What are must-have, essential pages for every website?
Every website consists of different web pages (or at least one, the homepage). However, they are not always the same for every type of site. For example, a website without eCommerce capabilities does not need a shop page. Having one would only confuse and frustrate your audience.
At the same time, there are a number of pages that almost every kind of website needs to function properly, fulfill visitor expectations, or even legal reasons. And in this post, we will go over them, define why each page matters, what to put on there, and some examples for inspiration.

Let’s get on the same page, shall we? (Yes, yes, I’ll put a dollar in the bad-pun jar.)
1. The Homepage: Make the First Impression Count
The homepage is the quintessential must-have page for any website. It is where your visitors land when they enter your domain into their browser bar. Consequently, it’s also what a lot of people will base their first impression of your website on. It’s also almost always the most linked-to page of a website. Therefore, you should pay special attention to it.
Typically, you homepage answers one question: What is this website about? A visitor who lands on it should very quickly understand what they can expect from your site and how it will benefit them (because, in the end, that’s all they care about). So, you should do your best to answer that question.

What Belongs on the Homepage?
Typically, in order to make the above clear to visitors, the most prominent element of the homepage is an attention-grabbing headline. After that, you most often find some more clarifying text and the main call to action such as a newsletter signup, booking a consultation, or similar.
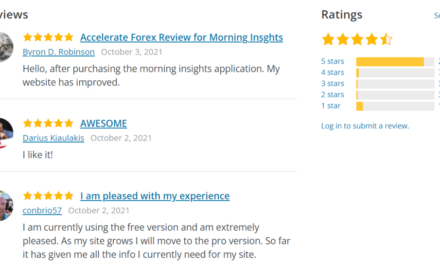
The rest of the page is simply additional information. Examples can be the services you offer, how you can help your visitors, links to further resources and other pages on your site that cover important topics, and more. Also, to make a bigger splash, some social proof and customer reviews don’t hurt.

Overall, the exact homepage content really depends on the kind of website you run and what you want your visitors to do. For example, it can also be a blog page, if that’s the kind of content you offer.
However, keep in mind that goal is to inform your audience and provide guidance towards their and your goals. Even if your homepage is blog, you should still give an introduction of some kind about what it is about.
2. About Page: Allow Your Visitors to Get to Know You
You might be surprised to hear that the about page is frequently the second most visited page of any websites. As it turns out, people who surf the Internet are interested in whose content they are reading or products they are buying. They don’t simply want to interact with a faceless entity, they want to know who you are and what you stand for.

The about page is exactly for that. It should make it very clear who is behind the website and what visitors can expect from them. Doing so helps to build trust and personalize your brand, company, or yourself.
What to Display on Your About Page
If there was ever a place on a website to show some personality, it is the about page. You can and should talk about why you do what you do, what your mission is, your values, and what you hope to achieve. You can also share the company history or your individual story, how you started, fun facts, and milestones. In addition, what makes you different from your competitors.
In fact, the about page is one of the pages that can most benefit from storytelling. You can also add personal touches like profiles of the people behind the site and lots of images. If you run a company website, it’s also a good opportunity to show awards and other accolades. Finally, because it’s so popular, this page is a great opportunity to collect email addresses.
3. Contact Page: Make It Easy to Get in Touch
The contact page is another one of those absolutely essential pages. There are so many reason for why someone on your website would want to talk to you:
- Questions about something you said in your content
- Seeking clarifications for products or services you are offering
- Wanting to hire you
- Trying to find out where you are located to visit your physical shop or office
A good contact page contains all the information necessary to enable clients and visitors to do so.
Contact Page — Essential Content
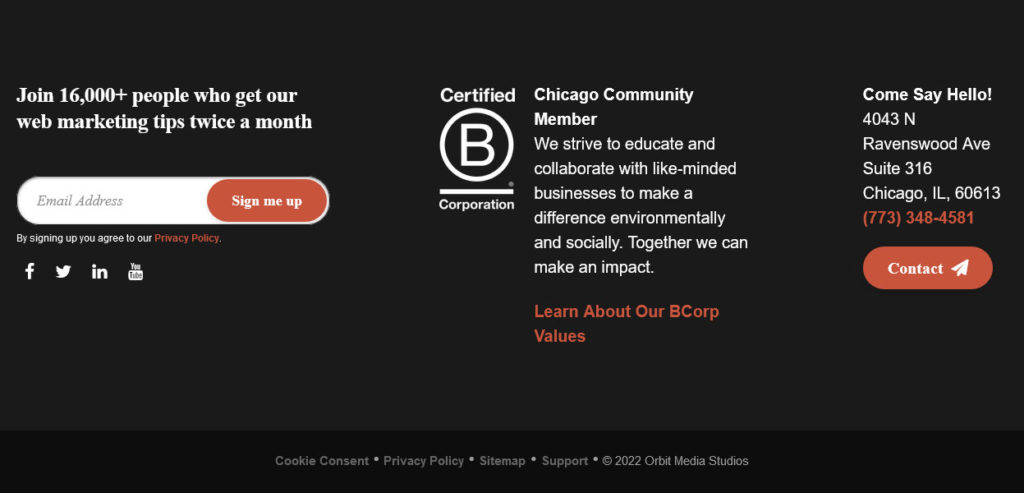
Naturally, a contact page should contain all the information needed to get in touch with you.

What that is and which information makes the most sense depends on your site and business. Here are common possibilities:
- Email address
- Mailing address
- Phone and fax number
- Contact form
- Addresses of your locations
- Social accounts
- Business hours
- A map showing your shop locations
- Live chat and availability times
A bunch of that can also go in other places, such as the footer.

Just make sure that anyone who wants to talk to you has all the information they need to do so.
4. Products and Services Page: Show Them What You’ve Got
These two pages are only must-have if you actually offer services and products via your website. Otherwise, naturally, they don’t make that much sense.

It’s essential that you use your product and service pages to provide all the necessary details and structure them so that they are easy to understand. If you only have a few, possibly even digital-only offers, a single page for all of them can be enough. However, if what you offer is quite extensive, consider creating one page that summarizes your services and products with links to secondary pages for each individual offer with more details.
In those cases, your shop or service page might also need a way to filter its content and follow other best practices of eCommerce UI design.
How to Offer Your Products and Services
If your are providing services, provide a summary of what they are followed by further details. A common format for that are bulleted lists.

After that, provide next steps, such as how to get in touch, ask questions, or hire you if they so desire. In your copy, be sure to try and anticipate what questions or doubts someone on this page would have and proactively address them.
For products, provide an outline with a short description and details. Possibly include information about variations, product images and details like price, dimensions, material, and everything else applicable. However, this is also information that can go on the individual product pages if that’s how you decide to build it.
Other useful features are categories and filters, a search function, and important assurances like trust seals, return policy, etc.
5. Blog Page: Build an Information Hub for Your Site
As mentioned early, if your website is mainly a blog, the blog page can also can be the homepage. If not, it make sense to put it in a separate place.
A blog page collects all your articles in one location for easy access and usually shows them in reverse chronological order.
Do you have to have one?
No, there are plenty of websites that don’t have a blog. However, it is a great tool to provide additional content, explain your services or products with case studies, and give behind-the-scenes information. Blogging also helps you be useful to your visitors and target audience, rank for additional keywords, give your business a voice, show off your expertise, position yourself as a thought leader, and a lot more.
That’s a lot of benefits and they make adding a blog page definitely worth it. Just be sure to create a blogging strategy beforehand.
Here’s What Goes on the Blog Page
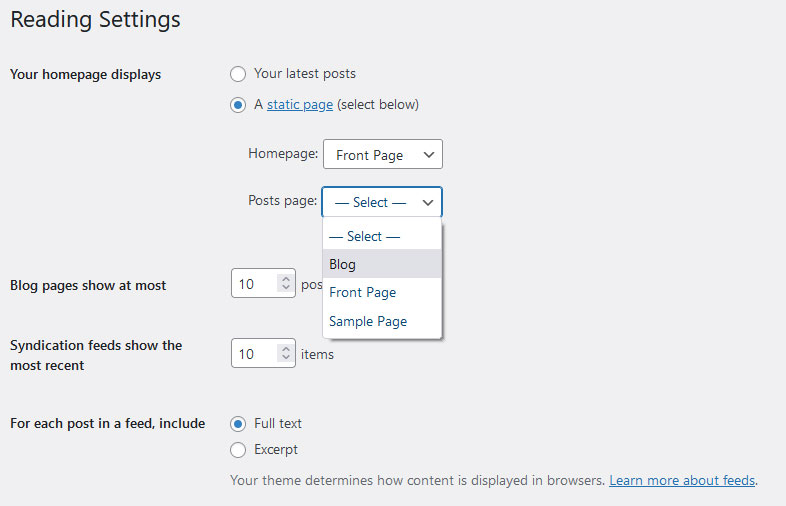
If you are using WordPress, the CMS will automatically fill your blog page once you have set it up. You can do so under Settings > Reading.

Then, add the page to your navigation menu in the usual way.
For the blog page itself, it makes sense to have a title and possibly a short description at the top to make it clear what the blog is about.

You also often have a sidebar with links to the most popular posts, categories, and other relevant information. You can easily add this to your page template in the Site Editor.
6. Privacy Policy Page: Protect Your Visitors and Yourself
Over time, the online space has become a lot more regulated in order to protect consumers. These days, especially if your website is registered and active in the European Union, you need a privacy policy.

It’s truly one of those must-have pages for a website, like literally. Not having one can land you in legal hot waters and get you fined.
What does a privacy policy do?
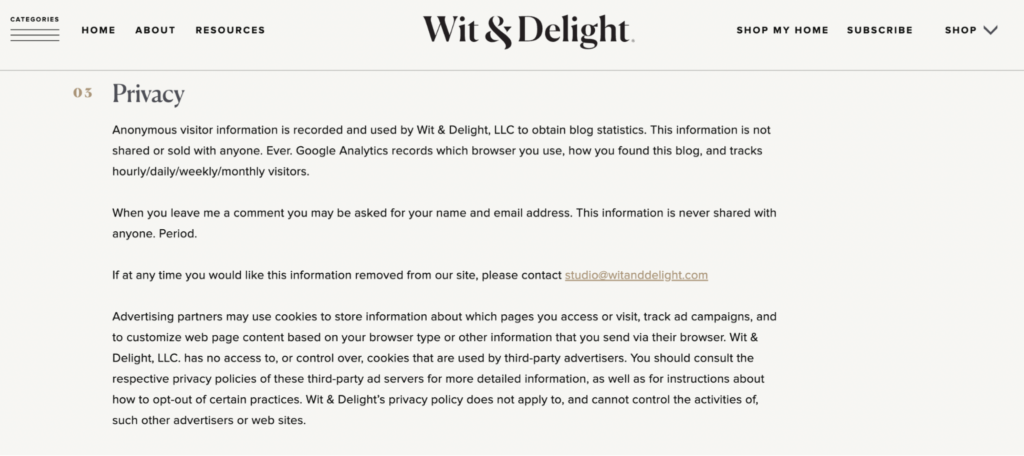
It defines what data you collect from those surfing your website and what you do with that data. It also explains how they can opt out of data collection and learn what information you have collected about them. For that reason, the privacy policy usually deals with cookies, email opt-ins, ads, affiliate programs, and similar things that involve collecting consumer data.
Here’s the important part: The privacy policy doesn’t just have to exist, you also need to follow it.
Essential Privacy Policy Content
What needs to be part of your policy really depends on your site, what data you collect, which country you are registered in, who you share what data with, and a lot more. This is a bit of a sticky wicket because it needs a lot more consideration than we can provide here in short form.
Luckily, there are online tools and resources that can help you set up your privacy policy. You can get started on this topic here.
7. Terms and Conditions Page: Another Legal Necessity
Another legal page that oftentimes needs to be on your website is the terms and conditions page. It provides a behavior framework for visitors on your site such as defining age restrictions, compliance with applicable laws, or which country’s laws govern the transactions.
Your T&Cs also contains things like intellectual property and copyright matters, responsibility for links to third-party websites, rules for user accounts that may exist, and a lot more. They are especially important if you have a shop or sell something on your site because terms and conditions also define stuff like returns, etc. (though you can also put that on a separate page).
What Needs to Be in Your T&Cs?
Again, this is a bit of a complex topic where you are best advised to be working with a professional. We can’t really give any blanket statements for what needs to be on your terms and conditions page. It’s different for every individual website.
Other Pages to Consider
The pages below are not necessarily must-have pages but it still makes a lot of sense to consider adding them to your website depending on what you do.
404 error page

This is the page that visitors land on when the URL they originally requested is not available. It automatically exists in WordPress, however, by customizing your 404 error page you can make it more effective. For example, you can provide assistance to help visitors find what they were originally looking for or other relevant content. Both can possibly keep them on your site longer.
Search Results Page

The search results page is another page that already exists on every WordPress installation. However, you can customize it to your needs to make it a more effective part of your site.
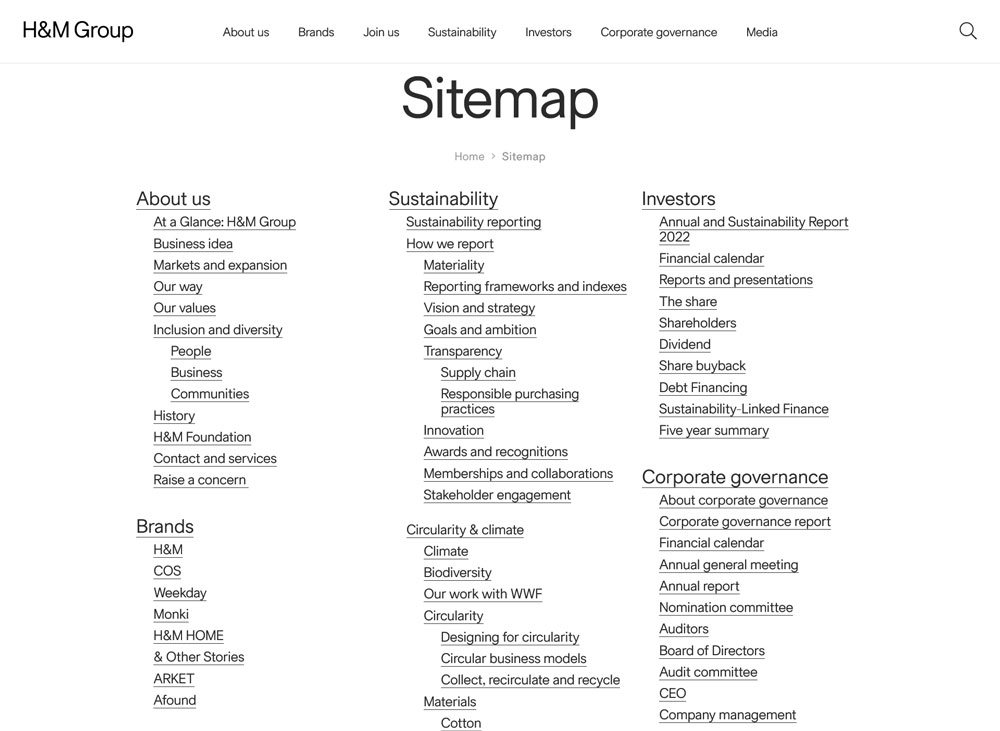
HTML Sitemap

An HTML sitemap shows your visitors what pages are available on your site, making it easier for them to discover more content. While they are optional, they can also be worth adding.
Don’t get it confused with an XML sitemap, which you should have either way. This one you can and should submit to Google Search Console and other webmaster tools to help search engines find and index all the page on your website.
Testimonials

If you sell services or products, creating a separate page for all the good things customers say about you or your wares can be a powerful sales tool. However, it’s also possible to fold those into other parts of your site.
Press or Media Page

If you rely a lot on press for your visitor traffic and publicity, it can make sense to create a press kit and publish it on a separate page on your website. That way, it’s easier for people writing about you to do so.
FAQs

This acronym stands for Frequently Asked Questions. Those are all the things you keep hearing over and over again from readers, visitors, a customers.
Answering them on a separate page is a great way to proactively address concerns and doubts, provide peace of mind, and save time. You can also couple them with calls to action to move people along in their buyer’s journey.
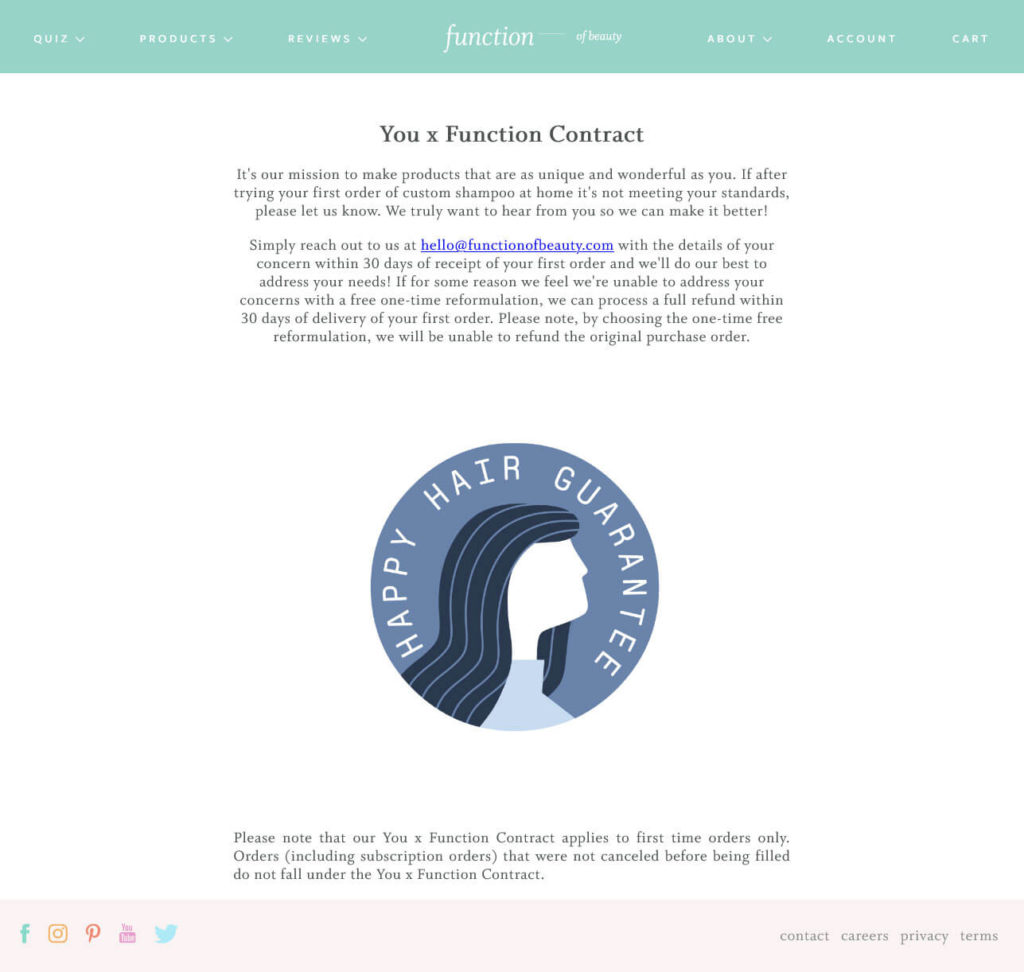
Return and Refunds

If you have an online shop, the return and refunds policy is probably one of the topics your customers are most interested in. Sure, you can have it in your T&Cs, however, you are doing your clients a great service if you provide it separately and clearly link to it.
Shipping Information

The same as return and refunds. It’s an important topic for any online shopper so make sure it’s easy to find. A separate page can be a good option for that.
Career/Jobs

Are you trying to attract new talent? Make it easier for yourself and potential hires by posting available jobs on your site and providing a easy way to apply for them.
Pricing

Instead of a product or services page you can also offer a pricing page. This is especially suitable for SaaS companies who have only a single product but with different pricing tiers.
Case Studies

Case studies can be great tool to convince people to try out your services or products. They are especially popular in B2B, where they often appear on a separate page and under their own menu item.
Final Thoughts: Website Must-Have Pages
Websites can have hundreds, even thousands of pages, however, not all of them are of the same importance. While many are optional depending on what kind of website or business you are running, there are some pages that are absolutely essential. Among those must-have pages are:
- Homepage
- About page
- Contact page
- Products and/or services
- Blog
- Privacy policy
- Terms and conditions
Almost every website should have most or all of the pages above. There are many others that can make sense to add but the above form the core of must-have website pages. By now you don’t only know what they are but also what content to place on there. Start with these and branch out as needed.
Are there any other pages you consider must-haves for most websites? Share your thoughts in the comments section below!