If you want your website to rank well in search engines, it’s important to prioritize Google’s Core Web Vitals. These key metrics help you assess your website’s performance and experience. Unfortunately, if your site has low scores, it can hurt your Search Engine Optimization (SEO).
Fortunately, there are a variety of steps you can take to improve your Core Web Vitals scores and optimize your WordPress website. Doing so will not only enhance the experience for your users, but can also boost your positioning in search engine results.
In this post, we’ll start by briefly discussing the importance of optimizing your WordPress site for the Core Web Vitals. Then we’ll provide you with five key tips you can use to improve your scores. Let’s get started!
The Importance of Optimizing Your Site for the Core Web Vitals
The Core Web Vitals are the metrics Google uses to assess the accessibility, mobile-friendliness, and overall experience of your website. The three most important numbers to be aware of are:
- Largest Contentful Paint (LCP): The time it takes to render the largest content element on a page.
- Cumulative Layout Shift (CLS): The number of unexpected layout shifts that occur while the page is loading.
- First Input Delay (FID): The time between a user first interacting with the page and their browser responding to the interaction.
Optimizing your site for these Core Web Vitals is crucial for your SEO. These metrics and your scores help Google analyze your site and determine your search engine visibility. Therefore, measuring and optimizing these metrics can help you reach more customers, drive traffic to your website, and ultimately boost sales.
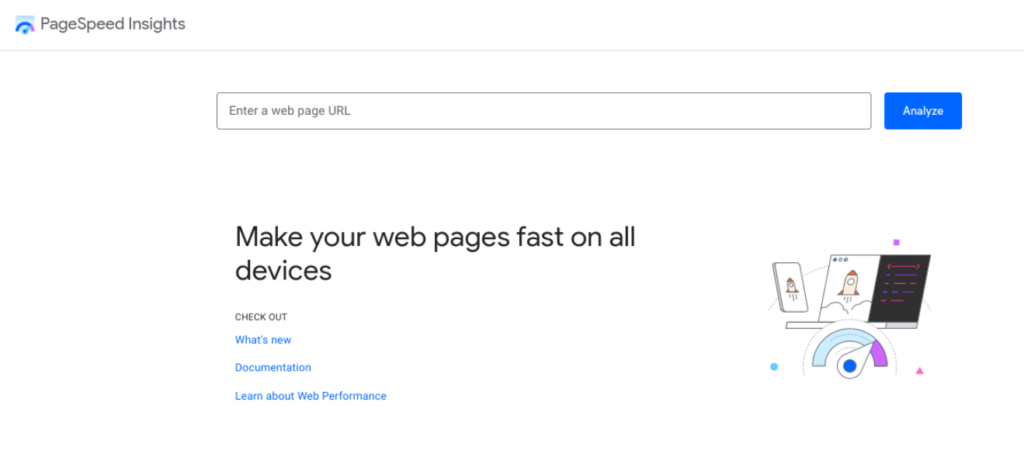
There are a handful of ways to measure your website’s vitals. One option is to use Google Search Console. You can also leverage PageSpeed Insights:
Simply enter your URL and select Analyze. Then you’ll receive a report that includes an overall grade, as well as details about key metrics, including the Core Web Vitals:
Once you know where your website stands, you’ll be better able to understand where you need to focus your attention. The PageSpeed Insights reports provide specific suggestions that you can use as a starting point. Ideally, you want your site to score somewhere between 90 and 100.
How to Improve Your Google Core Web Vitals Scores in WordPress (5 Tips)
Now that you understand why the Core Web Vitals are so important, let’s discuss how you can optimize them. Below are five key tips you can use to boost your Core Web Vitals scores in WordPress.
1. Optimize Your Images
Images play a pivotal role in the performance of any website. They tend to be large files, which means they can take up a lot of storage and bandwidth.
To help speed up your web pages’ loading times and boost your Core Web Vitals scores, it’s a good idea to optimize your images. One way to do this is through lossy or lossless compression. Another is choosing the appropriate dimensions for images. Images with dimensions that are too big can take longer to load.
We also suggest using an image optimization plugin. There are many options to choose from. One popular, reliable tool is Smush:
This freemium plugin lets you enable lazy loading on your website, as well as compress and resize images automatically. It also comes with a bulk compress feature that lets you optimize up to 50 images at once with a single click.
2. Eliminate Render-Blocking Elements
If you use PageSpeed Insights to measure your site’s performance, you’ve probably seen a suggestion to eliminate render-blocking elements. This refers to static files on your site, such as CSS, HTML, and JavaScript files.
The scripts contained in these files can sometimes block users from seeing content on your web pages. They’re often created by third-party plugins and tools.
Fortunately, there are a handful of steps you can take to eliminate unnecessary scripts, including:
- Minify your JavaScript and CSS
- Combine your JavaScript and CSS files into one file
- Defer the loading of JavaScript
The easiest way to implement these techniques is to use a plugin such as WP Rocket:
This premium plugin caches, compresses, and minifies files to help improve the speed and performance of your WordPress site. It comes with Optimize CSS Delivery and Load JavaScript deferred options that you can easily apply across your entire website. Once the plugin is activated on your site, you can locate these settings by navigating to Settings > WP Rocket > File Optimization.
3. Install a Caching Plugin
Caching can help improve your site’s loading times, with no effort required on your end. Therefore, regardless of the caching options your hosting provider offers, we recommend using a WordPress caching plugin such as W3 Total Cache:
One of this plugin’s benefits is that you can use it to eliminate render-blocking elements. Caching plugins like this can be particularly useful for improving your FID score because they help to optimize file delivery.
However, note that you should never use more than one caching tool, as they can conflict with each other. Check with your hosting provider to determine whether there are specific plugins they recommend using with your plan.
4. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) can help improve your Google Core Web Vitals scores by loading the images and files on your website from the server that is in closest proximity to each visitor. CDNs leverage a network of servers from around the globe to help increase loading times for static files.
If you want to implement a CDN on your WordPress site, two popular options are KeyCDN and Cloudflare:

Cloudflare also comes with built-in firewall protection. If you’re looking for more advanced features, you can upgrade to a premium version.
5. Upgrade Your Hosting
One of the best ways to ensure that you have a high-performing website is to choose a reliable, speedy hosting provider. If you have a medium or large business, it’s worth upgrading to managed, cloud, or dedicated hosting to enhance your server response times.
Many quality hosting providers offer server-side caching, which can help improve Core Web Vitals scores. Upgrading your WordPress hosting can also result in better security.
We recommend looking for a provider that includes features like a CDN as part of its service, such as WP Engine:
This will eliminate the number of third-party tools and plugins you have to rely on, which can further improve your site’s performance. What’s more, WP Engine offers a variety of plans designed specifically for WordPress sites.
Conclusion
If you want your website to perform well in search engine results, it’s important to pay attention to the Google Core Web Vitals. After you measure these metrics on your site, the next step is figuring out how to optimize them.
Let’s recap our five tips for improving your Core Web Vitals scores:
- Optimize your images using a plugin such as Smush.
- Eliminate render-blocking elements with a tool like WP Rocket.
- Install a caching plugin such as W3 Total Cache.
- Use a CDN such as Cloudflare.
- Upgrade your hosting to a reliable provider, such as WP Engine.
Do you have any questions about improving your Core Web Vitals scores? Let us know in the comments section below!