Since the feature’s release in 2018, WordPress has continued to work on its divisive Block Editor. Today, it’s available as both a separate plugin and built into WordPress core. However, even if you’ve been following its development closely, it can be difficult to stay apprised of Gutenberg updates.
WordPress 5.6 merged several features of the Gutenberg plugin into WordPress core. With the two versions of the Block Editor now (mostly) in harmony, this is the perfect time to take stock of its latest modifications.
In this post, we’ll share six recent changes to the Block Editor. We’ll also be looking to the future by showing you how to unlock beta features currently only available in the stand-alone Gutenberg plugin. Let’s get started!
An Introduction to the WordPress Block Editor
Gutenberg, or the Block Editor as it’s now commonly called, is WordPress’ built-in page and post editor. It was introduced in WordPress 5.0 to replace the TinyMCE Classic Editor, which you can still access using a plugin.
As the name suggests, this editor takes a block-based approach to creating webpages. Instead of working with one large content area, Gutenberg breaks pages into various content blocks. This includes many commonly-used elements such as paragraphs, headings, lists, and images.

Gutenberg was designed to give WordPress users more flexibility. For new users, the Block Editor can also make content creation more intuitive, particularly for anyone migrating from a platform such as Wix or Squarespace. It also seems to be WordPress’ attempt to compete with these and other visual website builders.
Prior to being incorporated into WordPress core, Gutenberg was developed as a separate plugin. Today, the Gutenberg plugin is still under active development and is usually several steps ahead of the Block Editor in WordPress core. This makes the Gutenberg plugin great for previewing upcoming editor features before they’re added to the platform.
6 Important WordPress Gutenberg Updates to Be Aware Of
Now that we’ve had a refresher about why the Block Editor marked such a huge change for the WordPress community, let’s explore some of the latest features. Here are six important Gutenberg updates to be aware of moving forward.
1. Full Site Editing (FSE)
Design is essential for catching and holding visitors’ interest. Effective web design can also communicate important information about your brand, and help potential customers decide whether to stay on your website or check out your biggest competitor.
To help you design a more consistent, engaging website, Gutenberg has introduced the concept of Full Site Editing (FSE). With FSE, you can use blocks to visually design and build all parts of your website, not just pages and posts.
This includes your header, footer, sidebar, and archive pages. Gutenberg developers have already created a library of site-building blocks, with more planned for the future.
As part of FSE, Gutenberg provides a Global Styling panel that behaves similarly to the traditional WordPress Customizer. This feature does require a compatible WordPress theme, such as the new Twenty Twenty-One default theme.
At this time, FSE capabilities are only available in the Gutenberg plugin. However, this functionality will be integrated into WordPress core in a future release, as Matt Mullenweg expressed in the 2020 State of the Word address.
2. Navigation Block and Builder
Clear, logical navigation is essential for helping visitors discover interesting content. This helps improve the visitor experience, which will have a positive impact on key metrics such as time spent on your site and total number of pages visited.
High-quality navigation can also improve your Search Engine Optimization (SEO) by helping search crawlers index your pages. This increases your contents’ chances of appearing in relevant search results.
To help improve your site’s navigation, Gutenberg has added a new Navigation block. Using it, you can place a menu anywhere, and on any post or page.

Gutenberg 9.0 also added a drag-and-drop menu builder. This tool gives you the flexibility to create exactly the menu your visitors need with minimal effort.
At the time of this writing, this menu builder is still experimental and only available via the Gutenberg plugin. After activating it, you can enable the menu builder by navigating to Gutenberg > Experiments > Enable Navigation Screen:

Select Save Changes. You can then navigate to Gutenberg > Navigation (beta):

To build your menu, select Create, and then click on the plus (+) button. You can then design your menu visually, using drag-and-drop functionality:

Once you’re happy with your menu, click on Save. You can now position this menu anywhere on your site using Gutenberg’s Navigation block.
3. Support for Video Subtitles
According to the World Health Organization (WHO), over one billion people have some type of disability. This equates to around 15 percent of the world’s population. Creating accessible content isn’t just the right thing to do, it can also significantly increase your site’s audience.
Subtitles can make your content more accessible to people with hearing impairments. They can also be useful in noisy environments or situations where it’s inappropriate to listen to loud audio, such as in a quiet classroom.
To help promote accessibility, Gutenberg’s video block now supports subtitles. When uploading your videos, you can provide subtitles as a Web Video Text Tracks (WebVTT) file. You can add it to your video block by selecting the Text Tracks button:

You can then choose Upload and select the WebVTT file you want to use. Visitors can enable these WebVTT subtitles by clicking on the three-dot icon in your video’s bottom right corner.
4. Option to Transform Multiple Blocks Into a Single Column
It’s now possible to combine multiple blocks into a single column. This gives you more flexibility in terms of structuring your pages. It also makes it easier to create a consistent design, as you can apply the same formatting to all elements within a column.
To transform multiple blocks into a single column, select the first block that you want to combine. Then, drag to highlight every block that you want to include in your new column.
In the Block Editor toolbar, select the first button and then choose Columns.

Gutenberg will transform these blocks into a column. You can now update all the content inside this group simultaneously.
5. Block Patterns
WordPress block patterns are ready-to-insert, predefined page layouts. These templates can help you create feature-rich, professionally-designed pages and posts with minimal effort.
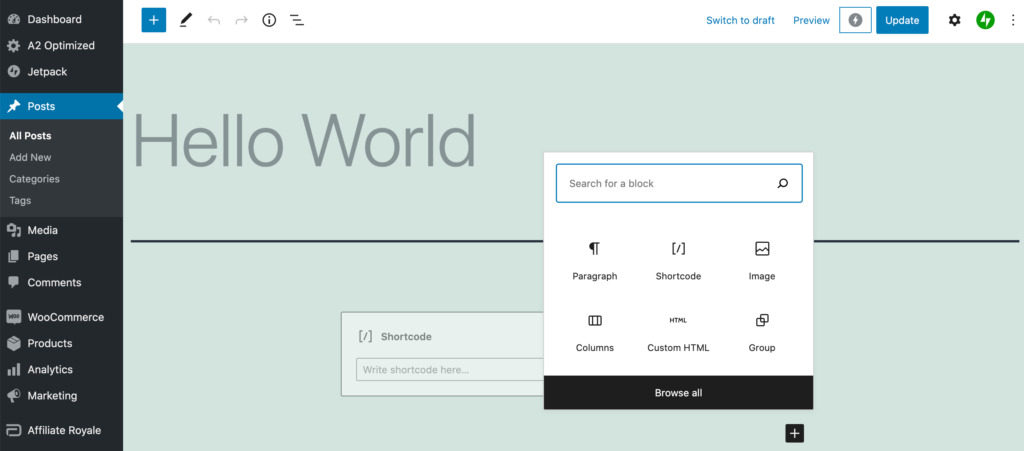
Originally introduced in WordPress 5.5, Gutenberg has recently added even more block patterns. To access them, click on the plus (+) button in the Gutenberg editor. You can then select the Patterns tab.

The options you see may vary depending on your chosen theme. However, all the default WordPress themes support a variety of block patterns.
The latest release of Gutenberg also introduces a new Patterns category switcher. This makes it easier to find specific templates you’re interested in. It can also help you distinguish between the default patterns and the ones that are available for your specific WordPress theme.
6. No More Facebook and Instagram Embed Blocks
When creating your posts and pages, you may sometimes want to embed content from other websites. This may include posts or even entire feeds from popular social media networks such as Facebook and Instagram.
Traditionally, WordPress users have been able to embed Facebook and Instagram content using the oEmbed API. However, in an effort to improve privacy, Facebook recently revoked its support for tokenless oEmbed. Since Instagram is owned by Facebook, this change also impacted this network.
In response to Facebook’s API change, WordPress removed the Facebook and Instagram blocks from Gutenberg 9.0. This change was also recently included in the WordPress core 5.6 release. If you continue using the unsupported oEmbed blocks, your website may experience intermittent HTTP 400 errors.
The good news is that it’s still possible to include Facebook and Instagram content in your posts. However, this process now involves generating Facebook developer credentials. You may also need to use a third-party plugin such as oEmbed Plus.
Conclusion
Gutenberg continues to be a divisive subject. However, since making its way into WordPress core, it has seen many improvements and innovative features. By staying up-to-date with what’s new in WordPress’ Block Editor, you can keep your site at the cutting-edge of WordPress design and stay firmly ahead of your competition.
If you want to get up to speed with recent Gutenberg updates, we recommend trying the following features:
- Full Site Editing (FSE).
- The navigation block and builder.
- Support for video subtitles.
- The option to combine multiple blocks into a single column.
- Block patterns.
- No more Facebook or Instagram embed blocks.
Do you have any questions about these Gutenberg updates? Let us know in the comments section below!