Few landscapes change as fast as web development. Languages evolve, design directions change, and consumer preferences are fickle, to say the least. Staying on top of the latest trends can be a challenge, especially if you want to start 2021 off strong.
If you want to be ahead of the curve for the coming year, you’re in luck. We’ve checked out the field and rounded up some of the most prominent and impactful directions the design and development world is moving in.
In this article, we’ll explore six of the most exciting trends in web design and development that we expect to see take off in 2021. Let’s dig in!
1. Progressive Web Apps
The first trend we’ll look at is Progressive Web Apps (PWAs). These are web-based applications that aim to combine the best of both web apps and mobile apps using the latest technologies.
Typically, the strength of web apps that they’re available on any platform. On the other hand, native mobile apps generally offer better performance and a more natural feel, as well as advanced features such as push notifications.
PWAs are websites built using web technologies that enable them to behave and feel like native apps. This also makes them available in any browser.
The big advantage here for developers is that PWAs are much easier to deploy and maintain. You only need to work with the one web app, rather than dealing with a separate one for each mobile platform (Android, iOS, maybe a tablet-optimized app, etc.).
PWAs have actually been around for a couple of years now. However, their usage has been growing, and we think it will continue to be one of the top design and development trends in 2021.
2. Neumorphism
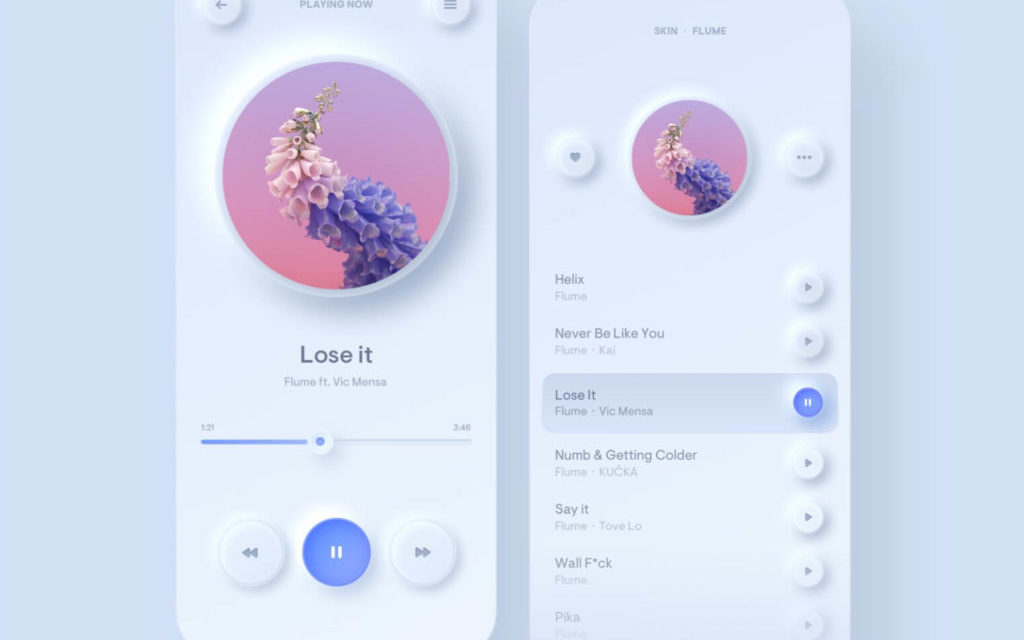
Neumorphism is a fairly new style that combines modern, ‘flat’ design with some elements of old-school skeuomorphism (think the old iOS design language from around 2010). It caused quite a stir when it first appeared on the scene. Since then, many examples have popped up on Dribbble, such as this design by Filip Legierski:

Neumorphism aims to blend the clean look of flat design with the 3D feel of skeuomorphism. It typically utilizes flat icons, gradients, and raised User Interface (UI) elements such as buttons. The result is an interface that gives the illusion of elements being embossed on or pushing up through the surface.
Neumorphism provides a clean, modern, and attractive style that’s a little more functional and much easier to navigate than the standard flat design that’s been so prevalent in the last few years. This is definitely a trend to watch in the coming year.
3. Thumb-Friendly Mobile Design
These days, big smartphones are the norm. Even the compact, ‘mini’ versions of devices dwarf their counterparts from just a few years ago.
These large screens are fantastic for media consumption and fitting a lot of content in a single view in general, but they come at the cost of ergonomics. It’s tough to use a modern smartphone with one hand.
To compensate, some developers have taken to moving key UI elements lower on the page. For example, many apps have menus along the bottom of the screen rather than the top. Others make use of large headers and copious white space to push elements down so they’re within reach of users’ thumbs.
This has the ultimate effect of making items easier to reach when holding a smartphone in the most common way – cradled in one hand while using your thumb to interact with content. Samsung has been one of the most visible proponents of this philosophy with the One UI interface on its Galaxy phones:

Thanks to that large header, the items in the top row can be easily reached with a thumb. When the user scrolls, the header disappears and the content takes up the full screen. It’s smart, and it makes one-handed use much more feasible and pleasant.
Considering the mobile-first push we’ve seen in recent years, you can likely expect to see a lot more thumb-friendly mobile sites when looking into design and development trends for 2021.
4. Gradients
Color gradients made a big comeback this year around the web. Expect this to be among the design and development trends to continue into 2021.
Gradients are fantastic. They’re pleasing to look at, they can be eye-catching, and they help your web content stand out.
In particular, bold text against a gradient background can be highly effective at drawing the eye without being overwhelming:

While it’s certainly possible to overuse gradients, we think they’re much more interesting than the solid backgrounds that have been in use for a while. A little variety goes a long way.
5. Single-Page Apps
A Single-Page Application (SPA) is exactly what it sounds like – a web app that consists of only one page. New data loads as users click on different elements, but the page never has to refresh because it doesn’t need to navigate to a new URL.
With SPAs, dynamic elements on the page give a sense of flow and continuity between different areas of the app. The advantages of this approach are a simpler deployment process and a smooth and pleasing User Experience (UX).
In the past, SPAs have had issues with being indexed properly by search engines. However, new web technologies such as Angular Universal are starting to remedy these problems. As a result, many developers are deploying SPAs for admin consoles and similar UIs within web apps.
One of the most widely-used examples of an SPA is the WordPress.com admin console:

Each section of the console loads quickly, and the interface has a smooth, continuous flow because it’s all located on one page.
6. Motion UI
Animations on web pages, from subtle icon movements to full-screen parallax effects, have really started to take off. We think this will likely be one of the strongest web design and development trends in 2021.
This is due in large part to new technologies and libraries that enable smoother motion effects with lower resource usage. In other words, users on older or lower-powered devices won’t have their browsing experience slowed to a crawl, so the effects can be implemented more widely. Additionally, libraries such as Motion UI make it easier than ever to build and implement these effects.
When done tastefully, animations create a more engaging user experience. You can also use them to draw attention (and hopefully, clicks) to a particular spot on the page, such as a key Call to Action (CTA).
Some fantastic examples of animations in web design include GRIDSPACE, SEEK, and Handwrytten.
Conclusion
Whether you’re looking to build your first site this year, or take your existing business in a new direction, there’s a lot to consider in the world of WordPress and web development. Sifting through the constantly changing landscape to find the trends with staying power can be tough.
However, trends that aim to increase development efficiency, make maintenance easier, and improve UX are sure to stick around, including these six:
- Progressive web apps: These apps aim to combine the best of mobile and web apps for a more fluid feel.
- Neumorphism: A design trend that combines the modern look of flat design with the 3D feel of skeuomorphism.
- Thumb-friendly mobile design: A mobile design trend that places interactive elements in easily-reachable areas.
- Gradients: Subtle color gradients can be more eye-catching and interesting than solid colors.
- Single-page apps: Web apps that are built on a single page to reduce loading times and provide a more fluid UX.
- Motion UI: Motion effects and animations on web pages provide more engaging UX.
Do you have any questions about these web design or development trends? Let us know in the comments section below!