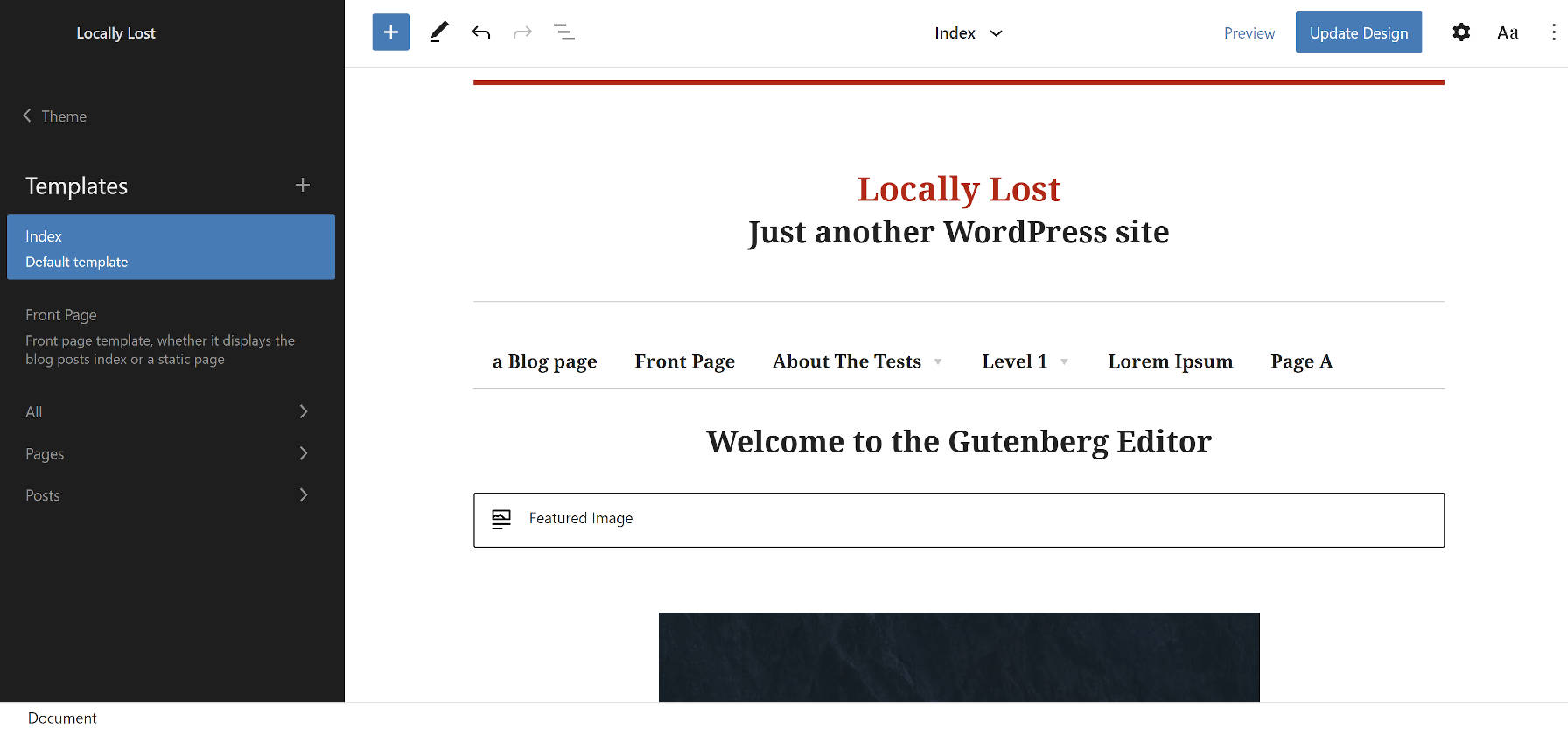
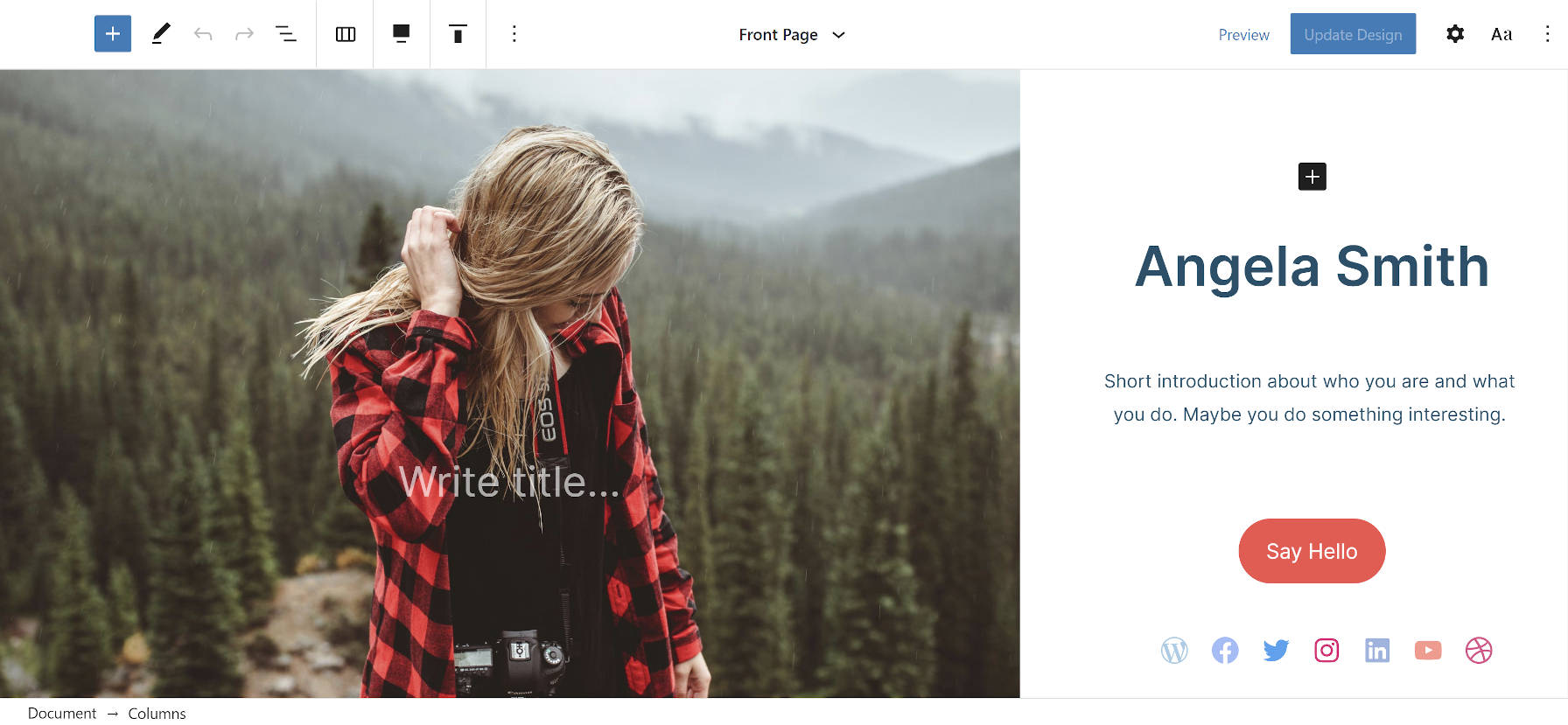
WordPress 5.7 and beyond will be about the site editor and block-based themes. The site editor is the visual representation of block templates that theme developers offer to users. Templates are infinitely customizable by the user from the WordPress admin. While themers will create custom configurations and set defaults, the power to decide what the front end of the site will look like will ultimately reside in the user’s hands.
Since the launch of Phase 1, the block editor has been a love/hate affair. Expect the site editor to be no less controversial.
Underneath it all, a theme’s code and the site editor will be talking in the same language. This essentially means that users could transition to theme authors if they have a knack for design or simply want to give it a go. They should be able to do this without leaving the comfort of the trusty site editor, which already allows exporting templates.
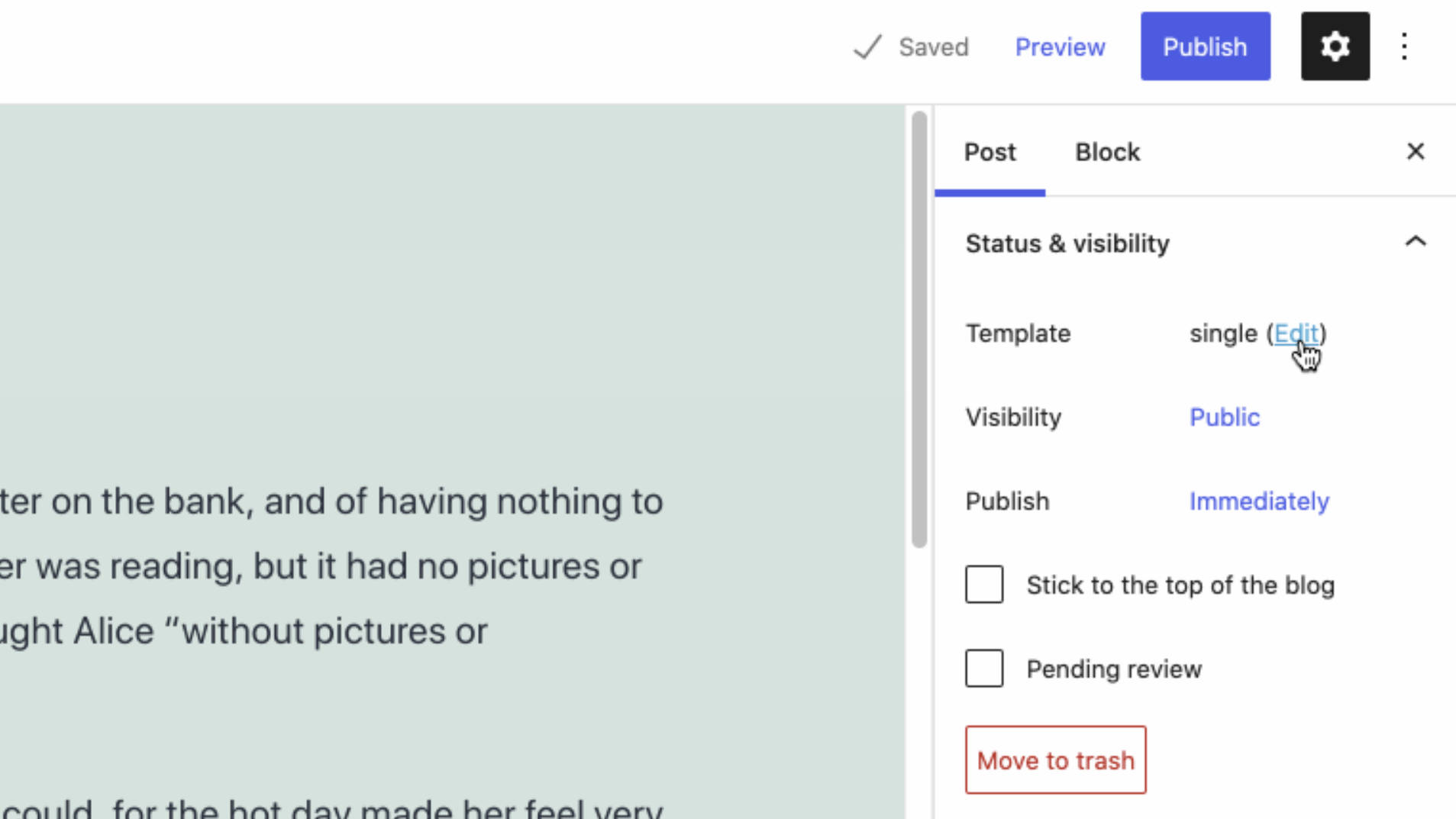
Because the post editor and the site editor both work on the same, underlying block-based foundation, there is no reason for users to not be able to seamlessly switch between the two. There is currently a ticket for adding such a toggle on the post-editing screen. It will allow users to switch to a template-editing mode while never leaving the post editor.

This is not a newly-introduced concept. Josepha Haden, who led the WordPress 5.6 release, touched on this earlier this year. “I think one of the problems that we’re trying to solve with Gutenberg has always been a more consistent experience for editing elements across the WordPress interface,” she said. “No user should have to learn five different workflows to make sure their page looks the way they imagined it when it’s published.”
One of the larger goals is reducing the number of workflows into a single interface. We are likely years away from seeing the whole of WordPress site management reduced that far. However, the site editor is the next step toward that potential user experience.
What Does All This Mean for the Future?
While the last few years may have felt like a whirlwind of changes to our beloved platform, you ain’t seen nothing yet. We were just getting our bearings in Phase 1. The development team was building the foundation while also launching the user-facing block editor. With that foundation in place, the team can focus more on features. This will especially be true as the G2 Components project overhauls and standardizes how core and third-party developers build upon the block system.
The big Phase 2 changes this year means that theme authors will need to get up to speed. Traditional WordPress themes will still be necessary for a while. However, any theme author who is not already tinkering with block-based themes is already months behind. This is the time to be exploring and helping to shape the system. It is time to be filing bug reports and feature requests.
If possible, theme authors should be attending the twice-monthly block-based themes meetings. If time does not allow for attendance, you should at least be reading and participating on the Make Themes blog.
It is also important to check out projects like the Q theme or follow the Theme Experiments repository.

For end-users, this entire project is about you. Your feedback is crucial. If you are not already testing your site with the Gutenberg plugin, you should be. It is sometimes weeks or months ahead of what you are getting with WordPress alone. Try out an FSE theme like Block-Based Bosco. Consider joining the FSE Outreach Program. You can test and provide feedback directly on upcoming features.
FSE brings with it the promise of major changes in 2021. Many of these changes will uproot old methods of managing your WordPress websites. Those methods will be replaced with one of the largest overhauls to the platform in its history. It is time to get prepared.
It is going to be an interesting new year.