If you’re building your website from scratch, you may feel a bit overwhelmed when trying to design its visual layout. While you could create your site using code, this method can be rather difficult and challenging for non-developers.
With the WordPress Block Pattern Directory, you can access user-made layouts and quickly build your site’s pages and posts. Furthermore, this feature comes with sub-categories that make it easier to find columns, galleries, text boxes, and other elements for your site.
In this guide, we’ll look at what the WordPress Block Pattern Directory is and why it could be useful for site owners. Then, we’ll show you two easy ways to use this feature. Let’s get started!
What the WordPress Block Pattern Directory Is (And Why It’s Useful)
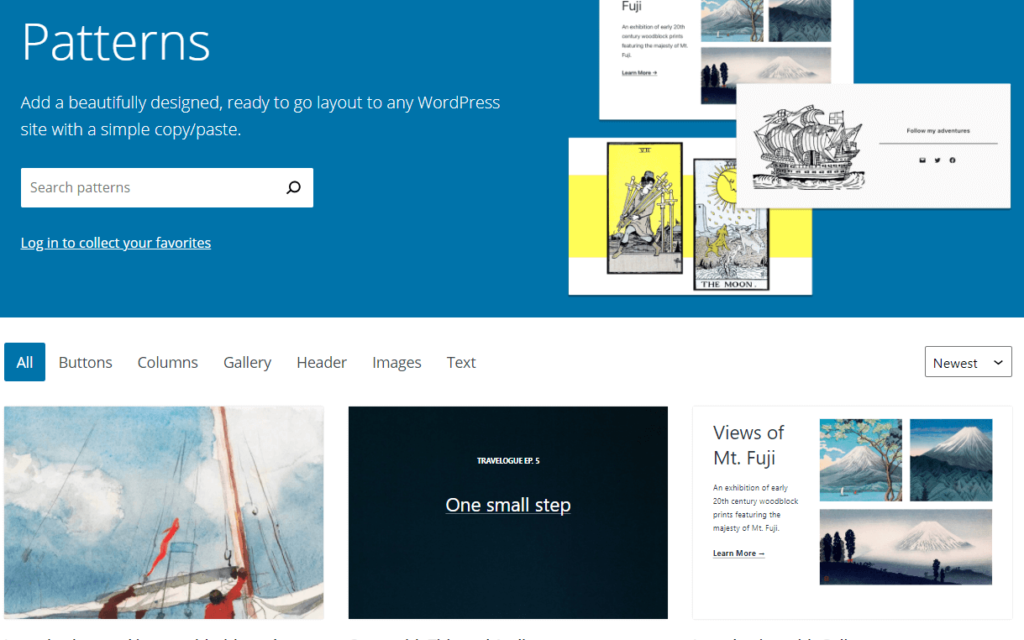
The WordPress Block Pattern Directory is a collection of layouts that you can add to any site for free:

These layouts are made up of blocks which enable you to add content, such as headings, paragraphs, and images, in the Block Editor. When grouped together, these blocks are called patterns, and they can determine the main components and appearance of your site’s pages or posts.
The Block Pattern Directory became fully available with the WordPress 5.8 update. It is now accessible to all users and has layouts that span different categories, including buttons, headers, galleries, and images.
Therefore, this feature can be a useful resource when building your website. If you’re new to WordPress, lack technical expertise, or don’t want to spend time designing your site, you can choose and use block patterns to quickly create page layouts.
Block patterns are also flexible and customizable. You can adjust their parameters to make them suit the needs of your website. As such, they can be helpful if you want to quickly create a layout framework for your site and then change small settings.
Furthermore, the Block Pattern Directory can enable you to share your layouts. You can create them without using custom code and upload them to the directory. If you want to design patterns and make them accessible to other users, you can do this with the Block API.
How to Use the WordPress Block Pattern Directory (2 Ways)
There are two simple ways to access the Block Pattern Directory and use its pre-made elements. Let’s take a look at each method in more depth.
1. Copy and Paste Elements From the Block Pattern Directory
One of the easiest ways to access block patterns is by copying them from the directory and pasting them into your WordPress pages or posts. This method could be useful if you want to look for some inspiration and ideas before selecting particular layouts.
Start by navigating to the Block Pattern Directory. There, you can search for layouts according to categories or keywords.
For example, you can click on Gallery to see all the related block patterns:

To choose a layout, you just need to hover over it and select Copy:

You can also click on the block pattern that you want. This action will bring you to a new screen, and you can then select Copy Pattern:

Alternatively, you may want to save the block pattern and use it later. To do this, you’ll need to log into your WordPress account or create a new one. Then, click on Add to favorites to save the block pattern in your personal library:

Once you’re ready to start using the layout and you’ve successfully copied it, you can head back to your WordPress dashboard and open a new page or post by navigating to Posts > Add New, or Pages > Add New.
Then, you can insert the new block pattern by right-clicking on the page and selecting Paste. Alternatively, you can use ctrl + v to add the layout. You should then see it in your WordPress post or page, as shown below:

Finally, you can edit the block pattern by adjusting the settings at the top of the layout. For example, with this gallery block, you can change the alignment of the columns, image content, and the written text. Remember to save your changes when you’re ready.
2. Choose Patterns From the Block Inserter Panel
You can also choose block patterns from within the WordPress editor. Perhaps you may prefer to use this method if you’re already working on a post or page. As such, you can add new elements without having to navigate away from your workspace.
You can start by clicking on the plus sign (+) to add a new block:

Then, select Browse all to bring up the Block Inserter Panel. From here, click on Patterns to see the available options:

By default, the panel will show you block patterns corresponding to your site’s theme, such as Twenty Twenty. If you select the dropdown menu, you can choose from different categories:

Feel free to browse through the categories and choose the layout that you want to use. You can select it by clicking on it or dragging it across to the right:

As mentioned earlier, you can edit any part of this block pattern. For example, if you’re using the Quote option, you can change the image, written text, and alignment of this element.
Conclusion
When building pages and posts for your WordPress website, you’ll need to determine the placement of different elements, such as headings and text. With the Block Pattern Directory, you can choose from pre-made layouts that enable you to create your site in no time.
To recap, you can use the WordPress Block Pattern Directory by:
- Copying and pasting elements from the Block Pattern Directory in WordPress.
- Choosing patterns from the Block Inserter Panel within your page or post.
Do you have any questions about using the WordPress Block Pattern Directory? Let us know in the comments section below!