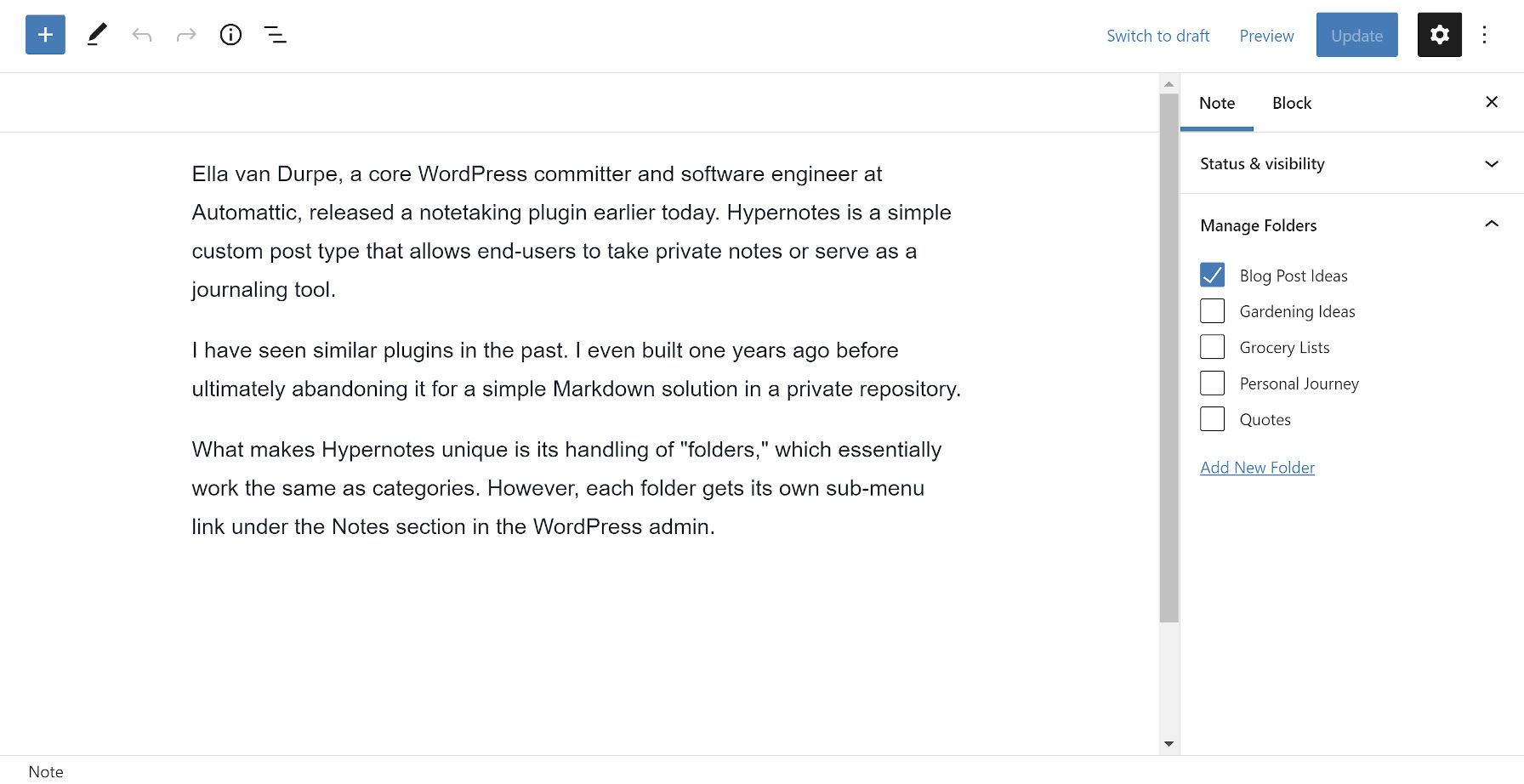
Ella van Durpe, a core WordPress contributor and software engineer at Automattic, released a note-taking plugin earlier today. Hypernotes is a simple custom post type that allows end-users to take private notes or serve as a journaling tool.
I have seen similar plugins in the past. I even began building one years ago before ultimately abandoning it for a simple Markdown solution in a private repository.
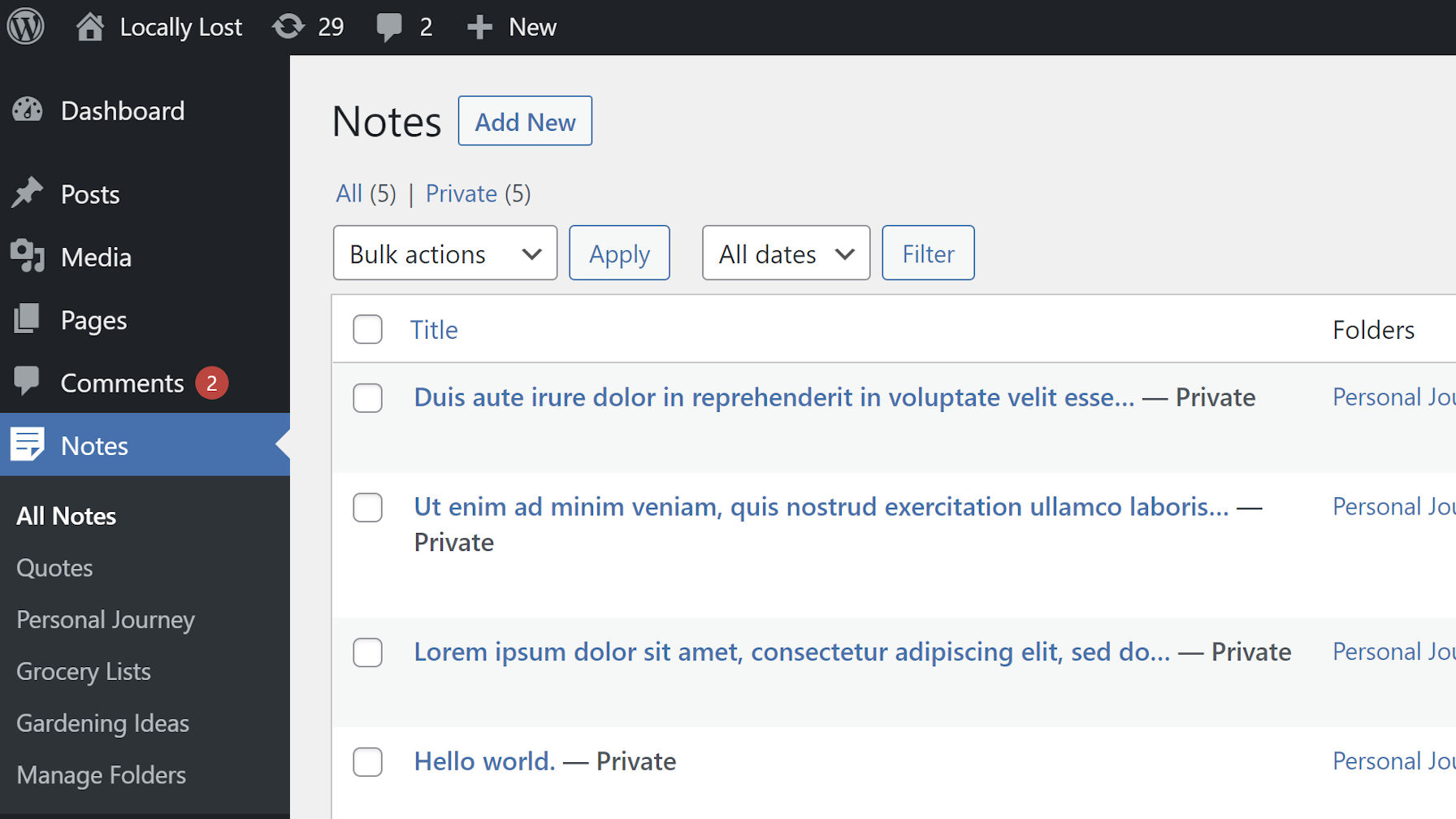
What makes Hypernotes unique is its handling of “folders,” which essentially work like categories. However, each folder gets its own sub-menu link under the Notes section in the WordPress admin.

This more closely mimics other note-taking apps where users can switch between various folders to quickly find notes.
The code to make this happen is simple; the idea is ingenious. It is the sort of outside-the-box thinking I love to see from plugin developers.
There are a few trivial issues with it, such as the folder names not being highlighted when viewing their screens. However, that is a WordPress-specific bug. A simple dash before each folder name could spruce up the UI a bit too. They sit below the “All Notes” menu item, so it would create more of a folder effect.
On the whole, the plugin works well as a note-taking application.

The plugin description does have a security note for users who are wondering just how private their content is:
Only you will be able to see your notes within the WordPress admin, but the notes are NOT encrypted at the moment, so anyone with database access will be able to read them.
Hypernotes also ensures that no post is ever accidentally published for all the world to see. Under the hood, it automatically sets all notes to the “private” status. The plugin’s post type cannot be publicly queried on the front end either.
It is worth mentioning that the plugin does not create custom capabilities (permissions) for its post type and taxonomy. Any registered user on the site with the right post-editing capabilities can access others’ notes in the backend, such as people with the Editor role.
This is unlikely an issue given the nature of the plugin. I imagine the primary audience will be made up of solo bloggers who want a simple note-taking solution.
I ran into one not-so-trivial issue when I began trying out Hypernotes, believing my website was broken. This is usually because of a patch I am testing for the Gutenberg plugin or just one of its run-of-the-mill updates. However, the typical culprit was not to blame. After a half-hour or so trying to figure out why my theme styles were not appearing for Note posts, I finally cracked the issue.
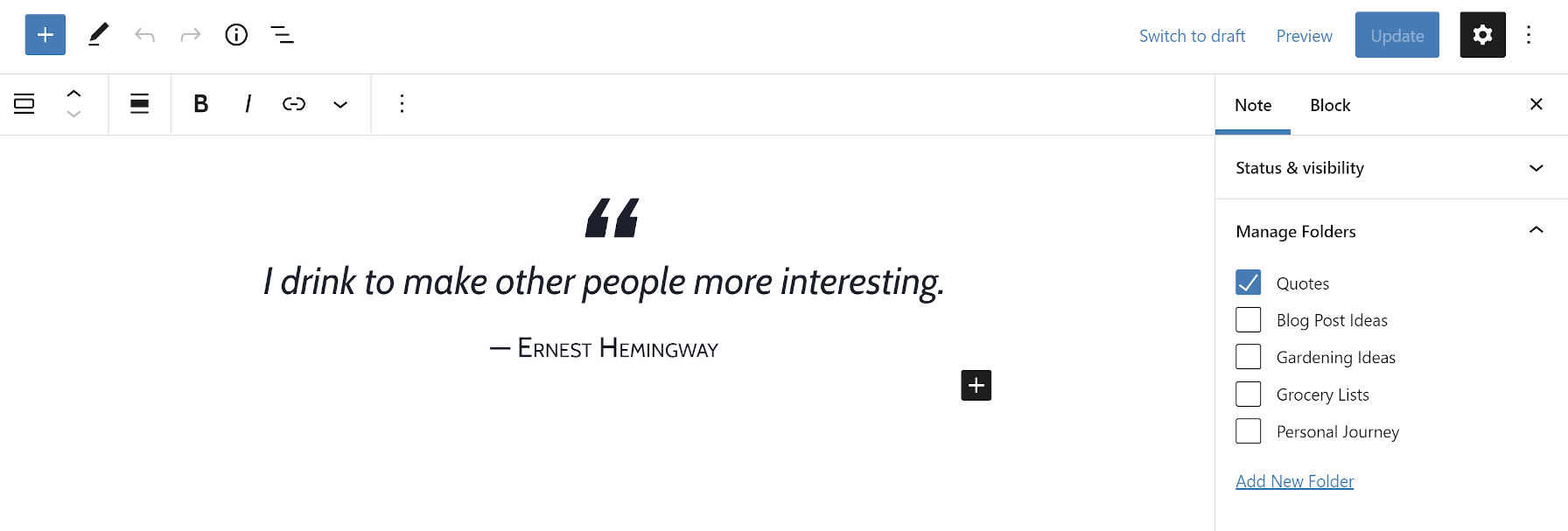
Hypernotes disables all theme editor styles. The beautiful typography of my currently active theme was gone, which would work well with a note or journaling plugin.
This was easy enough to overrule with a few lines of custom code. If I was going to save a few quotes that I liked as personal notes, I at least wanted to do it in style:

The plugin also attempts to disable wide/full alignment and theme editor font sizes. The code it uses works for traditional WordPress themes but not for block themes, which have a different mechanism for registering such support. This was also one of the reasons it was tough to track down the issue. Everything else from my theme was working but custom editor styles.
I understand the idea behind removing support for those features. Themes design the front end of the site, and Hypernotes is purely a backend tool. However, I would rather see an option for letting the user control what gets disabled. Some theme editor styles would pair well with the plugin.
Disabling these features has other implications too. For example, all of my theme’s custom block style variations were registered and usable from the editor. However, because my styles were not loaded, they did not work correctly.
Another option would be for the plugin to provide its own editor styles. There would still be some complications going that route, such as the block style variations issue, but the plugin could become a beautifully designed note-taking app in its own right.
For a version 1.0 outing, I am a fan of the simplicity. More so, I am impressed with the clever method of handling note “folders.” I am eager to see how this plugin evolves over future iterations.